Publicado em 10 de agosto de 2023. Última atualização: 27 de agosto de 2025
O evento unload será gradualmente descontinuado com a mudança gradual do padrão para que os manipuladores unload parem de ser disparados nas páginas, a menos que uma página ative explicitamente a opção de reativá-los.
Cronograma de descontinuação
Observamos que o comportamento de descarregamento provavelmente estaria sujeito a mudanças já em janeiro de 2019, quando anunciamos nossa intenção de implementar um cache de avanço e retorno. Paralelamente ao trabalho de implementação, realizamos uma grande divulgação que resultou em uma queda significativa no uso do descarregamento. Para complementar essa divulgação, também começamos a oferecer maneiras de testar o efeito da suspensão de uso do descarregamento no Chrome 115:
- Teste em ambiente real usando a API Permission-Policy para descarregamento no Chrome 115 (julho de 2023)
- Teste local ativando uma flag no Chrome 117 (setembro de 2023)
Ao longo de 2024, resolvemos vários problemas que impediam o início do lançamento.
Confira o cronograma atual de descontinuação do evento unload:
| Marco | Data do marco | 50 principais sites | % de outras origens |
|---|---|---|---|
| 135 | 26 de março de 2025 | 1 (www.google.com) |
0 |
| 139 | 30 de julho de 2025 | 5 | 0 |
| 140 | 27 de agosto de 2025 | 10 | 0 |
| 141 | 24 de setembro de 2025 | 25 | 0 |
| 142 | 22 de outubro de 2025 | 50 | 0 |
Depois de concluir o lançamento nos 50 principais sites, vamos pausar e permitir que isso seja absorvido por um ou dois marcos. Em seguida, vamos receber mais aprovações para lançar em todas as origens nos próximos oito marcos (ou cerca de 32 semanas), o que seria assim:
| Marco | Data do marco | 50 principais sites | % de outras origens |
|---|---|---|---|
| 145 | 4 de fevereiro de 2026 | 50 | 1 |
| 146 | 4 de março de 2026 | 50 | 5 |
| 147 | 1º de abril de 2026 | 50 | 10 |
| 148 | 29 de abril de 2026 | 50 | 20 |
| 149 | 27 de maio de 2026 | 50 | 40 |
| 150 | 24 de junho de 2026 | 50 | 60 |
| 151 | 22 de julho de 2026 | 50 | 80 |
| 152 | 19 de agosto de 2026 | 50 | 100 |
Também oferecemos um menu de opções de recusa caso esse cronograma de descontinuação não ofereça tempo suficiente para migrar do unload. Nosso objetivo é usar essa descontinuação gradual para informar o cronograma da última fase (descontinuação definitiva do descarregamento), em que essas recusas serão removidas ou reduzidas.

Contexto
unload foi projetado para ser acionado quando o documento está sendo descarregado. Na teoria, ele pode ser usado para executar código sempre que um usuário sai de uma página ou como um callback de fim de sessão.
Os cenários em que esse evento era mais usado incluem:
- Salvar dados do usuário: salve os dados antes de sair da página.
- Executar tarefas de limpeza: fechar recursos abertos antes de abandonar a página.
- Envio de análises: envio de dados relacionados às interações do usuário no final da sessão.
No entanto, o evento unload não é confiável.
No Chrome e no Firefox para computador, o unload é razoavelmente confiável, mas tem um impacto negativo no desempenho de um site ao impedir o uso do bfcache (cache de avanço e retorno).
Em navegadores para dispositivos móveis, o unload geralmente não é executado porque as guias são frequentemente colocadas em segundo plano e depois encerradas. Por isso, os navegadores priorizam o bfcache em dispositivos móveis em vez de unload, o que os torna ainda mais não confiáveis. O Safari também usa esse comportamento no computador.
A equipe do Chrome acredita que usar o modelo móvel de priorizar o bfcache em vez de unload em computadores seria prejudicial, tornando-o menos confiável também, quando antes ele era razoavelmente confiável no Chrome (e no Firefox). Em vez disso, o objetivo do Chrome é remover completamente o evento unload. Até lá, ele vai continuar confiável no computador para quem desativou explicitamente a descontinuação.
Por que descontinuar o evento unload?
A descontinuação do unload é uma etapa fundamental em um reconhecimento muito maior da Web em que vivemos agora. O evento unload dá uma falsa sensação de controle do ciclo de vida do app, o que é cada vez mais falso em relação à forma como navegamos na Web no mundo da computação moderna.
Os sistemas operacionais móveis costumam congelar ou descarregar páginas da Web para economizar memória, e os navegadores para computador também estão fazendo isso cada vez mais pelos mesmos motivos. Mesmo sem intervenções do sistema operacional, os usuários costumam trocar de guia e fechar as antigas sem "sair das páginas" formalmente.
Remover o evento unload como obsoleto é um reconhecimento de que nós, como desenvolvedores da Web, precisamos garantir que nosso paradigma corresponda ao do mundo real e não dependa de conceitos desatualizados que não são mais válidos, se é que algum dia foram.
Alternativas aos eventos de unload
Em vez de unload, recomendamos usar:
visibilitychange: para determinar quando a visibilidade de uma página muda. Esse evento acontece quando o usuário muda de guia, minimiza a janela do navegador ou abre uma nova página. Considere o estadohiddencomo o último momento confiável para salvar dados de apps e usuários.pagehide: para determinar quando o usuário saiu da página. Esse evento acontece quando o usuário sai da página, atualiza ou fecha a janela do navegador. O eventopagehidenão é acionado quando a página é minimizada ou trocada para outra guia. Comopagehidenão torna uma página inelegível para o cache de avanço e retorno, é possível que ela seja restaurada após o disparo desse evento. Se você estiver limpando recursos neste evento, eles poderão precisar ser restaurados na restauração da página.
O evento beforeunload tem um caso de uso um pouco diferente de unload, já que é um evento cancelável. Geralmente é usado para avisar os usuários sobre mudanças não salvas ao sair da página. Esse evento também não é confiável, porque não é disparado se uma guia em segundo plano for encerrada. É recomendável limitar o uso de beforeunload e adicionar apenas condicionalmente. Em vez disso, use os eventos mencionados anteriormente para a maioria das substituições de unload.
Para mais detalhes, consulte esta recomendação sobre nunca usar o manipulador unload.
Detectar o uso de unload
Há diferentes ferramentas para ajudar você a encontrar ocorrências do evento unload nas páginas. Isso permite que os sites descubram se estão usando esse evento, seja no próprio código ou usando bibliotecas, e, portanto, podem ser afetados pela descontinuação futura.
Chrome DevTools
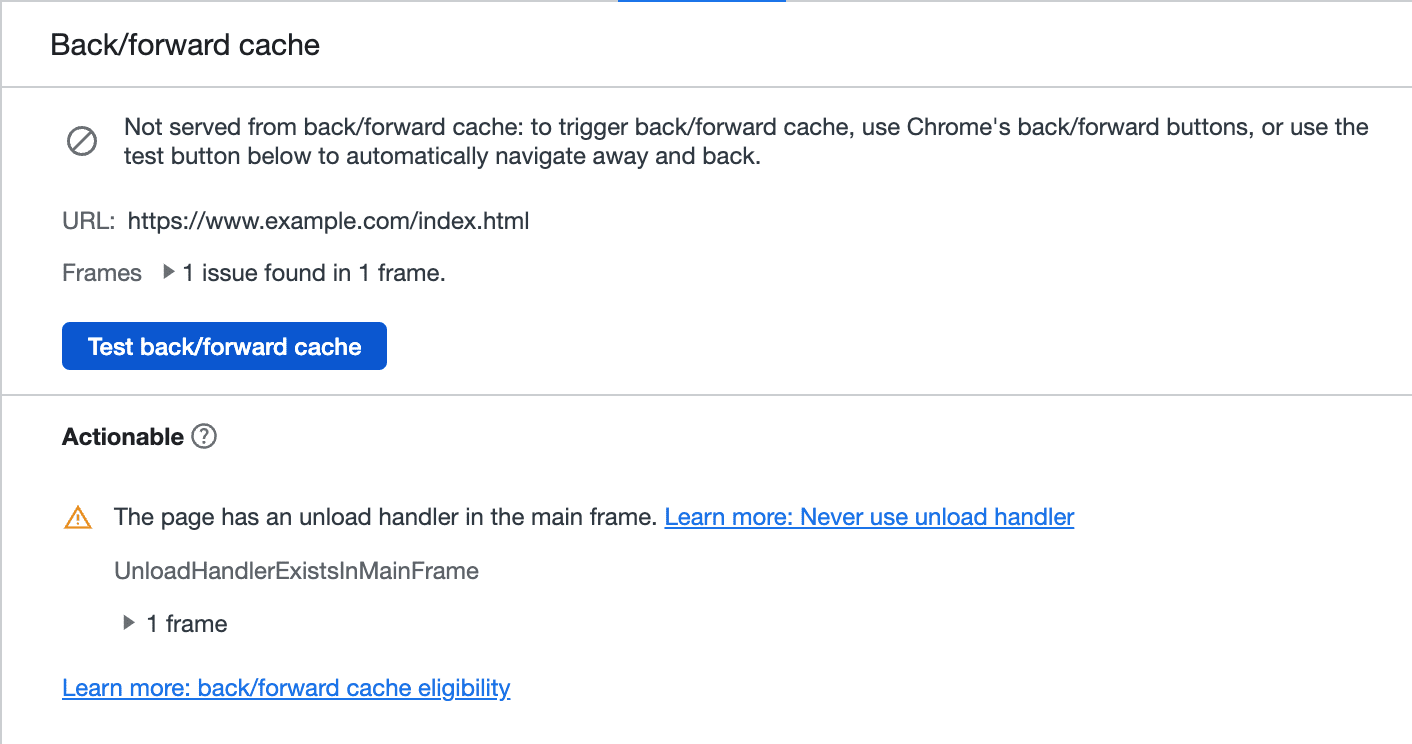
O Chrome DevTools inclui uma auditoria back-forward-cache para ajudar você a identificar problemas que podem impedir que sua página se qualifique para o cache de voltar/avançar, incluindo o uso do manipulador unload.
Para testar o cache de voltar/avançar, siga estas etapas:
Na sua página, abra o DevTools e navegue até Application > Serviços em segundo plano > Cache de avanço e retorno.
Clique em Testar cache de avanço e retorno. O Chrome vai levar você automaticamente para
chrome://terms/e voltar para sua página. Se preferir, clique nos botões "Voltar" e "Avançar" do navegador.
Se a página não estiver qualificada para o cache de avanço e retorno, a guia Cache de avanço e retorno vai mostrar uma lista de problemas. Em Útil, você pode conferir se está usando unload:

API Reporting
A API Reporting pode ser usada em conjunto com uma política de permissões somente leitura para detectar o uso de unload pelos usuários do seu site.
Para mais detalhes, consulte Usar a API Reporting para encontrar descarregamentos.
API Bfcache notRestoredReasons
A propriedade notRestoredReasons, adicionada à classe PerformanceNavigationTiming, informa se os documentos foram impedidos de usar o bfcache na navegação e por quê. Este é um exemplo de como fica o aviso do objeto de resposta de um listener unload atual:
{
children: [],
id: null,
name: null,
reasons: [
{"reason", "unload-listener"}
],
src: null,
url: "https://www.example.com/page/"
}
Controlar o acesso a unload
O Chrome vai descontinuar gradualmente o evento unload. Enquanto isso, use diferentes ferramentas para controlar esse comportamento e se preparar para a descontinuação. Não confie nessas técnicas a longo prazo. Planeje migrar para as alternativas o mais rápido possível.
As opções a seguir permitem ativar ou desativar os manipuladores unload para testar como seu site funcionaria sem eles e se preparar para a descontinuação. Há diferentes tipos de políticas:
- Política de permissões: é uma API de plataforma para proprietários de sites controlarem o acesso a recursos no nível do site ou de uma página individual usando cabeçalhos HTTP.
- Políticas empresariais: ferramentas para administradores de TI configurarem o Chrome para a organização ou empresa. Eles podem ser configurados usando um painel de administrador, como o Google Admin Console.
- Flags do Chrome: permite que um desenvolvedor mude a configuração de descontinuação
unloadpara testar o impacto em vários sites.
Política de permissões
Uma política de permissões foi adicionada no Chrome 115 para permitir que os sites desativem o uso de manipuladores unload e se beneficiem imediatamente do bfcache para melhorar o desempenho do site. Confira estes exemplos de como definir isso para seu site. Isso permite que os sites se antecipem à descontinuação do unload.
Isso será estendido no Chrome 117 para permitir que os sites façam o contrário e ativem a opção de continuar tentando acionar manipuladores unload, já que o Chrome vai mudar o padrão para que eles não sejam acionados no futuro. Confira estes exemplos de como continuar permitindo que os manipuladores de descarregamento sejam acionados no seu site. Essa opção não vai ficar disponível para sempre e deve ser usada para dar tempo aos sites de migrar dos manipuladores unload.
Política empresarial
As empresas que têm softwares que dependem do evento unload para funcionar corretamente podem usar a política ForcePermissionPolicyUnloadDefaultEnabled para evitar a descontinuação gradual em dispositivos sob controle delas. Ao ativar essa política, o unload vai continuar ativado por padrão para todas as origens. Uma página ainda pode definir uma política mais restrita se quiser. Assim como a recusa da política de permissões, essa é uma ferramenta para reduzir possíveis mudanças incompatíveis, mas não deve ser usada indefinidamente.
Flags do Chrome e opções de linha de comando
Além da política empresarial, você pode desativar a descontinuação para usuários individuais usando as flags do Chrome e as opções de linha de comando:
Definir chrome://flags/#deprecate-unload como enabled vai antecipar o padrão de descontinuação e impedir que os manipuladores de unload sejam acionados. Elas ainda podem ser substituídas site por site usando a política de permissões, mas vão continuar sendo acionadas por padrão.
Essas configurações também podem ser controladas por chaves de linha de comando.
Comparação de opções
A tabela a seguir resume os diferentes usos das opções discutidas anteriormente:
| Antecipar a descontinuação | Antecipar a descontinuação (com exceções) | Evitar a descontinuação para garantir tempo para uma migração | |
|---|---|---|---|
| Política de permissões (válida para páginas/sites) |
Sim | Sim | Sim |
| Política corporativa (aplicável a dispositivos) |
Não | Não | Sim |
| Sinalizações do Chrome (aplicável a usuários individuais) |
Sim | Não | Não |
| Chaves de linha de comando do Chrome (válidas para usuários individuais) |
Sim | Não | Sim |
Conclusão
Os manipuladores unload estão sendo descontinuados. Eles não são confiáveis há muito tempo e não há garantia de que serão acionados em todos os casos em que um documento é destruído. Além disso, os manipuladores unload são incompatíveis com o bfcache.
Os sites que usam manipuladores unload precisam se preparar para essa descontinuação testando os manipuladores unload atuais, removendo ou migrando-os ou, como último recurso, adiando a descontinuação se for necessário mais tempo.
Agradecimentos
Agradecemos a Kenji Baheux, Fergal Daly, Adriana Jara e Jeremy Wagner pela ajuda na revisão deste artigo.
Imagem principal de Anja Bauermann no Unsplash



