Browser Support
ตอนนี้แพลตฟอร์มเว็บมาพร้อมกับ Capture Handle ซึ่งเป็นกลไกที่ช่วยให้การทำงานร่วมกันระหว่างเว็บแอปที่จับภาพและเว็บแอปที่ถูกจับภาพ Capture Handle ช่วยให้เว็บแอปที่จับภาพระบุเว็บแอปที่จับภาพได้อย่างมั่นใจและสะดวกสบาย (หากเว็บแอปที่จับภาพเลือกใช้)
ตัวอย่างต่อไปนี้แสดงให้เห็นถึงประโยชน์
ตัวอย่างที่ 1: หากเว็บแอปการประชุมทางวิดีโอกำลังบันทึกเว็บแอปการนำเสนอ เว็บแอปการประชุมทางวิดีโอจะแสดงตัวควบคุมให้ผู้ใช้เพื่อไปยังส่วนต่างๆ ของสไลด์ได้ เนื่องจากมีการฝังตัวควบคุมไว้ในเว็บแอปการประชุมทางวิดีโอโดยตรง ผู้ใช้จึงไม่ต้องสลับไปมาระหว่างแท็บการประชุมทางวิดีโอและแท็บที่นำเสนอซ้ำๆ เมื่อภาระนี้หมดไป ผู้ใช้ก็สามารถมุ่งเน้นไปที่การนำเสนอได้อย่างเต็มที่
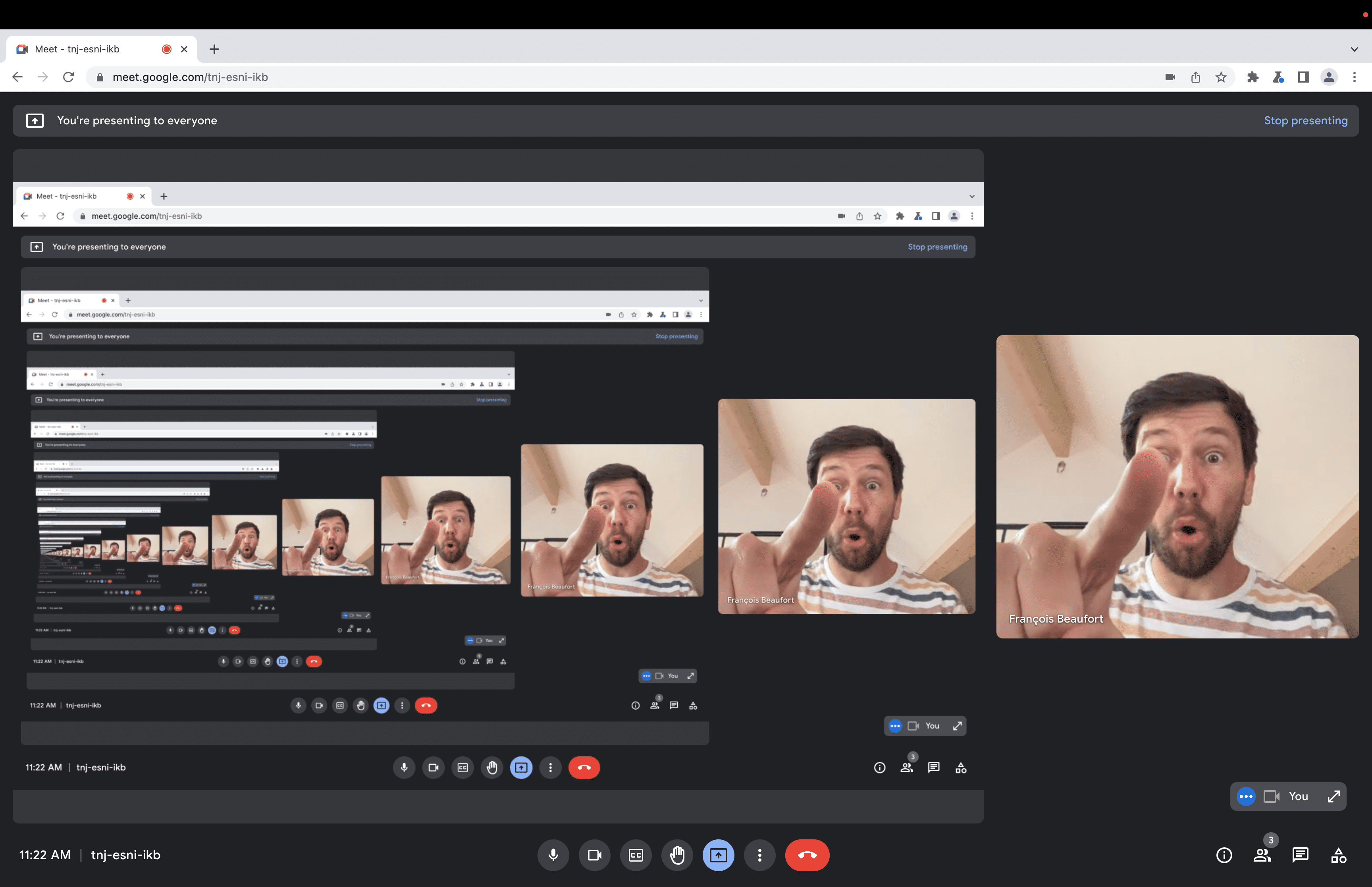
ตัวอย่างที่ 2: เอฟเฟกต์ "ห้องกระจก" จะเกิดขึ้นเมื่อแสดงพื้นผิวที่จับภาพกลับไปยังตำแหน่งที่จับภาพ โปรดทราบว่าหากผู้ใช้เลือกที่จะบันทึกแท็บที่มีการประชุมทางวิดีโอ และเว็บแอปการประชุมทางวิดีโอแสดงตัวอย่างในเครื่อง ผู้ใช้จะเห็นเอฟเฟกต์ที่น่ากลัวนี้ การใช้แฮนเดิลการจับภาพจะช่วยตรวจหาและลดการจับภาพด้วยตนเองได้ เช่น โดยเว็บแอปจะระงับตัวอย่างในเครื่อง

เกี่ยวกับแฮนเดิลของ Capture
แฮนเดิลการจับภาพประกอบด้วย 2 ส่วนที่เสริมกัน ดังนี้
- เว็บแอปที่แคปเจอร์สามารถเลือกที่จะแสดงข้อมูลบางอย่างต่อต้นทางบางแห่งด้วย
navigator.mediaDevices.setCaptureHandleConfig() - จากนั้นการจับภาพเว็บแอปจะอ่านข้อมูลดังกล่าวได้ด้วย
getCaptureHandle()ในออบเจ็กต์MediaStreamTrack
ด้านที่จับภาพ
เว็บแอปสามารถเปิดเผยข้อมูลต่อเว็บแอปที่อาจต้องการจับภาพได้ โดยทำได้ด้วยการเรียกใช้ navigator.mediaDevices.setCaptureHandleConfig() พร้อมออบเจ็กต์ที่ไม่บังคับซึ่งประกอบด้วยสมาชิกต่อไปนี้
handle: เป็นสตริงใดก็ได้ที่มีความยาวไม่เกิน 1,024 อักขระ..exposeOrigin: หากtrueต้นทางของเว็บแอปที่แคปเจอร์ไว้อาจแสดงต่อเว็บแอปที่แคปเจอร์permittedOrigins: ค่าที่ใช้ได้คือ (1) อาร์เรย์ว่าง (2) อาร์เรย์ที่มีรายการเดียวคือ"*"หรือ (3) อาร์เรย์ของต้นทาง หากpermittedOriginsประกอบด้วยรายการเดียว"*"เว็บแอปที่บันทึกทั้งหมดจะสังเกตCaptureHandleได้ มิเช่นนั้น จะสังเกตได้เฉพาะเว็บแอปที่บันทึกซึ่งมีต้นทางอยู่ในpermittedOrigins
ตัวอย่างต่อไปนี้แสดงวิธีเปิดเผย UUID ที่สร้างขึ้นแบบสุ่มเป็นแฮนเดิลและต้นทางไปยังเว็บแอปที่บันทึก
const config = {
handle: crypto.randomUUID(),
exposeOrigin: true,
permittedOrigins: ['*'],
};
navigator.mediaDevices.setCaptureHandleConfig(config);
โปรดทราบว่าเว็บแอปที่บันทึกไว้จะไม่ทราบว่ามีการบันทึกอยู่ เว้นแต่ว่าเว็บแอปที่จับภาพจะใช้CaptureHandleเพื่อสร้างการสื่อสารกับเว็บแอปที่จับภาพ (เช่น ใช้การรับส่งข้อความผ่าน Worker หรือโครงสร้างพื้นฐานระบบคลาวด์ที่ใช้ร่วมกัน)
ด้านที่จับภาพ
เว็บแอปที่บันทึกมีวิดีโอ MediaStreamTrack และอ่านข้อมูลแฮนเดิลการบันทึกได้โดยการเรียกใช้ getCaptureHandle() ใน MediaStreamTrack นั้น การเรียกนี้จะแสดงผล null หากไม่มีแฮนเดิลการจับภาพ หรือหากเว็บแอปที่จับภาพไม่ได้รับอนุญาตให้อ่านแฮนเดิล หากมีแฮนเดิลการจับภาพและเพิ่มเว็บแอปที่จับภาพลงใน permittedOrigins การเรียกนี้จะแสดงผลออบเจ็กต์ที่มีสมาชิกต่อไปนี้
handle: ค่าสตริงที่ตั้งค่าโดยเว็บแอปที่แคปเจอร์ด้วยnavigator.mediaDevices.setCaptureHandleConfig()origin: ต้นทางของเว็บแอปที่บันทึกไว้ หากตั้งค่าexposeOriginเป็นtrueมิฉะนั้นจะถือว่าไม่ได้กำหนด
ตัวอย่างต่อไปนี้แสดงวิธีอ่านข้อมูลแฮนเดิลการจับภาพจากแทร็กวิดีโอ
// Prompt the user to capture their display (screen, window, tab).
const stream = await navigator.mediaDevices.getDisplayMedia();
// Check if the video track is exposing information.
const [videoTrack] = stream.getVideoTracks();
const captureHandle = videoTrack.getCaptureHandle();
if (captureHandle) {
// Use captureHandle.origin and captureHandle.handle...
}
ตรวจสอบCaptureHandleการเปลี่ยนแปลงโดยการฟังเหตุการณ์"capturehandlechange"ในออบเจ็กต์ MediaStreamTrack การเปลี่ยนแปลงจะเกิดขึ้นเมื่อ
- การเรียกเว็บแอปที่บันทึกไว้
navigator.mediaDevices.setCaptureHandleConfig() - การไปยังส่วนต่างๆ ในเอกสารจะเกิดขึ้นในเว็บแอปที่บันทึกไว้
videoTrack.addEventListener('capturehandlechange', event => {
captureHandle = event.target.getCaptureHandle();
// Consume new capture handle...
});
ความปลอดภัยและความเป็นส่วนตัว
ในทางทฤษฎีแล้ว การทำงานร่วมกันระหว่างเว็บแอปที่จับภาพกับเว็บแอปที่ถูกจับภาพเป็นไปได้ในปัจจุบัน โดยการฝัง "พิกเซลวิเศษ" ในเว็บแอปที่ถูกจับภาพ หรือฝังคิวอาร์โค้ดในสตรีมวิดีโอ เป็นต้น ฟีเจอร์แฮนเดิลที่บันทึกไว้มีกลไกที่ง่ายขึ้น น่าเชื่อถือมากขึ้น และปลอดภัยมากขึ้น นอกจากนี้ ยังช่วยให้เว็บแอปที่แคปเจอร์เลือกกลุ่มเป้าหมายได้ ไม่ว่าจะเลือกต้นทางหรือทั้งเว็บ
โปรดทราบว่า navigator.mediaDevices.setCaptureHandleConfig() ใช้ได้เฉพาะกับเฟรมหลักระดับบนสุดในบริบทการท่องเว็บที่ปลอดภัย (HTTPS เท่านั้น)
ตัวอย่าง
คุณสามารถลองใช้ Capture Handle ได้โดยเรียกใช้ตัวอย่าง
การสาธิต
คุณดูการสาธิตบางอย่างได้ที่
การตรวจหาฟีเจอร์
หากต้องการตรวจสอบว่าระบบรองรับ getCaptureHandle() หรือไม่ ให้ใช้คำสั่งต่อไปนี้
if ('getCaptureHandle' in MediaStreamTrack.prototype) {
// getCaptureHandle() is supported.
}
หากต้องการตรวจสอบว่าระบบรองรับ navigator.mediaDevices.setCaptureHandleConfig() หรือไม่ ให้ใช้คำสั่งต่อไปนี้
if ('setCaptureHandleConfig' in navigator.mediaDevices) {
// navigator.mediaDevices.setCaptureHandleConfig() is supported.
}
ขั้นตอนถัดไป
ต่อไปนี้คือตัวอย่างสิ่งที่คุณคาดหวังได้ในอนาคตอันใกล้นี้ ซึ่งจะช่วยปรับปรุงการแชร์หน้าจอบนเว็บ
- การจับภาพภูมิภาคจะช่วยให้ครอบตัดแทร็กวิดีโอที่ได้จากการจับภาพที่แสดงของแท็บปัจจุบันได้
- โฟกัสแบบมีเงื่อนไขจะช่วยให้เว็บแอปที่แคปเจอร์สั่งให้เบราว์เซอร์เปลี่ยนโฟกัสไปยังพื้นผิวการแสดงผลที่แคปเจอร์ หรือหลีกเลี่ยงการเปลี่ยนโฟกัสดังกล่าว
ความคิดเห็น
ทีม Chrome และชุมชนมาตรฐานเว็บอยากทราบประสบการณ์ของคุณในการใช้ Capture Handle
บอกเราเกี่ยวกับการออกแบบ
คุณพบปัญหาเกี่ยวกับแฮนเดิลที่ใช้จับภาพใช่ไหม หรือมีเมธอดหรือพร็อพเพอร์ตี้ที่ขาดหายไปซึ่งคุณต้องใช้เพื่อนำไอเดียไปใช้ไหม หากมีคำถามหรือความคิดเห็นเกี่ยวกับโมเดลความปลอดภัย
- แจ้งปัญหาเกี่ยวกับข้อกำหนดในที่เก็บ GitHub หรือแสดงความคิดเห็นในปัญหาที่มีอยู่
หากพบปัญหาในการติดตั้งใช้งาน
หากพบข้อบกพร่องในการใช้งาน Chrome หรือการติดตั้งใช้งานแตกต่างจากข้อกำหนด
- โปรดรายงานข้อบกพร่องที่ https://new.crbug.com โดยระบุรายละเอียดให้มากที่สุดเท่าที่จะทำได้ พร้อมทั้งวิธีการง่ายๆ ในการจำลองปัญหา
แสดงการสนับสนุน
คุณวางแผนที่จะใช้แฮนเดิลสำหรับจับภาพไหม การสนับสนุนแบบสาธารณะของคุณจะช่วยให้ทีม Chrome จัดลําดับความสําคัญของฟีเจอร์และแสดงให้ผู้ให้บริการเบราว์เซอร์รายอื่นๆ เห็นว่าการสนับสนุนฟีเจอร์เหล่านี้มีความสําคัญเพียงใด
ทวีตถึง @ChromiumDev และแจ้งให้เราทราบว่าคุณใช้ฟีเจอร์นี้ที่ใดและอย่างไร
ลิงก์ที่มีประโยชน์
การรับทราบ
ขอขอบคุณ Joe Medley ที่ตรวจสอบบทความนี้


