ضبط لینک اعلامی چیست؟
کلیک کردن روی پیوندها در وب گاهی اوقات می تواند یک شگفتی خوشایند باشد. برای مثال، کلیک کردن روی پیوند صفحه وب به YouTube در دستگاه تلفن همراه، برنامه YouTube iOS یا Android را در صورت نصب باز میکند. اما وقتی YouTube PWA را روی یک رایانه رومیزی نصب میکنید و روی پیوندی کلیک میکنید، در یک تب مرورگر باز میشود.
اما پیچیده تر می شود. اگر پیوند نه در یک وبسایت، بلکه در پیام چتی که در یکی از برنامههای چت Google دریافت میکنید ظاهر شود، چه؟ در سیستم عامل های دسکتاپ، که مفهوم پنجره های برنامه جداگانه را دارند، اگر برنامه از قبل باز باشد، آیا باید برای هر کلیک پیوند یک پنجره یا تب جدید ایجاد شود؟ وقتی به آن فکر میکنید، راههای زیادی برای ثبت پیوندها و پیمایشها وجود دارد، از جمله، اما نه محدود به، موارد زیر:
- روی پیوندهای سایر صفحات وب کلیک کرد.
- URL از یک برنامه مخصوص پلتفرم در سیستم عامل راه اندازی می شود.
- پیمایشهایی که از API میانبرهای برنامه نشات میگیرند.
- پیوندهایی که از طریق کنترل کننده های پروتکل URL عبور می کنند.
- ناوبری های ایجاد شده توسط کنترل کننده فایل .
- پیمایش های ایجاد شده توسط Share Target API .
- … و دیگران.
ضبط پیوند اعلامی پیشنهادی برای ویژگی مانیفست برنامه وب به نام "capture_links" است که به توسعه دهندگان این امکان را می دهد تا به طور اعلامی تعیین کنند که وقتی از مرورگر خواسته می شود به آدرس اینترنتی که در محدوده پیمایش برنامه است، از یک زمینه خارج از محدوده پیمایش حرکت کند، چه اتفاقی می افتد. اگر کاربر قبلاً در محدوده پیمایش باشد، این پیشنهاد اعمال نمیشود (به عنوان مثال، اگر کاربر یک برگه مرورگر باز داشته باشد که در محدوده است و روی پیوند داخلی کلیک کند).
برخی از شرایط خاص مانند کلیک وسط روی یک پیوند (یا کلیک راست و سپس "باز کردن در برگه جدید") معمولاً رفتار ضبط پیوند را تحریک نمی کنند. اینکه یک پیوند target=_self یا target=_blank باشد مهم نیست، بنابراین پیوندهایی که در یک پنجره مرورگر (یا پنجره PWA دیگری) کلیک میشوند، در PWA باز میشوند، حتی اگر معمولاً باعث ناوبری در همان برگه شوند.
موارد استفاده پیشنهادی
نمونه هایی از سایت هایی که ممکن است از این API استفاده کنند عبارتند از:
- PWA هایی که می خواهند زمانی که کاربر روی پیوندی به آنها کلیک می کند، به جای یک برگه مرورگر، یک پنجره را باز کنند. در یک محیط دسکتاپ، اغلب منطقی است که چندین پنجره برنامه در یک زمان باز شود.
- PWA های تک پنجره ای که در آن توسعه دهنده ترجیح می دهد فقط یک نمونه از برنامه را در هر زمان باز کند، با پیمایش های جدید که روی نمونه موجود تمرکز می کنند. موارد استفاده فرعی عبارتند از:
- برنامه هایی که منطقی است فقط یک نمونه در حال اجرا برای آنها باشد (مانند پخش کننده موسیقی، یک بازی).
- برنامههایی که شامل مدیریت چند سند در یک نمونه واحد میشوند (مثلاً یک نوار برگه پیادهسازی شده با HTML).
فعال کردن از طریق about://flags
برای آزمایش با ضبط پیوند اعلامی به صورت محلی، بدون نشانه آزمایشی مبدا، پرچم #enable-desktop-pwas-link-capturing در about://flags فعال کنید.
چگونه می توان از ضبط پیوندهای اعلامی استفاده کرد؟
توسعهدهندگان میتوانند با استفاده از فیلد مانیفست برنامه وب اضافی "capture_links" بهطور شفاف تعیین کنند که چگونه پیوندها باید ثبت شوند. یک رشته یا آرایه ای از رشته ها را به عنوان مقدار خود می گیرد. اگر آرایهای از رشتهها داده شود، عامل کاربر اولین مورد پشتیبانیشده در لیست را انتخاب میکند، بهطور پیشفرض روی "none" . مقادیر زیر پشتیبانی می شوند:
-
"none"(پیشفرض): بدون پیوند گرفتن. پیوندهای کلیک شده منتهی به این محدوده PWA به طور معمول بدون باز کردن پنجره PWA حرکت می کنند. -
"new-client": هر پیوند کلیک شده یک پنجره PWA جدید در آن URL باز می کند. -
"existing-client-navigate": پیوند کلیک شده در یک پنجره PWA موجود، در صورتی که در دسترس باشد، یا در یک پنجره جدید در صورتی که وجود ندارد، باز می شود. اگر بیش از یک پنجره PWA وجود داشته باشد، مرورگر ممکن است خودسرانه یکی را انتخاب کند. اگر در حال حاضر هیچ پنجره ای باز نباشد، مانند"new-client"عمل می کند. 🚨 مراقب باشید! این گزینه به طور بالقوه منجر به از دست دادن داده ها می شود، زیرا صفحات را می توان خودسرانه از آنها دور کرد. سایت ها باید توجه داشته باشند که با انتخاب این گزینه، چنین رفتاری را انتخاب می کنند. این گزینه برای سایتهای «فقط خواندنی» که اطلاعات کاربر را در حافظه نگه نمیدارند، مانند پخشکنندههای موسیقی، بهترین کار را دارد. اگر صفحهای که از آن دور میشوید دارای یک رویدادbeforeunloadباشد، کاربر این درخواست را قبل از تکمیل پیمایش مشاهده میکند.
نسخه ی نمایشی
نسخه ی نمایشی برای ضبط پیوند اعلامی در واقع از دو دمو تشکیل شده است که با هم تعامل دارند:
- سایت 1
- سایت 2
تصویر زیر نحوه تعامل این دو را نشان می دهد. آنها دو رفتار متفاوت از خود نشان می دهند، "new-client" و "existing-client-navigate" . حتماً برنامهها را در حالتهای مختلف، اجرا در یک تب یا بهعنوان یک PWA نصبشده، آزمایش کنید تا تفاوت رفتار را ببینید.
امنیت و مجوزها
تیم Chromium با استفاده از اصول اصلی تعریف شده در کنترل دسترسی به ویژگیهای قدرتمند پلتفرم وب ، از جمله کنترل کاربر، شفافیت و ارگونومی، ضبط پیوند اعلامی را طراحی و اجرا کرد. این API به سایتها اجازه میدهد تا گزینههای کنترلی جدید بیشتری داشته باشند. اول، امکان باز کردن خودکار برنامه های نصب شده در یک پنجره. این از رابط کاربری موجود استفاده می کند، اما این امکان را برای سایت فراهم می کند که به طور خودکار آن را راه اندازی کند. دوم، قابلیت تمرکز یک پنجره موجود بر روی دامنه خود و فعال کردن رویدادی حاوی URL کلیک شده. این در نظر گرفته شده است تا به سایت اجازه دهد تا یک پنجره موجود را به یک صفحه جدید هدایت کند و جریان ناوبری پیش فرض HTML را لغو کند.
به راه اندازی API Handler مهاجرت کنید
نسخه آزمایشی اولیه API Declarative Link Capturing در 30 مارس 2022 برای Chromium 97 و پایینتر منقضی شد . مجموعهای از ویژگیها و APIهای جدید در Chromium 98 و بالاتر جایگزین میشود، که شامل ضبط پیوند توسط کاربر و Launch Handler API است.
ضبط پیوند
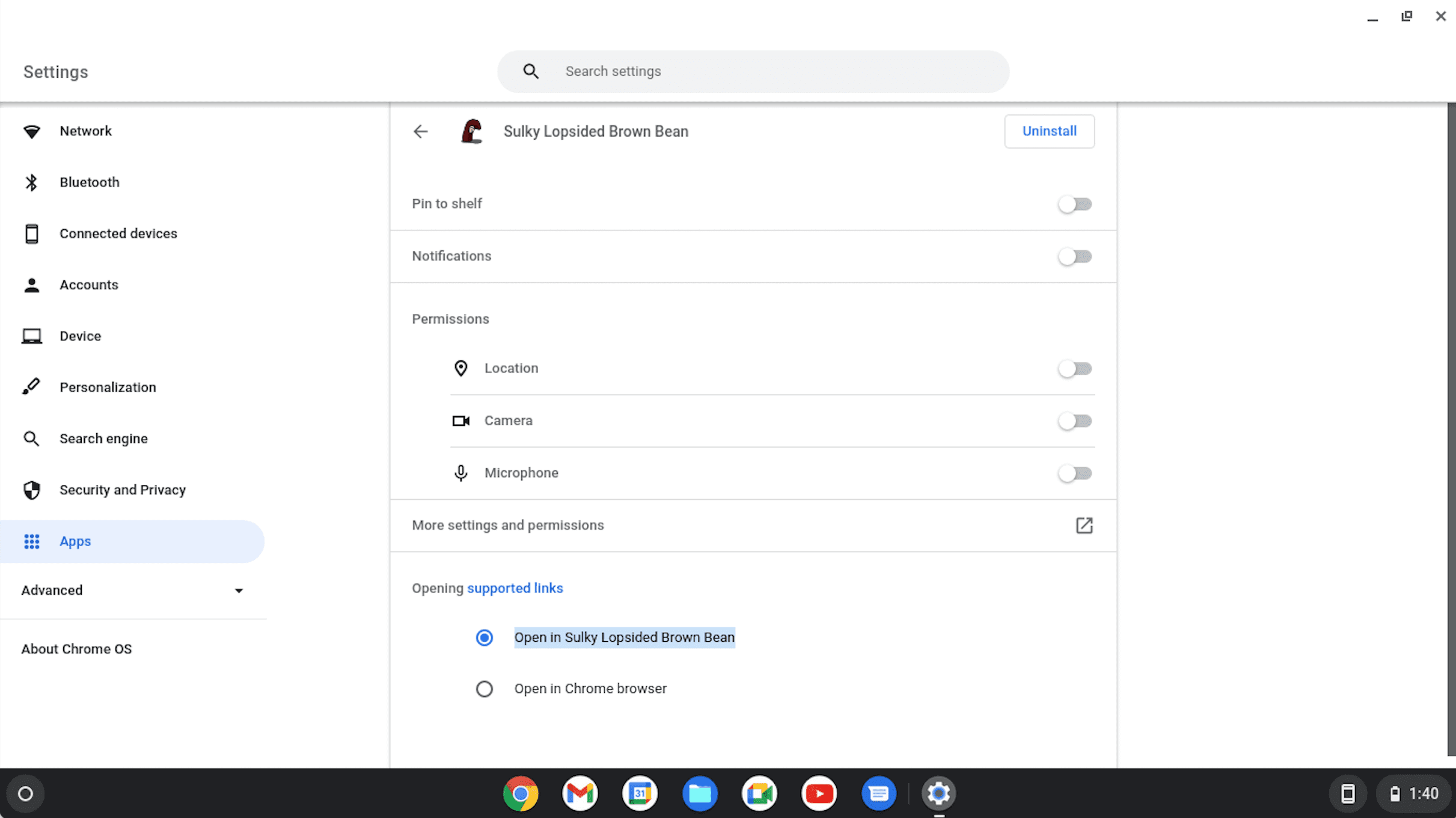
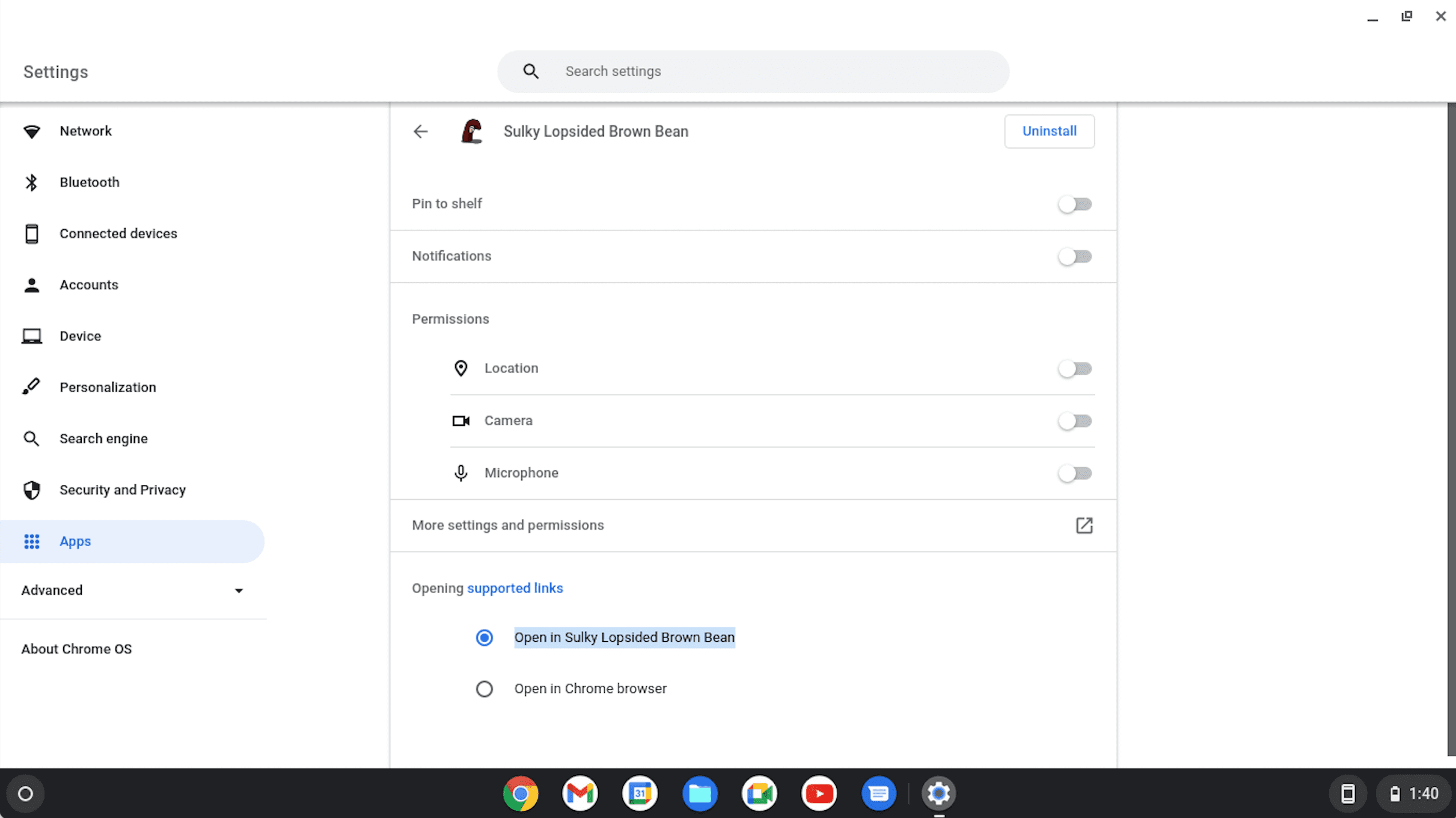
در Chromium 98، ضبط خودکار پیوند اکنون بهجای اینکه در زمان نصب به یک برنامه وب اعطا شود، یک رفتار انتخاب کاربر است. برای فعال کردن ضبط پیوند، کاربر باید یک برنامه نصب شده را از مرورگر با استفاده از Open with اجرا کند و انتخاب من را به خاطر بسپار را انتخاب کند.

از طرف دیگر، کاربران می توانند ضبط پیوند را برای یک برنامه وب خاص در صفحه تنظیمات مدیریت برنامه روشن یا خاموش کنند.

ضبط پیوند در حال حاضر یک ویژگی فقط ChromeOS است. پشتیبانی از Windows، macOS و Linux در حال انجام است.
Handler API را راه اندازی کنید
کنترل یک پیمایش ورودی به Launch Handler API منتقل میشود، که به برنامههای وب اجازه میدهد تصمیم بگیرند که چگونه یک برنامه وب در موقعیتهای مختلف مانند ضبط پیوند، اشتراکگذاری هدف یا مدیریت فایل، و غیره تصمیم بگیرند. برای انتقال از API Declarative Link Capturing به API راهاندازی:
- سایت خود را برای آزمایش اولیه Launch Handler ثبت کنید و کلید آزمایشی اصلی را در برنامه وب خود قرار دهید.
یک ورودی
"launch_handler"را به مانیفست سایت خود اضافه کنید.- برای استفاده از
"capture_links": "new-client"، اضافه کنید:"launch_handler": { "route_to": "new-client" }. - برای استفاده از
"capture_links": "existing-client-navigate"، اضافه کنید:"launch_handler": { "route_to": "existing-client-navigate" }. - برای استفاده از
"capture_links": "existing-client-event"(که هرگز در آزمایشی مبدا ضبط پیوند اعلامی اجرا نشد)، اضافه کنید:"launch_handler": { "route_to": "existing-client-retain" }. با استفاده از این گزینه، صفحاتی که در محدوده برنامه شما قرار دارند، دیگر به صورت خودکار پیمایش نمیشوند، زمانی که پیمایش پیوند ضبط میشود. شما بایدLaunchParamsدر جاوا اسکریپت با فراخوانیwindow.launchQueue.setConsumer()کنترل کنید تا ناوبری فعال شود.
- برای استفاده از
فیلد capture_links و ثبت نام آزمایشی مبدا ضبط پیوند اعلامی تا 30 مارس 2022 خوب است. این اطمینان را ایجاد میکند که کاربران در Chromium 97 و پایینتر همچنان میتوانند برنامه وب را با پیوند ضبطشده راهاندازی کنند.
برای جزئیات بیشتر، کنترل نحوه راهاندازی برنامه خود را بررسی کنید.
بازخورد
تیم Chromium میخواهد درباره تجربیات شما در مورد ضبط پیوند اعلامی بشنود.
در مورد طراحی API به ما بگویید
آیا چیزی در مورد API وجود دارد که آنطور که انتظار داشتید کار نمی کند؟ یا آیا روش ها یا ویژگی هایی وجود دارد که برای اجرای ایده خود به آنها نیاز دارید؟ سوال یا نظری در مورد مدل امنیتی دارید؟ یک مشکل مشخصات را در مخزن GitHub مربوطه ثبت کنید یا افکار خود را به یک مشکل موجود اضافه کنید.
گزارش مشکل در اجرا
آیا با اجرای Chromium اشکالی پیدا کردید؟ یا اجرا با مشخصات متفاوت است؟ یک اشکال را در new.crbug.com ثبت کنید. اطمینان حاصل کنید که تا جایی که می توانید جزئیات، دستورالعمل های ساده برای بازتولید را وارد کنید و UI>Browser>WebAppInstalls در کادر Components وارد کنید.
پشتیبانی از API را نشان دهید
آیا قصد دارید از ضبط پیوند اعلامی استفاده کنید؟ پشتیبانی عمومی شما به تیم Chromium کمک میکند ویژگیها را اولویتبندی کند و به سایر فروشندگان مرورگر نشان میدهد که چقدر حمایت از آنها ضروری است.
با استفاده از هشتگ #DeclarativeLinkCapturing یک توییت به ChromiumDev@ ارسال کنید و به ما اطلاع دهید که کجا و چگونه از آن استفاده میکنید.
لینک های مفید
قدردانی ها
ضبط پیوند اعلامی توسط مت گیکا با ورودی آلن کاتر و دومینیک نگ مشخص شد. API توسط Alan Cutter پیاده سازی شده است. این مقاله توسط Joe Medley ، Matt Giuca، Alan Cutter و Shunya Shishido بررسی شده است. تصویر قهرمان توسط Zulmaury Saavedra در Unsplash .


