公開日: 2023 年 8 月 10 日、最終更新日: 2026 年 1 月 29 日
unload イベントは、デフォルトを段階的に変更することで、段階的に非推奨になります。これにより、ページで明示的に有効にしない限り、unload ハンドラはページで発生しなくなります。
サポート終了のタイムライン
Google は、バックフォワード キャッシュの実装意向を発表した 2019 年 1 月の時点で、アンロードの動作が変更される可能性があることをお知らせしていました。実装作業と並行して大規模なアウトリーチを実施した結果、アンロードの使用率が大幅に低下しました。このアウトリーチを補完するため、Chrome 115 からアンロードを非推奨にする影響をテストする方法も提供し始めました。
- Chrome 115(2023 年 7 月)で unload の Permission-Policy API を使用した実環境でのテスト
- Chrome 117(2023 年 9 月)でフラグを有効にしてローカルテストを実施
2024 年を通して、ロールアウトの開始を妨げるいくつかの問題に対処し、2025 年を通して、上位 50 サイトに非推奨化をロールアウトしました。
| マイルストーン | マイルストーンの日付 | 上位 50 サイト | その他の出発地の割合(%) |
|---|---|---|---|
| 135 | 2025 年 3 月 26 日 | 1(www.google.com) |
0 |
| 139 | 2025 年 7 月 30 日 | 5 | 0 |
| 140 | 2025 年 8 月 27 日 | 10 | 0 |
| 141 | 2025 年 9 月 24 日 | 25 | 0 |
| 142 | Oct 22, 2025 | 50 | 0 |
上位 50 サイトのサポート終了が完了したため、次の表に示すように、8 つのマイルストーン(約 32 週間)にわたってすべてのオリジンにロールアウトするための承認をさらに取得しました。
| マイルストーン | マイルストーンの日付 | 上位 50 サイト | すべてのサイトの Chrome ページ読み込みの割合 |
|---|---|---|---|
| 146 | 2026 年 3 月 10 日 | 50 | 1 |
| 147 | 2026 年 4 月 7 日 | 50 | 5 |
| 148 | 2026 年 5 月 5 日 | 50 | 10 |
| 149 | 2026 年 6 月 2 日 | 50 | 20 |
| 150 | 2026 年 6 月 30 日 | 50 | 40 |
| 151 | 2026 年 7 月 28 日 | 50 | 60 |
| 152 | 2026 年 8 月 25 日 | 50 | 80 |
| 153 | 2026 年 9 月 22 日 | 50 | 100 |
完全なロールアウトは、個々のユーザーやサイトではなく、ページ読み込み(時間の経過に伴う一貫性)に基づいて行われます。これは、非推奨の意図で詳しく説明されているように、他のユーザーやサイトよりも影響を受けるユーザーやサイトを避けるためです。
この非推奨のスケジュールではアンロードからの移行に十分な時間が確保できない場合は、オプトアウト オプションのメニューも用意しています。このソフト デプリケーションを使用して、これらのオプトアウトが削除または削減される最終フェーズ(アンロードのハード デプリケーション)のタイムラインをお知らせします。

背景
unload は、ドキュメントがアンロードされるときに発火するように設計されています。理論的には、ユーザーがページから移動するたびにコードを実行したり、セッション終了時のコールバックとして使用したりできます。
このイベントが最もよく使用されたシナリオは次のとおりです。
- ユーザーデータの保存: ページを離れる前にデータを保存します。
- クリーンアップ タスクの実行: ページを離れる前に開いているリソースを閉じる。
- アナリティクスの送信: セッションの終了時にユーザー インタラクションに関連するデータを送信します。
ただし、unload イベントは非常に信頼性が低いです。
デスクトップ版の Chrome と Firefox では、unload はある程度信頼できますが、bfcache(バックフォワード キャッシュ)の使用を妨げるため、サイトのパフォーマンスに悪影響を及ぼします。
モバイル ブラウザでは、タブがバックグラウンドに移動して終了することが多いため、unload が実行されないことがよくあります。そのため、ブラウザはモバイルで unload よりも bfcache を優先することを選択し、信頼性をさらに低下させています。Safari はパソコンでもこの動作を使用します。
Chrome チームは、デスクトップで unload よりも bfcache を優先するモバイルモデルを使用すると、以前は Chrome(および Firefox)で比較的信頼性が高かったものが、信頼性が低くなるため、混乱が生じると考えています。Chrome の目的は、unload イベントを完全に削除することです。それまでは、非推奨化を明示的にオプトアウトしたユーザーに対して、デスクトップで引き続き信頼性の高いサービスを提供します。
unload イベントを非推奨にする理由
unload の非推奨化は、現在のウェブをより広く認識するための重要なステップです。unload イベントは、アプリのライフサイクルを制御できるという誤った認識を与えますが、これは現代のコンピューティングの世界でウェブを閲覧する方法とはますますかけ離れています。
モバイル オペレーティング システムでは、メモリを節約するためにウェブページが頻繁にフリーズしたりアンロードされたりします。パソコン用ブラウザでも、同じ理由でこのような処理が行われることが増えています。オペレーティング システムの介入がなくても、ユーザーは頻繁にタブを切り替え、古いタブを閉じており、正式に「ページを離れる」ことはありません。
unload イベントを廃止することは、ウェブ デベロッパーとして、パラダイムが現実世界と一致するようにし、もはや当てはまらない古いコンセプトに依存しないようにする必要があることを認識していることを意味します。
unload イベントの代替手段
unload の代わりに、次の使用をおすすめします。
visibilitychange: ページの可視性が変化するタイミングを判断します。このイベントは、ユーザーがタブを切り替えたり、ブラウザ ウィンドウを最小化したり、新しいページを開いたりしたときに発生します。アプリとユーザーデータを保存する最後の信頼できるタイミングとして、hidden状態を検討してください。pagehide: ユーザーがページから移動したタイミングを判断します。このイベントは、ユーザーがページから移動したとき、ページを再読み込みしたとき、またはブラウザ ウィンドウを閉じたときに発生します。ページが最小化されたり、別のタブに切り替えられたりした場合、pagehideイベントは発生しません。pagehideはページをバックフォワード キャッシュの対象外にしないため、このイベントの発生後にページが復元される可能性があります。このイベントでリソースをクリーンアップする場合は、ページ復元時にリソースを復元する必要がある場合があります。
beforeunload イベントは、キャンセル可能なイベントであるという点で、unload とは若干異なるユースケースがあります。多くの場合、移動時に保存されていない変更があることをユーザーに警告するために使用されます。バックグラウンド タブが強制終了された場合、このイベントは発生しないため、信頼性も低くなります。beforeunload の使用を制限し、条件付きでのみ追加することをおすすめします。代わりに、前述のイベントをほとんどの unload の代替に使用してください。
詳しくは、unload ハンドラを絶対に使用しないことに関するアドバイスをご覧ください。
unload の使用状況を検出する
ページ上の unload イベントの出現箇所を特定するのに役立つさまざまなツールがあります。これにより、サイトは、独自のコードまたはライブラリでこのイベントを使用しているかどうかを検出できるため、今後の非推奨化の影響を受ける可能性があります。
Chrome DevTools
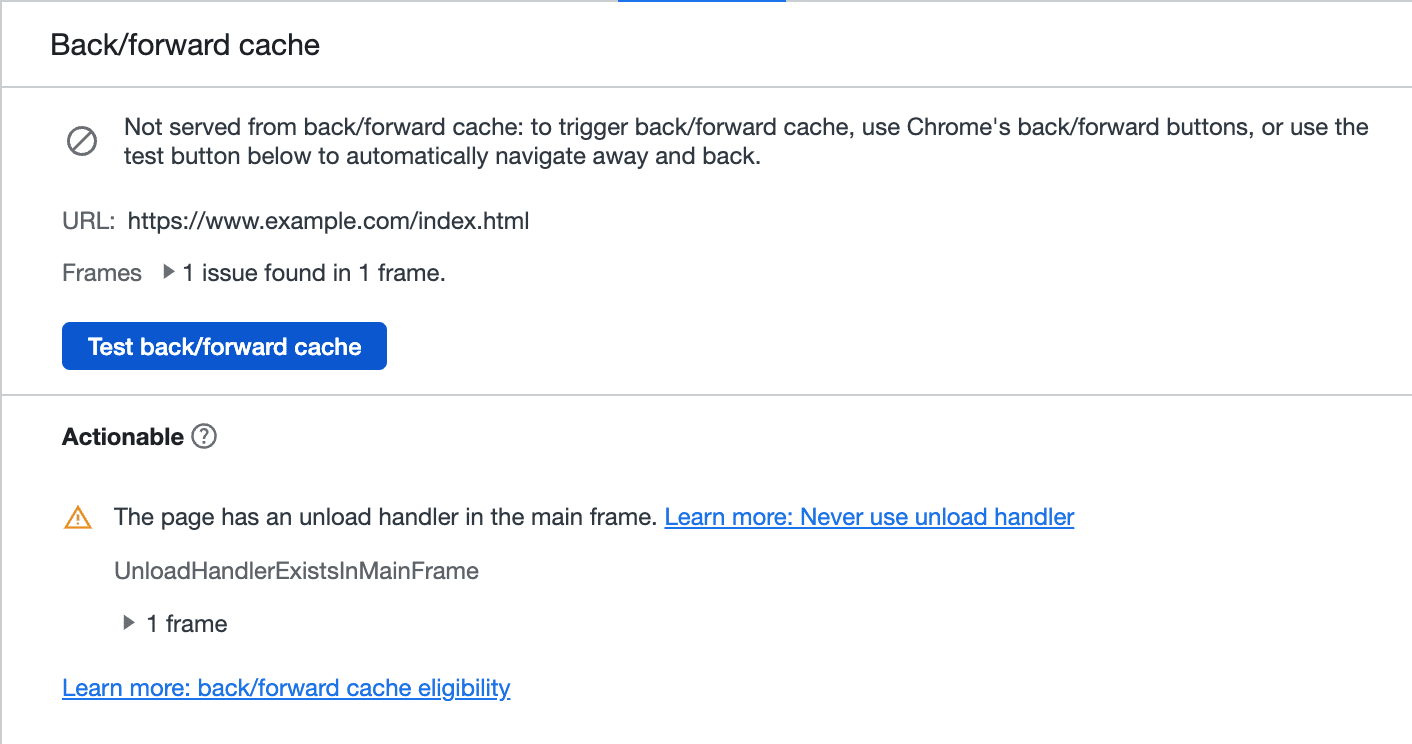
Chrome DevTools には、back-forward-cache ハンドラの使用など、ページが前後のキャッシュに保存されない原因となる問題を特定するのに役立つback-forward-cache 監査が含まれています。unload
戻る/進むキャッシュをテストする手順は次のとおりです。
ページで DevTools を開き、[Application] > [Background services] > [Back/forward cache] に移動します。
[バックフォワード キャッシュをテスト] をクリックします。Chrome によって自動的に
chrome://terms/に移動し、ページに戻ります。または、ブラウザの [戻る] ボタンと [進む] ボタンをクリックします。
ページがバックフォワード キャッシュの対象でない場合、[バックフォワード キャッシュ] タブに問題のリストが表示されます。[実用的] で、unload を使用しているかどうかを確認できます。

Reporting API
Reporting API は、読み取り専用の Permission Policy と組み合わせて使用することで、ウェブサイト ユーザーによる unload の使用を検出できます。
詳しくは、Reporting API を使用してアンロードを見つけるをご覧ください。
Bfcache notRestoredReasons API
notRestoredReasons プロパティ - PerformanceNavigationTiming クラスに追加されました。ナビゲーションでドキュメントが bfcache の使用をブロックされたかどうかと、その理由に関する情報をレポートします。既存の unload リスナーのレスポンス オブジェクトの警告の例を次に示します。
{
children: [],
id: null,
name: null,
reasons: [
{"reason", "unload-listener"}
],
src: null,
url: "https://www.example.com/page/"
}
unload へのアクセスを制御する
Chrome では、unload イベントのサポートが段階的に終了します。それまでの間は、別のツールを使用してこの動作を制御し、今後の非推奨に備えることができます。これらの手法は長期的に使用するものではなく、できるだけ早く代替手段に移行することを計画してください。
次のオプションを使用すると、unload ハンドラを有効または無効にして、ハンドラなしでサイトがどのように動作するかをテストし、今後のサポート終了に備えることができます。ポリシーにはさまざまな種類があります。
- Permissions Policy: サイト所有者が HTTP ヘッダーを使用して、サイトまたは個々のページレベルで機能へのアクセスを制御するためのプラットフォーム API です。
- Enterprise ポリシー: IT 管理者が組織や企業の Chrome を設定するためのツール。これらの設定は、Google 管理コンソールなどの管理者パネルを使用して構成できます。
- Chrome フラグ: 個々のデベロッパーが
unloadの非推奨設定を変更して、さまざまなサイトへの影響をテストできます。
権限に関するポリシー
Chrome 115 から権限ポリシーが追加され、サイトは unload ハンドラの使用をオプトアウトして、bfcache のメリットをすぐに享受し、サイトのパフォーマンスを改善できるようになりました。サイトでこの設定を行う方法の例をご覧ください。これにより、サイトは unload の非推奨化に先手を打つことができます。
この機能は Chrome 117 で拡張され、サイトが逆の処理を行えるようになります。また、Chrome でこれらのデフォルトが今後発火しないように変更されるため、unload ハンドラの起動を継続的に試行するようオプトインできるようになります。サイトでアンロード ハンドラを継続して実行できるようにする方法の例をご覧ください。このオプトインは永続的なものではなく、サイトが unload ハンドラから移行するまでの時間を確保するために使用する必要があります。
エンタープライズ ポリシー
unload イベントに依存するソフトウェアを使用している企業は、ForcePermissionPolicyUnloadDefaultEnabled ポリシーを使用して、管理下のデバイスでの段階的な非推奨化を回避できます。このポリシーを有効にすると、すべてのオリジンで unload が引き続きデフォルトで有効になります。ページは必要に応じて、より厳格なポリシーを設定できます。Permissions Policy のオプトアウトと同様に、これは潜在的な破壊的変更を軽減するためのツールですが、無期限に使用すべきではありません。
Chrome フラグとコマンドライン スイッチ
企業ポリシーに加えて、Chrome フラグとコマンドライン スイッチを使用して、個々のユーザーの非推奨を無効にすることもできます。
chrome://flags/#deprecate-unload を enabled に設定すると、非推奨のデフォルトが適用され、unload ハンドラが起動しなくなります。Permissions Policy を使用してサイトごとにオーバーライドすることはできますが、デフォルトでは引き続き発火します。
これらの設定は、コマンドライン スイッチで制御することもできます。
オプションの比較
次の表は、前述のオプションのさまざまな用途をまとめたものです。
| サポート終了を前倒しする | サポート終了を前倒しする(例外あり) | 移行の時間を確保するために非推奨を防止する | |
|---|---|---|---|
| 権限に関するポリシー (ページ/サイトに適用) |
はい | ○ | はい |
| エンタープライズ ポリシー (デバイスに適用) |
いいえ | いいえ | はい |
| Chrome フラグ (個人ユーザーに適用) |
はい | いいえ | いいえ |
| Chrome のコマンドライン スイッチ (個々のユーザーに適用) |
はい | × | はい |
まとめ
unload ハンドラは非推奨になりました。長い間信頼性が低く、ドキュメントが破棄されるすべてのケースで発火するとは限りません。また、unload ハンドラは bfcache と互換性がありません。
unload ハンドラを使用しているサイトは、既存の unload ハンドラをテストして削除または移行するか、最後の手段として、さらに時間が必要な場合はサポート終了を延期することで、このサポート終了に備える必要があります。
謝辞
この記事のレビューに協力してくれた Kenji Baheux、Fergal Daly、Adriana Jara、Jeremy Wagner に感謝します。
ヒーロー画像: Anja Bauermann 氏(Unsplash)


