Yayınlanma tarihi: 10 Ağustos 2023, Son güncelleme tarihi: 27 Ağustos 2025
unload etkinliğinin varsayılan değeri kademeli olarak değiştirilerek desteği sonlandırılacak. Böylece, bir sayfa bunları açıkça yeniden etkinleştirmeyi seçmediği sürece unload işleyiciler sayfalarda tetiklenmeyi durduracak.
Kullanımdan kaldırma zaman çizelgesi
Geri/ileri önbelleği uygulama niyetimizi duyurduğumuzda, boşaltma davranışının Ocak 2019 gibi erken bir tarihte değişikliklere tabi olabileceğini belirtmiştik. Uygulama çalışmasıyla paralel olarak geniş kapsamlı bir tanıtım yaptık. Bu tanıtım, unload kullanımında önemli bir düşüşe yol açtı. Bu çalışmayı tamamlamak için Chrome 115'te unload'un desteğini sonlandırmanın etkisini test etme yöntemleri de sunmaya başladık:
- Chrome 115'te (Temmuz 2023) unload için Permission-Policy API kullanılarak yapılan gerçek ortam testi
- Chrome 117'de (Eylül 2023) bir işaret etkinleştirilerek yerel test yapılması
2024 boyunca, kullanıma sunma sürecinin başlatılmasını engelleyen çeşitli sorunları ele aldık.
unload etkinliğinin kullanımdan kaldırılmasıyla ilgili mevcut zaman çizelgesini aşağıda bulabilirsiniz:
| Milestone | Aşama tarihi | En Çok Ziyaret Edilen 50 Site | Diğer kaynakların yüzdesi |
|---|---|---|---|
| 135 | 26 Mart 2025 | 1 (www.google.com) |
0 |
| 139 | 30 Temmuz 2025 | 5 | 0 |
| 140 | 27 Ağustos 2025 | 10 | 0 |
| 141 | 24 Eylül 2025 | 25 | 0 |
| 142 | 22 Ekim 2025 | 50 | 0 |
İlk 50 siteye dağıtım tamamlandıktan sonra, bu özelliği bir veya iki kilometre taşı boyunca kullanıma sunmayı duraklatıp bekleyeceğiz. Ardından, sonraki 8 kilometre taşı (yaklaşık 32 hafta) boyunca tüm kaynaklara dağıtmak için daha fazla onay alacağız. Bu süreç şu şekilde görünecektir:
| Milestone | Aşama tarihi | En Çok Ziyaret Edilen 50 Site | Diğer kaynakların yüzdesi |
|---|---|---|---|
| 145 | 4 Şubat 2026 | 50 | 1 |
| 146 | 4 Mart 2026 | 50 | 5 |
| 147 | 1 Nisan 2026 | 50 | 10 |
| 148 | 29 Nisan 2026 | 50 | 20 |
| 149 | 27 Mayıs 2026 | 50 | 40 |
| 150 | 24 Haziran 2026 | 50 | 60 |
| 151 | 22 Temmuz 2026 | 50 | 80 |
| 152 | 19 Ağustos 2026 | 50 | 100 |
Bu desteğin sonlandırılma zaman çizelgesi, unload'dan geçiş yapmak için yeterli zamanı sağlamazsa devre dışı bırakma seçenekleri menüsü de sunduğumuzu hatırlatırız. Bu kullanımdan kaldırma ile, bu devre dışı bırakma işlemlerinin kaldırılacağı veya azaltılacağı son aşamanın (unload'ın tamamen kullanımdan kaldırılması) zaman çizelgesi hakkında bilgi vermeyi amaçlıyoruz.

Arka plan
unload, doküman kaldırılırken tetiklenecek şekilde tasarlanmıştır. Teorik olarak, bir kullanıcı sayfadan ayrıldığında veya oturum sonu geri çağırma olarak kod çalıştırmak için kullanılabilir.
Bu etkinliğin en yaygın olarak kullanıldığı senaryolar şunlardır:
- Kullanıcı verilerini kaydetme: Sayfadan ayrılmadan önce verileri kaydedin.
- Temizleme görevlerini gerçekleştirme: Sayfadan ayrılmadan önce açık kaynakları kapatma.
- Analiz gönderme: Oturumun sonunda kullanıcı etkileşimleriyle ilgili verileri gönderme.
Ancak unload etkinliği son derece güvenilmezdir.
Masaüstü Chrome ve Firefox'ta unload oldukça güvenilirdir ancak bfcache (geri/ileri önbelleği) kullanımını engelleyerek sitenin performansını olumsuz etkiler.
Mobil tarayıcılarda unload genellikle çalışmaz. Bunun nedeni, sekmelerin sık sık arka plana alınması ve ardından sonlandırılmasıdır. Bu nedenle tarayıcılar, mobil cihazlarda bfcache'e unload üzerinde öncelik vermeyi tercih ederek bu durumu daha da güvenilmez hale getiriyor. Safari de masaüstünde bu davranışı kullanır.
Chrome ekibi, masaüstünde unload yerine bfcache'e öncelik veren mobil modeli kullanmanın, Chrome'da (ve Firefox'ta) daha önce makul ölçüde güvenilir olan bu özelliği masaüstünde de güvenilmez hale getirerek kesintiye yol açacağına inanıyor. Bunun yerine Chrome, unload etkinliğini tamamen kaldırmayı amaçlar. Bu süre zarfında, desteğin sonlandırılmasını açıkça devre dışı bırakan kullanıcılar için masaüstünde güvenilirliğini koruyacaktır.
Neden unload etkinliğinin desteği sonlandırılıyor?
unload desteğinin sonlandırılması, şu anda yaşadığımız web'in çok daha büyük bir şekilde tanınması için önemli bir adımdır. unload etkinliği, uygulama yaşam döngüsü üzerinde yanlış bir kontrol hissi verir. Bu his, modern bilgi işlem dünyasında web'e göz atma şeklimiz açısından giderek daha az geçerli hale gelmektedir.
Mobil işletim sistemleri, belleği korumak için web sayfalarını sık sık dondurur veya kaldırır. Masaüstü tarayıcılar da aynı nedenlerle bu işlemi giderek daha fazla yapmaktadır. İşletim sistemi müdahaleleri olmasa bile kullanıcılar, sayfaları resmi olarak "terk etmeden" sekmeler arasında geçiş yapıp eski sekmeleri kapatır.
unload etkinliğinin eskimiş olarak kaldırılması, web geliştiriciler olarak paradigmamızın gerçek dünyayla eşleşmesini sağlamamız ve artık geçerli olmayan (hiç geçerli olup olmadığı da şüpheli) eski kavramlara bağlı kalmamamız gerektiğinin bir kabulüdür.
unload etkinliklerine alternatifler
unload yerine aşağıdakilerin kullanılması önerilir:
visibilitychange: Bir sayfanın görünürlüğünün ne zaman değiştiğini belirlemek için kullanılır. Bu etkinlik, kullanıcı sekmeler arasında geçiş yaptığında, tarayıcı penceresini küçülttüğünde veya yeni bir sayfa açtığında gerçekleşir. Uygulama ve kullanıcı verilerini kaydetmek için son güvenilir zaman olarakhiddendurumunu göz önünde bulundurun.pagehide: Kullanıcının sayfadan ayrıldığı zamanı belirlemek için kullanılır. Bu etkinlik, kullanıcı sayfadan ayrıldığında, sayfayı yeniden yüklediğinde veya tarayıcı penceresini kapattığında gerçekleşir. Sayfa simge durumuna küçültüldüğünde veya başka bir sekmeye geçildiğindepagehideetkinliği tetiklenmez.pagehide, bir sayfayı geri/ileri önbellek için uygunsuz hale getirmediğinden bu etkinlik tetiklendikten sonra sayfanın geri yüklenebileceğini unutmayın. Bu etkinlikteki kaynakları temizliyorsanız sayfa geri yükleme işleminde bu kaynakların geri yüklenmesi gerekebilir.
beforeunload etkinliğinin, unload etkinliğinden biraz farklı bir kullanım alanı vardır. Bu etkinlik iptal edilebilir. Genellikle kullanıcıları başka bir sayfaya giderken kaydedilmemiş değişiklikler konusunda uyarmak için kullanılır. Bu etkinlik, arka plan sekmesi kapatılırsa tetiklenmeyeceğinden güvenilir değildir. beforeunload kullanımının sınırlandırılması ve yalnızca koşullu olarak eklenmesi önerilir. Bunun yerine, çoğu unload yerine daha önce bahsedilen etkinlikleri kullanın.
Daha fazla bilgi için unload işleyicisini asla kullanmamayla ilgili bu tavsiyeye göz atın.
unload kullanımını algılama
Sayfalarda unload etkinliğinin görünümlerini bulmanıza yardımcı olacak farklı araçlar vardır. Bu sayede siteler, bu etkinliği kendi kodlarında veya kitaplıkları kullanarak kullanıp kullanmadıklarını ve dolayısıyla yaklaşan desteğin sonlandırılmasından etkilenip etkilenmeyeceklerini öğrenebilir.
Chrome Geliştirici Araçları
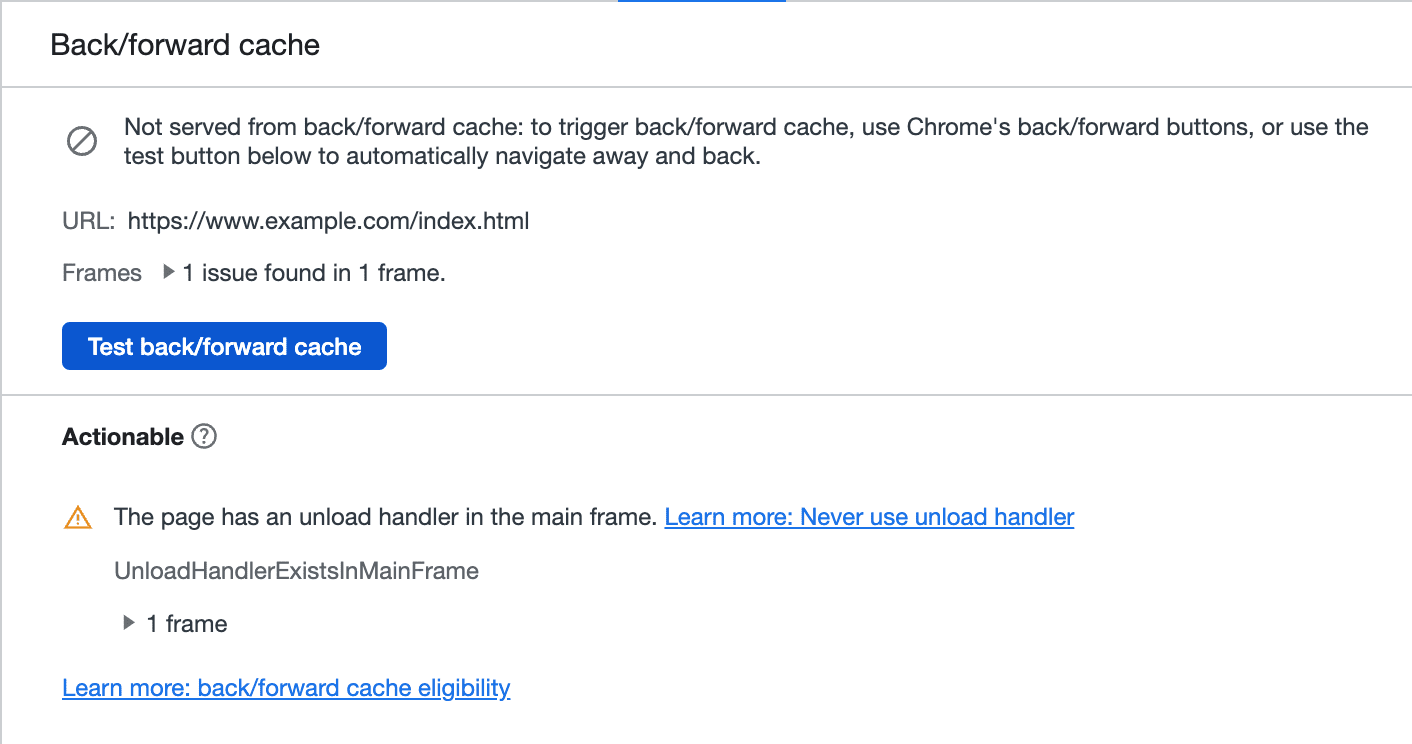
Chrome Geliştirici Araçları, unload işleyicisinin kullanımı da dahil olmak üzere sayfanızın geri/ileri önbelleğe alınmaya uygun olmasını engelleyebilecek sorunları belirlemenize yardımcı olmak için back-forward-cache denetimi içerir.
Geri/ileri önbelleğini test etmek için aşağıdaki adımları uygulayın:
Sayfanızda Geliştirici Araçları'nı açın, ardından Uygulama > Arka plan hizmetleri > Geri/ileri önbelleği'ne gidin.
Geri/ileri önbelleğini test et'i tıklayın. Chrome sizi otomatik olarak
chrome://terms/adresine ve ardından sayfanıza geri yönlendirir. Alternatif olarak, tarayıcının geri ve ileri düğmelerini tıklayabilirsiniz.
Sayfanız geri/ileri önbelleğe alma için uygun değilse Geri/ileri önbellek sekmesinde sorunların listesi gösterilir. İşlem yapılabilir bölümünde, unload kullanıp kullanmadığınızı görebilirsiniz:

Reporting API
Reporting API, web sitenizin kullanıcıları tarafından unload kullanımını tespit etmek için salt okunur bir izin politikasıyla birlikte kullanılabilir.
Daha fazla bilgi için Reporting API'yi kullanarak boşaltmaları bulma başlıklı makaleyi inceleyin.
Bfcache notRestoredReasons API'si
notRestoredReasons özelliği (PerformanceNavigationTiming sınıfına eklendi): Belgelerin gezinme sırasında bfcache kullanmasının engellenip engellenmediği ve nedenleri hakkında bilgi verir. Aşağıda, mevcut bir unload dinleyicisiyle ilgili yanıt nesnesi uyarısının nasıl göründüğüne dair bir örnek verilmiştir:
{
children: [],
id: null,
name: null,
reasons: [
{"reason", "unload-listener"}
],
src: null,
url: "https://www.example.com/page/"
}
unload'a erişimi kontrol etme
Chrome, unload etkinliğine yönelik desteği kademeli olarak sonlandıracak. Bu arada, bu davranışı kontrol etmek ve yakında kullanımdan kaldırılmaya hazırlanmak için farklı araçlar kullanabilirsiniz. Bu tekniklere uzun vadede güvenmemeniz gerektiğini ve en kısa sürede alternatiflere geçmeyi planlamanız gerektiğini unutmayın.
Aşağıdaki seçenekler, yaklaşan desteği sonlandırma işlemine hazırlanabilmeniz için sitenizin unload işleyicileri olmadan nasıl çalışacağını test etmek üzere bu işleyicileri etkinleştirmenize veya devre dışı bırakmanıza olanak tanır. Farklı politika türleri vardır:
- İzin Politikası: Bu, site sahiplerinin HTTP başlıklarını kullanarak özelliklere erişimi site veya bireysel sayfa düzeyinde kontrol etmesini sağlayan bir platform API'sidir.
- Kurumsal politikalar: BT yöneticilerinin Chrome'u kuruluşları veya işletmeleri için yapılandırmasına yönelik araçlar. Bu ayarlar, Google Yönetici Konsolu gibi bir yönetici paneli kullanılarak yapılandırılabilir.
- Chrome flags: Bu, tek bir geliştiricinin çeşitli sitelerdeki etkiyi test etmek için
unloaddesteği sonlandırma ayarını değiştirmesine olanak tanır.
İzin Politikası
Sitelerin unload işleyicilerini kullanmayı devre dışı bırakmasına ve site performansını iyileştirmek için bfcache'ten hemen yararlanmasına olanak tanımak üzere Chrome 115'ten itibaren bir İzin Politikası eklendi. Bu ayarı siteniz için nasıl yapacağınızla ilgili örneklere göz atın. Bu sayede siteler, unload desteğinin sonlandırılmasından önce gerekli önlemleri alabilir.
Bu Chrome 117'de genişletilerek sitelerin tersini yapmasına ve Chrome bu işleyicilerin varsayılan değerini gelecekte tetiklenmeyecek şekilde değiştireceğinden unload işleyicilerini tetiklemeye çalışmaya devam etmesine olanak tanınacak. Unload işleyicilerinin sitenizde tetiklenmesine izin vermeye devam etme hakkında bu örneklere göz atın. Bu etkinleştirme süresiz olmayacak ve sitelerin unload işleyicilerinden taşınması için zaman tanımak amacıyla kullanılacak.
Kurumsal politika
Doğru şekilde çalışmak için unload etkinliğine bağlı yazılımları olan kuruluşlar, kontrolündeki cihazlarda desteğin kademeli olarak sonlandırılmasını önlemek için ForcePermissionPolicyUnloadDefaultEnabled politikasını kullanabilir. Bu politika etkinleştirildiğinde unload, tüm kaynaklar için varsayılan olarak etkin kalmaya devam eder. Bir sayfa isterse daha katı bir politika belirleyebilir. İzin Politikası'nın devre dışı bırakılması gibi bu da olası uyumluluk sorunlarını azaltmaya yönelik bir araçtır ancak süresiz olarak kullanılmamalıdır.
Chrome işaretleri ve komut satırı anahtarları
Chrome flags ve komut satırı anahtarlarını kullanarak, kurumsal politikanın yanı sıra tek tek kullanıcılar için de desteği sonlandırmayı devre dışı bırakabilirsiniz:
chrome://flags/#deprecate-unload ayarını enabled olarak ayarlamak, desteğin sonlandırılmasıyla ilgili varsayılan davranışı öne çıkarır ve unload işleyicilerinin tetiklenmesini engeller. Bu ayarlar, izin politikası kullanılarak site bazında geçersiz kılınmaya devam edebilir ancak varsayılan olarak tetiklenmeye devam eder.
Bu ayarlar komut satırı anahtarları ile de kontrol edilebilir.
Seçenek karşılaştırması
Aşağıdaki tabloda, daha önce bahsedilen seçeneklerin farklı kullanımları özetlenmektedir:
| Kullanımdan kaldırma işlemini ileriye taşıma | Kullanımdan kaldırma işlemini öne çekme (istisnalar hariç) | Taşıma için zaman kazanmak üzere desteğin sonlandırılmasını önleme | |
|---|---|---|---|
| İzin Politikası (sayfalar/siteler için geçerlidir) |
Evet | Evet | Evet |
| Kurumsal politika (cihazlar için geçerlidir) |
Hayır | Hayır | Evet |
| Chrome flag'leri (bireysel kullanıcılar için geçerlidir) |
Evet | Hayır | Hayır |
| Chrome komut satırı anahtarları (bireysel kullanıcılar için geçerlidir) |
Evet | Hayır | Evet |
Sonuç
unload işleyicilerin desteği sonlandırılıyor. Uzun süredir güvenilir olmayan bu tetikleyicilerin, dokümanların yok edildiği tüm durumlarda tetikleneceği garanti edilmez. Ayrıca, unload işleyicileri bfcache ile uyumlu değildir.
unload işleyicilerini kullanan siteler, mevcut unload işleyicilerini test ederek, kaldırarak veya taşıyarak bu yaklaşan desteği sonlandırma işlemine hazırlanmalıdır. Son çare olarak, daha fazla zamana ihtiyaç duyulursa desteği sonlandırma işlemi ertelenebilir.
Teşekkür
Bu makalenin incelenmesine yardımcı olan Kenji Baheux, Fergal Daly, Adriana Jara ve Jeremy Wagner'a teşekkür ederiz.
Unsplash'te Anja Bauermann tarafından çekilen hero resmi



