Dowiedz się, jak serwer może wysyłać do przeglądarki wskazówki dotyczące kluczowych zasobów podrzędnych.
Data publikacji: 23 czerwca 2022 r., ostatnia aktualizacja: 27 czerwca 2025 r.
Czym są wczesne wskazówki?
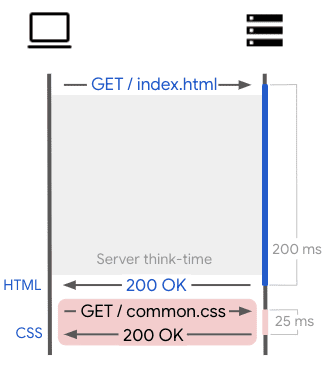
Strony internetowe stają się z czasem coraz bardziej zaawansowane. Dlatego nie jest niczym niezwykłym, że serwer musi wykonać niebanalną pracę (np. uzyskać dostęp do baz danych lub CDN-ów, które uzyskują dostęp do serwera źródłowego), aby wygenerować kod HTML strony żądanej przez użytkownika. Niestety ten „czas przetwarzania na serwerze” powoduje dodatkowe opóźnienie przed rozpoczęciem przez przeglądarkę renderowania strony. Połączenie jest nieaktywne przez cały czas, jaki serwer potrzebuje na przygotowanie odpowiedzi.

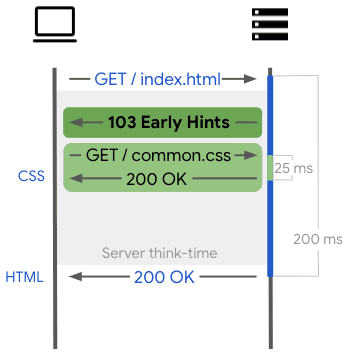
Wczesne wskazówki to kod stanu HTTP (103 Early Hints) używany do wysyłania wstępnej odpowiedzi HTTP przed ostateczną odpowiedzią. Dzięki temu serwer może wysyłać do przeglądarki wskazówki dotyczące kluczowych zasobów podrzędnych (np. arkuszy stylów strony czy kluczowych plików JavaScript) lub źródeł, których prawdopodobnie użyje strona, podczas gdy serwer generuje zasób główny. Podczas oczekiwania na główny zasób przeglądarka może używać tych wskazówek do rozgrzewania połączeń i wysyłania żądań do zasobów podrzędnych. Innymi słowy, wczesne wskazówki pomagają przeglądarce korzystać z tego „czasu na przemyślenie” na serwerze, wykonując część pracy z wyprzedzeniem, co przyspiesza wczytywanie stron.

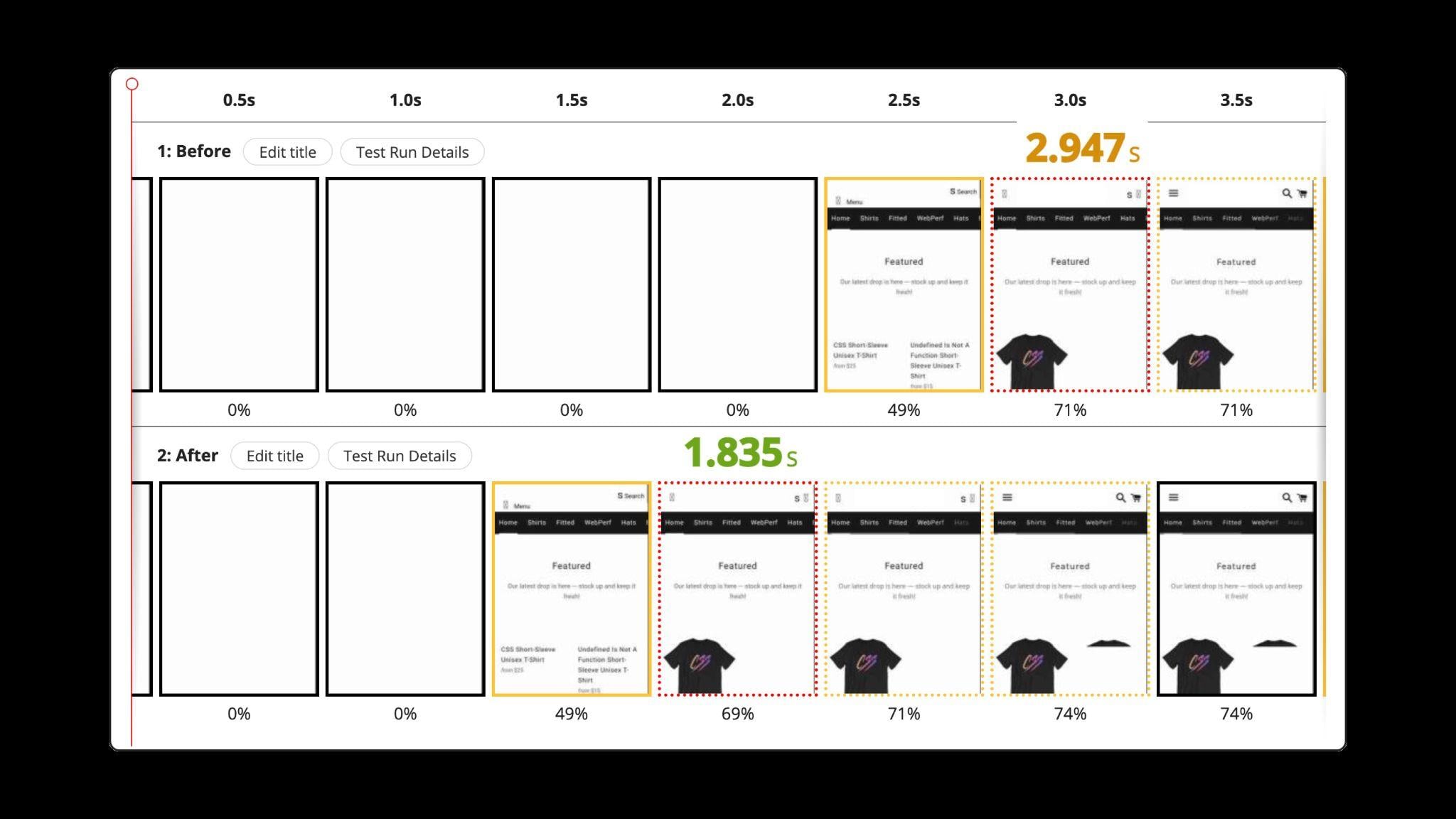
W niektórych przypadkach poprawa skuteczności największego wyrenderowania treści może wynosić od kilkuset milisekund (jak w przypadku Shopify i Cloudflare) do nawet sekundy (jak widać na tym porównaniu przed i po):

Jak korzystać z wczesnych podpowiedzi
Pierwszym krokiem do korzystania z wcześniejszych wskazówek jest określenie najważniejszych stron docelowych, czyli stron, od których użytkownicy zwykle zaczynają przeglądanie Twojej witryny. Może to być strona główna lub strona popularnych produktów, jeśli masz wielu użytkowników z innych witryn. Te punkty wejścia są ważniejsze niż inne strony, ponieważ użyteczność wczesnych wskazówek maleje wraz z przemieszczaniem się użytkownika po Twojej witrynie (czyli przeglądarka ma większe szanse na to, że będzie mieć wszystkie potrzebne zasoby podrzędne podczas drugiej lub trzeciej nawigacji). Warto też zadbać o dobre pierwsze wrażenie.
Po utworzeniu uporządkowanej listy stron docelowych należy określić, które źródła lub podzasoby nadają się do stosowania wskazówek preconnect lub preload. Zazwyczaj są to źródła i podzasoby, które w największym stopniu wpływają na kluczowe dane dotyczące użytkowników, takie jak największe wyrenderowanie treści lub pierwsze wyrenderowanie treści. Dokładniej rzecz biorąc, szukaj zasobów podrzędnych blokujących renderowanie, takich jak synchroniczny JavaScript, arkuszy stylów, a nawet czcionek internetowych. Podobnie szukaj źródeł, które hostują zasoby podrzędne, które w dużej mierze wpływają na kluczowe dane o użytkownikach.
Pamiętaj też, że jeśli Twoje główne zasoby korzystają już z elementów preconnect lub preload, możesz uznać te źródła lub zasoby za kandydatów do wczesnych wskazówek. Więcej informacji o optymalizowaniu LCP znajdziesz w artykule Jak optymalizować LCP. Jednak kopiowanie dyrektyw preconnect i preload z HTML do wczesnych wskazówek może nie być optymalne.
Zazwyczaj używa się ich w HTML, aby preconnect lub preload zasobów, których skaner wstępnego ładowania nie wykryje w HTML, np. czcionek lub obrazów tła, które w przeciwnym razie zostałyby wykryte zbyt późno. W przypadku wczesnych podpowiedzi nie masz kodu HTML, więc możesz zamiast tego preconnect do domen lub preload kluczowych zasobów, które mogą zostać wykryte we wczesnej części kodu HTML, np. do wstępnego wczytania main.css lub app.js. Ponadto nie wszystkie przeglądarki obsługują preload w przypadku wczesnych podpowiedzi (patrz Obsługa w przeglądarkach).
Drugi krok polega na minimalizowaniu ryzyka użycia wczesnych wskazówek w przypadku zasobów lub źródeł, które mogą być nieaktualne lub nie są już używane przez zasób główny. Na przykład zasoby, które są często aktualizowane i utrzymywane w wersjach (np. example.com/css/main.fa231e9c.css), mogą nie być najlepszym wyborem. Pamiętaj, że ta kwestia nie dotyczy tylko wczesnych wskazówek, ale wszystkiego, co jest zawarte w preload lub preconnect. Takie szczegóły najlepiej obsługiwać za pomocą automatyzacji lub szablonów (np. ręczny proces spowoduje większą szansę na niepasujące adresy URL haszowania lub wersji między preload a rzeczywistym tagiem HTML korzystającym z zasosobu).
Oto przykładowy przepływ:
GET /main.html
Host: example.com
User-Agent: [....] Chrome/103.0.0.0 [...]
Serwer przewiduje, że będzie potrzebna main.abcd100.css, i sugeruje jej wstępne załadowanie za pomocą wczesnych podpowiedzi:
103 Early Hints
Link: </main.abcd100.css>; rel=preload; as=style
[...]
Po kilku chwilach strona internetowa, w tym powiązany plik CSS, jest wyświetlana. Ten zasób CSS jest często aktualizowany, a zasób główny jest już o 5 wersji do przodu (abcd105) w stosunku do przewidywanego zasobu CSS (abcd100).
200 OK
[...]
<HTML>
<head>
<title>Example</title>
<link rel="stylesheet" href="/main.abcd105.css">
Ogólnie rzecz biorąc, staraj się wybierać zasoby i źródła, które są dość stabilne i w dużej mierze niezależne od wyniku głównego zasobu. W razie potrzeby możesz podzielić kluczowe zasoby na 2 części: stabilną część przeznaczoną do korzystania z wczesnych wskazówek i bardziej dynamiczną część, która będzie pobierana po otrzymaniu głównego zasobu przez przeglądarkę:
<HTML>
<head>
<title>Example</title>
<link rel="stylesheet" href="/main.css">
<link rel="stylesheet" href="/experimental.3eab3290.css">
Na koniec sprawdź na stronie serwera żądania głównych zasobów wysyłane przez przeglądarki, które obsługują wczesne wskazówki, i natychmiast odpowiedz 103 wczesnymi wskazówkami. W odpowiedzi na żądanie 103 podaj odpowiednie wskazówki dotyczące wstępnego połączenia i wstępnego wczytania. Gdy główny zasób będzie gotowy, prześlij zwykłą odpowiedź (np. 200 OK w przypadku pomyślnego wykonania). Ze względu na zgodność wsteczną warto też uwzględnić w ostatecznej odpowiedzi nagłówki HTTP Link, a nawet uzupełnić je o ważne zasoby, które stały się widoczne podczas generowania głównego zasobu (np. dynamiczna część kluczowego zasobu, jeśli zastosowano sugestię „podzielenie na 2 części”). Oto jak to wygląda:
GET /main.html
Host: example.com
User-Agent: [....] Chrome/103.0.0.0 [...]
103 Early Hints
Link: <https://fonts.google.com>; rel=preconnect
Link: </main.css>; rel=preload; as=style
Link: </common.js>; rel=preload; as=script
Po chwili:
200 OK
Content-Length: 7531
Content-Type: text/html; charset=UTF-8
Content-encoding: br
Link: <https://fonts.google.com>; rel=preconnect
Link: </main.css>; rel=preload; as=style
Link: </common.js>; rel=preload; as=script
Link: </experimental.3eab3290.css>; rel=preload; as=style
<HTML>
<head>
<title>Example</title>
<link rel="stylesheet" href="/main.css">
<link rel="stylesheet" href="/experimental.3eab3290.css">
<script src="/common.js"></script>
<link rel="preconnect" href="https://fonts.googleapis.com">
Obsługa przeglądarek
Chociaż protokół 103 Early Hints jest obsługiwany we wszystkich głównych przeglądarkach, polecenia, które można wysłać w ramach wczesnego podpowiedzi, różnią się w zależności od przeglądarki:
Pomoc przed połączeniem:
Browser Support
Wsparcie dotyczące wstępnego wczytywania:
Browser Support
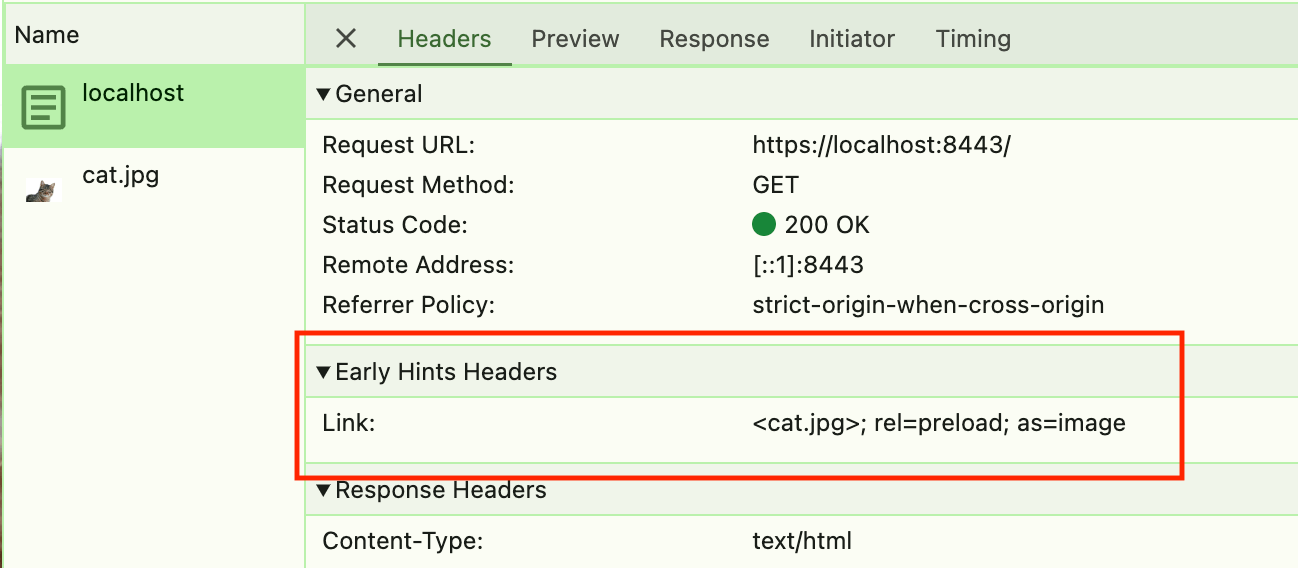
Narzędzia deweloperskie w Chrome obsługują też 103 wczesne wskazówki, a nagłówki Link można zobaczyć w zasobach dokumentu:

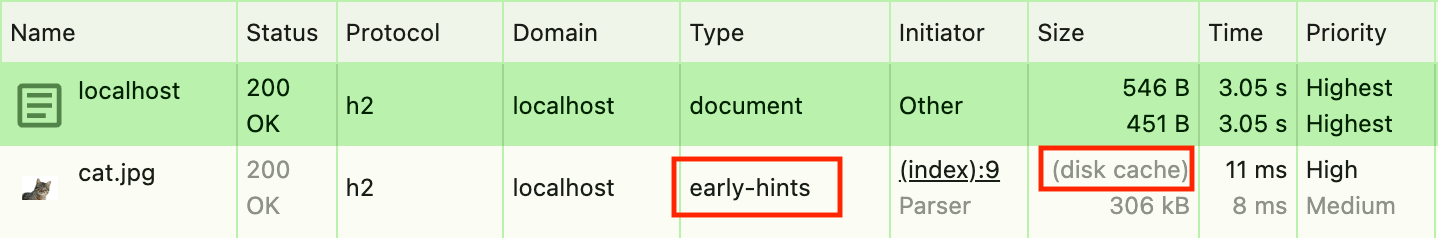
Link Wczesna sugestia są wyświetlane w Narzędziach deweloperskich w Chrome.Pamiętaj, że aby korzystać z zasobów wczesnych podpowiedzi, nie możesz zaznaczyć opcji Disable cache w narzędziach deweloperskich, ponieważ korzysta ona z pamięci podręcznej przeglądarki. W przypadku załadowanych wcześniej zasobów inicjator będzie widoczny jako early-hints, a rozmiar jako (Disk cache):

early-hints i są ładowane z pamięci podręcznej na dysku.Wymaga to również zaufanego certyfikatu na potrzeby testowania HTTPS.
Firefox (od wersji 126) nie obsługuje w DevTools wyraźnie wczesnych podpowiedzi 103, ale zasoby wczytywane za pomocą wczesnych podpowiedzi nie zawierają informacji o nagłówku HTTP, co jest jednym z wskaźników, że zostały one wczytane za pomocą wczesnych podpowiedzi.
Obsługa serwerów
Oto krótkie podsumowanie poziomu obsługi wczesnych podpowiedzi w popularnym oprogramowaniu open source serwera HTTP:
- Apache: obsługiwany za pomocą mod_http2.
- H2O: obsługiwane.
- NGINX: obsługiwany.
- Node: obsługiwane od wersji 18.11.0 w przypadku protokołów http i http2.
Włączanie wczesnych podpowiedzi w prostszy sposób
Jeśli korzystasz z jednego z tych CDN-ów lub platform, nie musisz ręcznie implementować wczesnych podpowiedzi. Aby dowiedzieć się, czy dostawca rozwiązania obsługuje wczesne wskazówki, zapoznaj się z dokumentacją online lub przejrzyj tę niepełną listę:
Jak uniknąć problemów w przypadku klientów, którzy nie obsługują wczesnych podpowiedzi
Informacyjne odpowiedzi HTTP w zakresie 100 są częścią standardu HTTP, ale niektóre starsze klienci lub boty mogą mieć z nimi problemy, ponieważ przed wprowadzeniem odpowiedzi wczesnej 103 były one rzadko używane do ogólnego przeglądania stron internetowych.
Wyrażenie 103 Early Hints w odpowiedzi na żądanie klienta, który wysyła nagłówek żądania HTTP sec-fetch-mode: navigate, powinno być wysyłane tylko w przypadku nowszych klientów, którzy wiedzą, że muszą czekać na kolejną odpowiedź. Dodatkowo, ponieważ wczesne wskazówki są obsługiwane tylko w przypadku żądań nawigacyjnych (patrz obecne ograniczenia), nie trzeba ich niepotrzebnie wysyłać w przypadku innych żądań.
Ponadto wczesne wskazówki powinny być wysyłane tylko przez połączenia HTTP/2 lub HTTP/3, a większość przeglądarek akceptuje je tylko w ramach tych protokołów.
Wzór zaawansowany
Jeśli w pełni zastosowałeś wstępne wskazówki na najważniejszych stronach docelowych i szukasz nowych możliwości, możesz zainteresować się tym zaawansowanym wzorcem.
W przypadku użytkowników, którzy w ramach typowej ścieżki użytkownika przesyłają n-tą stronę, możesz dostosować odpowiedź z Early Hints do treści znajdujących się niżej i głębiej na stronie, czyli używać Early Hints w przypadku zasobów o niższym priorytecie. Może się to wydawać nielogiczne, ponieważ zalecamy skupienie się na blokujących renderowanie zasobach podrzędnych lub źródłach o wysokim priorytecie. Jednak po pewnym czasie od rozpoczęcia nawigacji przez użytkownika przeglądarka prawdopodobnie ma już wszystkie najważniejsze zasoby. Wtedy warto zająć się zasobami o niższym priorytecie. Może to na przykład oznaczać użycie wczesnych podpowiedzi do wczytywania zdjęć produktów lub dodatkowych plików JS/CSS, które są potrzebne tylko w przypadku rzadszych interakcji użytkownika.
Obecne ograniczenia
Oto ograniczenia wczesnej obsługi zapytań w Chrome:
- Dostępne tylko w przypadku żądań nawigacyjnych (czyli głównego zasobu dokumentu najwyższego poziomu).
- Obsługiwane są tylko formaty
preconnectipreload(czyli nie obsługujemy formatuprefetch). - Wczesne wskazówki, po których następuje przekierowanie między domenami w ostatecznej odpowiedzi, spowodują, że Chrome odrzuci zasoby i połączenia uzyskane za pomocą wczesnych wskazówek.
- Zasoby wstępnie wczytane za pomocą wczesnych wskazówek są przechowywane w pamięci podręcznej HTTP i później pobierane z niej przez stronę. Dlatego tylko zasoby, które można przechowywać w pamięci podręcznej, można wstępnie wczytywać za pomocą wczesnych wskazówek. W przeciwnym razie zasób zostanie pobrany dwukrotnie (raz przez wczesne wskazówki, a potem przez dokument). W Chrome pamięć podręczna HTTP jest wyłączona w przypadku niesprawdzonych certyfikatów HTTPS (nawet jeśli wczytasz stronę).
- Wstępne wczytywanie obrazów dostosowanych (za pomocą
imagesrcset,imagesizeslubmedia) nie jest obsługiwane za pomocą nagłówków HTTP<link>, ponieważ widoczny obszar nie jest zdefiniowany, dopóki nie zostanie utworzony dokument. Oznacza to, że nie można używać wskazówek wczesnego wyświetlania do wstępnego wczytania obrazów elastycznych, ponieważ może to spowodować załadowanie nieprawidłowego obrazu. Zapoznaj się z tą dyskusją na temat propozycji dotyczących tego, jak lepiej sobie z tym poradzić.
Inne przeglądarki mają podobne ograniczenia, a jak już wspomnieliśmy, niektóre z nich ograniczają wyświetlanie podpowiedzi 103 dopiero do preconnect.
Co dalej?
W zależności od zainteresowania społeczności możemy rozszerzyć implementację wczesnych podpowiedzi o te funkcje:
- Wczesne wskazówki dotyczące zasobów, których nie można przechowywać w pamięci podręcznej, z wykorzystaniem pamięci podręcznej zamiast pamięci podręcznej HTTP.
- Wczesne wskazówki wysyłane w żądaniach dotyczących zasobów podrzędnych.
- Wczesne wskazówki wysyłane w przypadku żądań zasobów głównych w ramce iframe.
- Obsługa wstępnego pobierania w ramach wczesnych podpowiedzi.
Czekamy na Twoje opinie na temat tego, które aspekty powinny być priorytetowe, i jak jeszcze ulepszyć Wskazówki wczesne.
Związek z H2/Push
Jeśli znasz wycofaną funkcję HTTP2/Push, możesz się zastanawiać, czym różnią się wczesne wskazówki. Wczesne wskazówki wymagają od przeglądarki dwukierunkowej komunikacji, aby mogła zacząć pobierać kluczowe zasoby podrzędne. W przypadku HTTP2/Push serwer może zacząć przesyłać zasoby podrzędne wraz z odpowiedzią. Chociaż brzmi to niesamowicie, miało to jedną poważną wadę strukturalną: w przypadku HTTP2/Push bardzo trudno było uniknąć przesyłania zasobów podrzędnych, które przeglądarka już miała. Ten efekt „przesyłania” powodował mniej efektywne wykorzystanie przepustowości sieci, co znacznie ograniczało korzyści związane z wydajnością. Ogólnie dane z Chrome pokazały, że protokół HTTP2/Push miał w ogóle negatywny wpływ na wydajność w internecie.
W praktyce wcześniejsze wskazówki działają lepiej, ponieważ łączą możliwość wysyłania wstępnej odpowiedzi ze wskazówkami, które pozwalają przeglądarce samodzielnie pobierać lub łączyć się z tym, czego potrzebuje. Chociaż wczesne wskazówki nie obejmują wszystkich przypadków użycia, które teoretycznie obsługuje HTTP2/Push, uważamy, że wczesne wskazówki to bardziej praktyczne rozwiązanie do przyspieszania nawigacji.
Miniatura autorstwa Pierre Bamin.



