您可能听说过 Chrome 变体版本(有时也称为 Chrome 现场试验),甚至还听说过其内部代号 Chrome Finch。
这些名称指的都是同一件事:一种用于测试 Chrome 浏览器或 ChromeOS(在 Chromebook 上运行的 Chrome 操作系统)的新功能或变更的机制。
什么是 Chrome 变体版本?
Chrome 变体版本可让 Chrome 为部分用户启用新功能、停用功能或尝试功能变更。
Chrome 中的部分功能并非通过 Chrome 变体版本引入。不过,Chrome 团队可以在需要时随时使用 Chrome 变体版本。Chrome 变体版本可用于:
- 让 Chrome 工程师在进行特定更改时格外小心。他们可能认为该扩展程序会影响浏览器性能,或者有其他顾虑。
- 验证有关更改或更新的假设。例如,对于 Chrome 变体群组中的一部分用户,我们修改了 QUIC 网络协议参数,以便 Chrome 在用户的实际网络条件下运行得更快。
- 控制源试用功能的启用。默认情况下,对于提供有效试用令牌的所有网页,源试用均处于启用状态。但在某些情况下,即使某些用户访问了提供有效试用令牌的网页,也可能无法使用某项功能。
Chrome 变体版本的工作原理
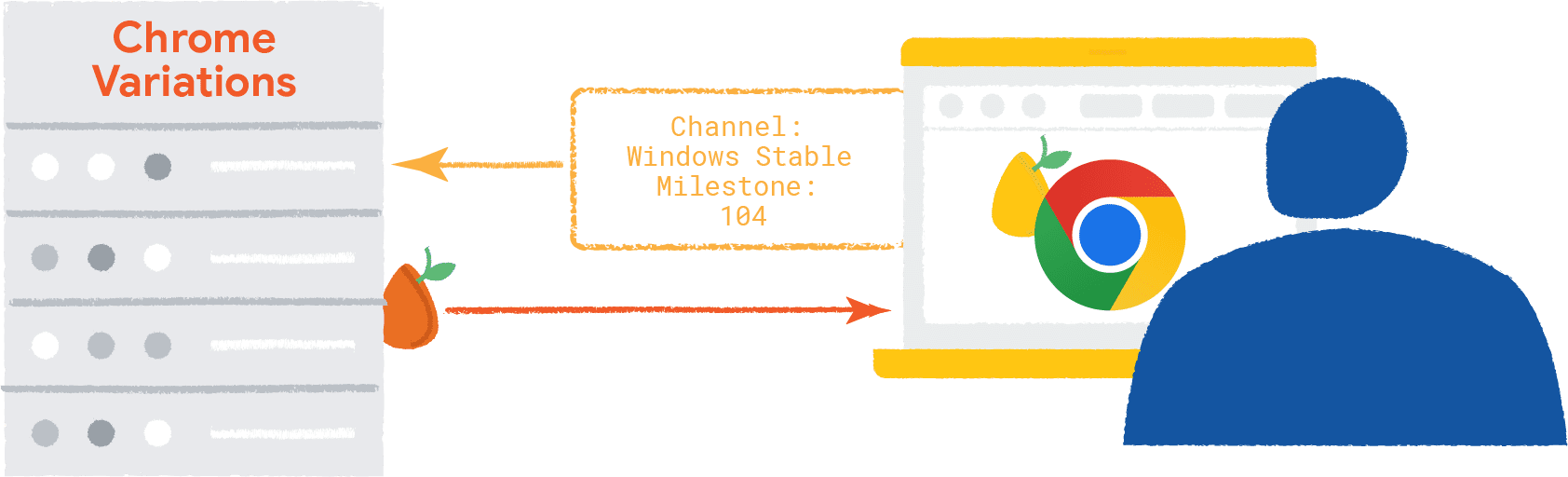
在桌面设备或移动设备上,浏览器每隔 30 分钟或每次启动 Chrome 时,都会向 Chrome 后端发出请求,以获取 Chrome 变体配置,即变体种子。有一个专用服务器用于提供 Chrome Variations Seed。Chrome 向服务器发出 HTTPS 请求,服务器以经过差分压缩的种子进行响应。

当设备上的 Chrome 请求种子文件时,Chrome 会提供版本号和所运行的操作系统。Chrome 变体版本后端返回的文件用于启用功能、停用功能或指定功能中的变体。
Chrome 会使用种子文件中的数据和本地存储的随机化种子,将浏览器随机分配给某个变体组。您设备上的浏览器会跟踪其所属的变体组。
功能发布和 Chrome 渠道
Chrome 变体版本最重要的用途之一是逐步向一定百分比的 Chrome 客户端引入更改或新功能。对于像 Chrome 这样拥有数十亿用户、数千种设备类型、跨多个平台、使用数十种不同语言来访问数百万个不同应用和网站的复杂应用而言,这一点至关重要。
Chrome 通过在 Chrome Canary 版、开发者版和 Beta 版中的使用和测试获得宝贵的反馈。我们可以使用 Chrome 变体版本在任何这些发布渠道中激活或停用功能。 不过,这些渠道主要供开发者和其他专家使用。
Chrome 稳定版用户与 Chrome 的互动方式不同,而且人数众多,因此我们始终需要在稳定版渠道上进行验证。这样一来,我们就可以解决正常浏览器使用过程中遇到的任何问题。Chrome 工程师无法始终预测真实用户在规模化的情况下会对变更和新功能做出何种反应。
Chrome 变体版本可用于检查 Chrome 稳定版的用量和指标。 通过衡量 Chrome 稳定版中各项变更的影响,即使权衡取舍很复杂,我们也能发布尽可能出色的功能,打造更好的浏览器。
Chrome 工程师何时使用 Chrome 变体版本?
Chrome 需要 Chrome 变体版本,主要有以下三个原因。
激活新功能
使用 Chrome 变体版本来控制新功能的启用非常有用,尤其是在某些方面可能存在风险或可能会影响性能的功能。
Chrome 变体版本使我们能够向部分用户提供新功能。 然后,Chrome 工程师可以检查性能差异,或查看变异组的其他类型的反馈。
停用功能
Chrome 变体版本可用作关闭功能的安全机制,不过这种情况很少发生。
例如,新的网络功能可能会遭受拒绝服务攻击。Chrome 变体版本可用于快速关闭该功能,因为 Chrome 变体版本配置每 30 分钟下载一次,并且每次重启 Chrome 时都会激活设置。
相比之下,更新 Chrome 并等待新版本传播给数十亿用户会慢得多。
尝试更改功能
Chrome 变体可用于验证更改和更新。例如,我们可以对 Chrome 离线恐龙游戏的难度进行微调,让互动体验更有趣。
Chrome 变体版本还可用于研究新功能的长期影响。为此,我们使用 Chrome Variations 机制来为一小部分用户(可能不到 1%)保留功能。留出组有助于检查仅在一段时间后才会显现的变化和副作用。
对于用户界面变更,留出对照组尤为重要,因为用户在功能推出初期可能会与该功能互动,但从长远来看,他们的行为可能会有所不同。
例如,我们在 Chrome 中推出了照片选择器,但暂时对一小部分用户停用了该功能,以便比较结果。我们向很大一部分用户推出了新的 Android 照片选择器,最初发现该群组在网络上分享的图片数量显著增加。不过,在采用留出组变体的 6 个月内,我们发现使用量升幅显著下降。这是因为新照片选择器的推出促使网站向文件输入元素添加了 accept 属性,从而为所有用户带来了更好的体验。
Chrome 变体版本如何用于验证?
如果“帮助我们改进 Chrome 的功能和性能”设置处于启用状态 (chrome://settings/syncSetup?search=improve),则 Chrome 可以使用用户指标分析 (UMA) 自动监控指标并将其发送到 Chrome 后端。
您可以在 chromestatus.com/metrics 上查看 Chrome 匿名使用情况统计信息的示例,例如使用 CSS 属性或 HTML/JavaScript 功能的网页加载百分比。
Chrome 变体对于比较一组用户与另一组用户的统计信息特别有用。例如,可以为部分用户启用某项功能,而不为其他用户启用,然后 Chrome 可以比较每个组的指标。这些指标可能包括内存使用情况、网页加载时间或浏览器功能的使用情况。这样一来,Chrome 工程师便可以比较开启某项功能的用户、关闭该功能的用户或使用不同功能变体的用户之间的性能或其他指标。
现场试验
针对某项功能的一组变体称为一项研究或实地试验,每项研究或试验都有固定的时长。研究结束后,所有被纳入非默认行为组的用户都会获得相应功能的默认 Chrome 设置:启用或停用。
大多数可通过 Chrome 变体控制的功能都对应于一个可从 chrome://flags 页面设置的标志。或者,如果您通过命令行运行 Chrome,可以使用 --enable-features 和 --disable-features 标志来配置 Chrome 变体版本。
--reset-variation-state 标志会强制重置当前客户端的 Chrome 变体版本状态。这意味着客户端可能会移至不同的 Chrome 变体版本组。
企业版 Chrome 变体版本
对于企业客户,Chrome 还提供 Chrome 变体版本政策来管理 Chrome 变体版本。我们建议您保持 Chrome 变体版本处于启用状态,以便 Chrome 能够快速提供重要的安全修复程序。

