Browser Support
Web platformu artık, yakalama ve yakalanan web uygulamaları arasındaki işbirliğine yardımcı olan bir mekanizma olan Capture Handle ile birlikte geliyor. Capture Handle, yakalama yapan bir web uygulamasının, yakalanan web uygulamasını ergonomik ve güvenli bir şekilde tanımlamasına olanak tanır (yakalanan web uygulaması bu özelliği etkinleştirmişse).
Avantajları gösteren birkaç örnek:
1. örnek: Bir video konferans web uygulaması, sunum web uygulamasını yakalıyorsa video konferans web uygulaması, slaytlar arasında gezinmek için kontrolleri kullanıcıya gösterebilir. Kontroller doğrudan video konferans web uygulamasına yerleştirildiğinden kullanıcının video konferans sekmesi ile sunulan sekme arasında tekrar tekrar geçiş yapması gerekmez. Bu yükün kalkmasıyla kullanıcı, sunumunu yapmaya daha fazla odaklanabilir.
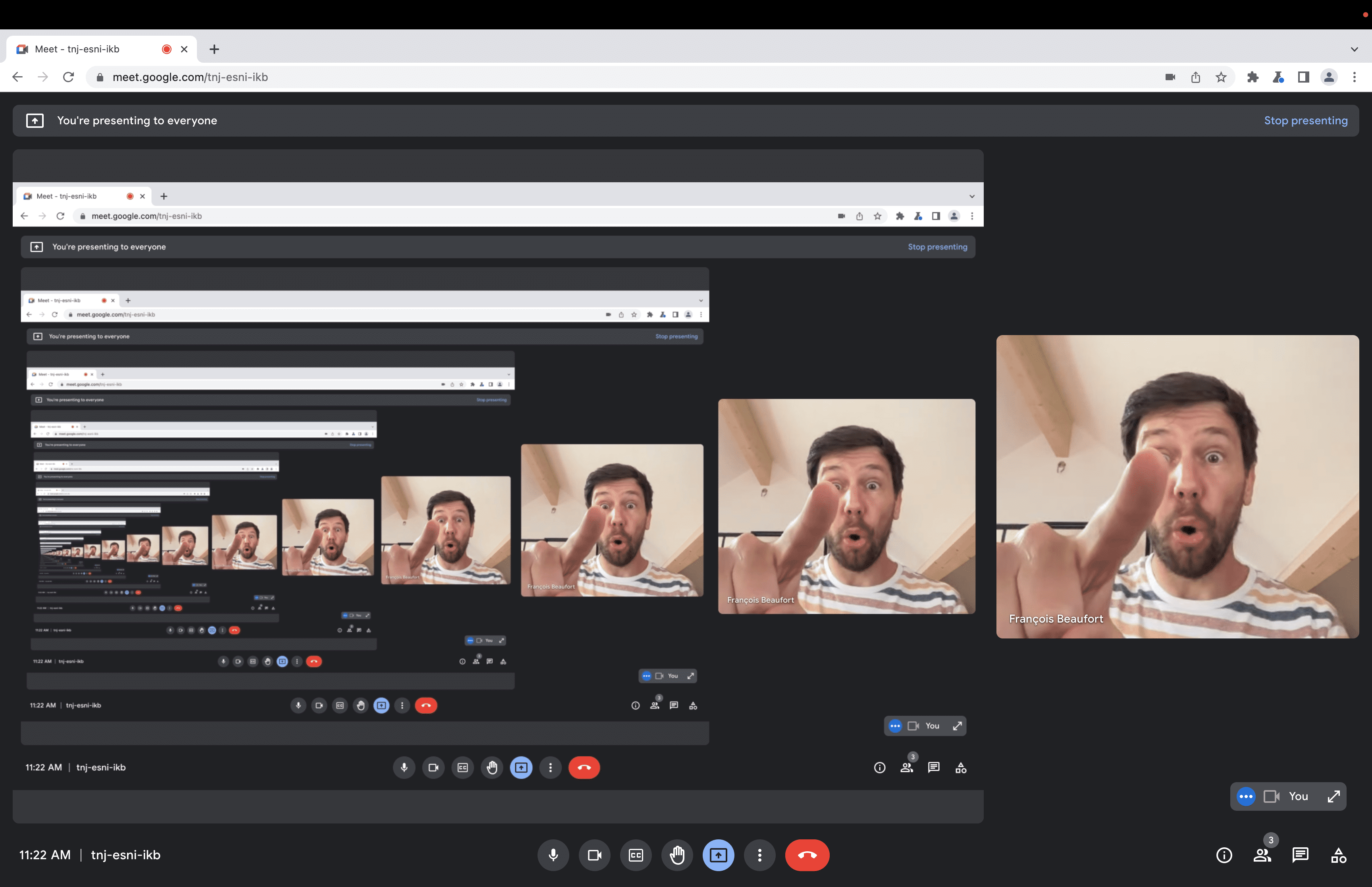
2. örnek: "Aynalar salonu" efekti, yakalanan bir yüzey yakalanan konuma geri işlendiğinde oluşur. Özellikle, kullanıcı video konferans görüşmesinin yapıldığı sekmeyi kaydetmeyi seçerse ve video konferans web uygulaması yerel bir önizleme oluşturursa bu istenmeyen efekt görülür. Capture Handle kullanılarak kendi kendine yakalama tespit edilebilir ve azaltılabilir. Örneğin, web uygulaması yerel önizlemeyi bastırabilir.

Capture Handle hakkında
Capture Handle iki tamamlayıcı bölümden oluşur:
- Yakalanan web uygulamaları,
navigator.mediaDevices.setCaptureHandleConfig()ile belirli bilgileri bazı kaynaklara göstermeyi etkinleştirebilir. - Yakalanan web uygulamaları,
MediaStreamTracknesnelerindegetCaptureHandle()ile bu bilgileri okuyabilir.
Yakalanan taraf
Web uygulamaları, bilgileri yakalamak isteyen web uygulamalarına sunabilir. Bu işlem, aşağıdaki üyelerden oluşan isteğe bağlı bir nesneyle navigator.mediaDevices.setCaptureHandleConfig() çağrılarak yapılır:
handle: En fazla 1.024 karakterlik herhangi bir dize olabilir.exposeOrigin:trueise yakalanan web uygulamasının kaynağı, web uygulamalarını yakalamaya maruz kalabilir.permittedOrigins: Geçerli değerler (i) boş bir dizi, (ii) tek öğe"*"içeren bir dizi veya (iii) kaynak dizisidir.permittedOrigins, tek öğe"*"'den oluşuyorsaCaptureHandle, tüm yakalama web uygulamaları tarafından gözlemlenebilir. Aksi takdirde, yalnızca kaynağıpermittedOriginsolan yakalama web uygulamaları tarafından gözlemlenebilir.
Aşağıdaki örnekte, rastgele oluşturulan bir UUID'nin nasıl herkese açık hale getirileceği ve herhangi bir yakalama web uygulamasına nasıl kaynak olarak ekleneceği gösterilmektedir.
const config = {
handle: crypto.randomUUID(),
exposeOrigin: true,
permittedOrigins: ['*'],
};
navigator.mediaDevices.setCaptureHandleConfig(config);
Yakalanan web uygulamasının yakalanıp yakalanmadığını bilmediğini unutmayın. Ancak, yakalama web uygulaması, yakalanan web uygulamasıyla iletişim kurmak için CaptureHandle bilgilerini kullanmıyorsa (örneğin, bir çalışan aracılığıyla mesajlaşma veya paylaşılan bir bulut altyapısı kullanılarak) bu durum geçerli değildir.
Kayıt tarafı
Yakalama web uygulaması bir video MediaStreamTrack içerir ve bu MediaStreamTrack üzerinde getCaptureHandle() çağrısı yaparak yakalama tutma yeri bilgilerini okuyabilir. Bu çağrı, yakalama tutma yeri yoksa veya yakalama yapan web uygulamasının bunu okumasına izin verilmiyorsa null değerini döndürür. Bir yakalama tutma yeri varsa ve yakalama yapan web uygulaması permittedOrigins'ya eklenmişse bu çağrı, aşağıdaki üyeleri içeren bir nesne döndürür:
handle:navigator.mediaDevices.setCaptureHandleConfig()ile yakalanan web uygulaması tarafından ayarlanan dize değeri.origin:exposeOrigin,trueolarak ayarlandıysa yakalanan web uygulamasının kaynağı. Aksi takdirde tanımlanmamıştır.
Aşağıdaki örnekte, yakalama işleyici bilgilerinin bir video parçasından nasıl okunacağı gösterilmektedir.
// Prompt the user to capture their display (screen, window, tab).
const stream = await navigator.mediaDevices.getDisplayMedia();
// Check if the video track is exposing information.
const [videoTrack] = stream.getVideoTracks();
const captureHandle = videoTrack.getCaptureHandle();
if (captureHandle) {
// Use captureHandle.origin and captureHandle.handle...
}
CaptureHandleNesnelerdeki değişiklikleri "capturehandlechange" etkinliklerini dinleyerek MediaStreamTrack izleyin. Değişiklikler şu durumlarda gerçekleşir:
- Yakalanan web uygulaması çağrıları
navigator.mediaDevices.setCaptureHandleConfig(). - Yakalanan web uygulamasında belgeler arası gezinme gerçekleşir.
videoTrack.addEventListener('capturehandlechange', event => {
captureHandle = event.target.getCaptureHandle();
// Consume new capture handle...
});
Güvenlik ve gizlilik
Yakalanan web uygulamasına "sihirli pikseller" yerleştirerek veya video akışına QR kodları yerleştirerek, yakalama ve yakalanan web uygulamaları arasında işbirliği yapmak teorik olarak mümkündür. Capture Handle, daha basit, daha güvenilir ve daha güvenli bir mekanizma sunar. Ayrıca, yakalanan web uygulamasının kitleyi (kaynakları veya web'in tamamını) seçmesine olanak tanır.
navigator.mediaDevices.setCaptureHandleConfig() işlevinin yalnızca güvenli gezinme bağlamlarındaki (yalnızca HTTPS) üst düzey ana çerçevelerde kullanılabildiğini unutmayın.
Örnek
Örnek kodu çalıştırarak Capture Handle ile denemeler yapabilirsiniz.
Demolar
Bazı demoları şu adreste bulabilirsiniz:
Özellik algılama
getCaptureHandle() öğesinin desteklenip desteklenmediğini kontrol etmek için:
if ('getCaptureHandle' in MediaStreamTrack.prototype) {
// getCaptureHandle() is supported.
}
navigator.mediaDevices.setCaptureHandleConfig() öğesinin desteklenip desteklenmediğini kontrol etmek için:
if ('setCaptureHandleConfig' in navigator.mediaDevices) {
// navigator.mediaDevices.setCaptureHandleConfig() is supported.
}
Sırada ne var?
Yakın gelecekte web'de ekran paylaşımını iyileştirecek yeniliklerle ilgili önizlemeyi aşağıda bulabilirsiniz:
- Bölge Yakalama, mevcut sekmenin ekran yakalama işleminden elde edilen bir video parçasının kırpılmasına olanak tanır.
- Koşullu Odak, yakalama web uygulamasının tarayıcıya odağı yakalanan ekran yüzeyine geçirmesini veya böyle bir odak değişikliğinden kaçınmasını söylemesine olanak tanır.
Geri bildirim
Chrome ekibi ve web standartları topluluğu, Capture Handle ile ilgili deneyimlerinizi öğrenmek istiyor.
Tasarım hakkında bilgi verin
Kayıt kolu özelliğiyle ilgili beklentilerinizi karşılamayan bir durum var mı? Yoksa fikrinizi uygulamak için eksik yöntemler veya özellikler mi var? Güvenlik modeliyle ilgili sorunuz veya yorumunuz mu var?
- GitHub deposunda bir spesifikasyon sorunu bildirin veya düşüncelerinizi mevcut bir soruna ekleyin.
Uygulamayla ilgili sorun mu yaşıyorsunuz?
Chrome'un uygulamasında bir hata mı buldunuz? Yoksa uygulama, spesifikasyondan farklı mı?
- https://new.crbug.com adresinden hata bildirin. Mümkün olduğunca fazla ayrıntı ve yeniden üretmeyle ilgili basit talimatlar ekleyin.
Desteğinizi gösterme
Kayıt kolunu kullanmayı planlıyor musunuz? Herkese açık desteğiniz, Chrome ekibinin özelliklere öncelik vermesine yardımcı olur ve diğer tarayıcı satıcılarına bu özelliklerin desteklenmesinin ne kadar önemli olduğunu gösterir.
@ChromiumDev adresine tweet göndererek nerede ve nasıl kullandığınızı bize bildirin.
Faydalı bağlantılar
Teşekkür
Bu makaleyi incelediği için Joe Medley'e teşekkür ederiz.


