Browserondersteuning
Het webplatform wordt nu geleverd met Capture Handle, een mechanisme dat de samenwerking tussen vastgelegde en vastgelegde webapps bevordert. Met Capture Handle kan een vastleggende webapp de vastgelegde webapp ergonomisch en met vertrouwen identificeren. (Als de vastgelegde web-app zich heeft aangemeld.)
Een paar voorbeelden illustreren de voordelen.
Voorbeeld 1: Als een webapp voor videoconferenties een presentatiewebapp vastlegt, kan de webapp voor videoconferenties bedieningselementen aan de gebruiker beschikbaar stellen om tussen dia's te navigeren. Omdat de bedieningselementen rechtstreeks in de webapp voor videoconferenties zijn ingebed, hoeft de gebruiker niet herhaaldelijk te schakelen tussen het tabblad voor videoconferenties en het gepresenteerde tabblad. Nu deze last is opgeheven, kan de gebruiker zich nu vollediger concentreren op het geven van zijn presentatie.
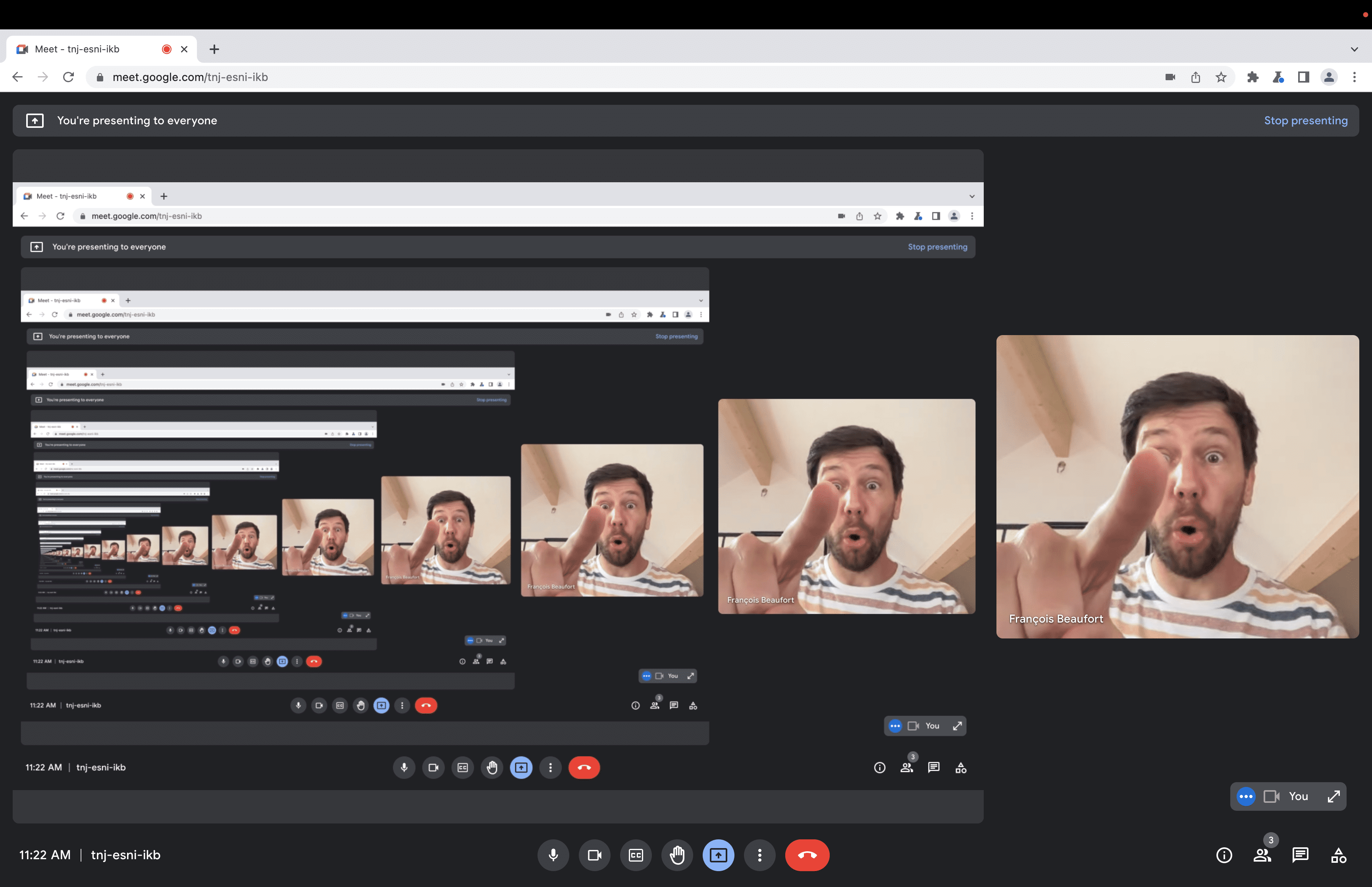
Voorbeeld 2: Het "spiegelzaal"-effect treedt op wanneer een vastgelegd oppervlak wordt teruggegeven naar de locatie die wordt vastgelegd. Dit gevreesde effect zal met name worden waargenomen als de gebruiker ervoor kiest om het tabblad vast te leggen waarop een videoconferentiegesprek plaatsvindt en de webapp voor videoconferenties een lokaal voorbeeld weergeeft. Met behulp van Capture Handle kan zelfopname worden gedetecteerd en beperkt; bijvoorbeeld doordat de webapp de lokale preview onderdrukt.

Over de opnamehandgreep
Capture Handle bestaat uit twee complementaire delen:
- Vastgelegde web-apps kunnen zich aanmelden voor het blootstellen van bepaalde informatie aan bepaalde bronnen met
navigator.mediaDevices.setCaptureHandleConfig(). - Het vastleggen van webapps kan die informatie vervolgens lezen met
getCaptureHandle()opMediaStreamTrackobjecten.
Gevangen kant
Webapps kunnen informatie vrijgeven aan potentiële webapps. Dit gebeurt door navigator.mediaDevices.setCaptureHandleConfig() aan te roepen met een optioneel object dat uit deze leden bestaat:
-
handle: Kan elke tekenreeks van maximaal 1024 tekens zijn. -
exposeOrigin: Indientruekan de oorsprong van de vastgelegde web-app worden blootgesteld aan het vastleggen van web-apps. -
permittedOrigins: Geldige waarden zijn (i) een lege array, (ii) een array met het enkele item"*"of (iii) een array met origins. AlspermittedOriginsuit het enkele item"*"bestaat, isCaptureHandlewaarneembaar door alle vastgelegde web-apps. Anders is het alleen waarneembaar bij het vastleggen van web-apps waarvan de oorsprong inpermittedOriginsligt.
In het volgende voorbeeld ziet u hoe u een willekeurig gegenereerde UUID kunt weergeven als ingang en de oorsprong van een vastgelegde web-app.
const config = {
handle: crypto.randomUUID(),
exposeOrigin: true,
permittedOrigins: ['*'],
};
navigator.mediaDevices.setCaptureHandleConfig(config);
Houd er rekening mee dat de vastgelegde web-app niet weet of deze wordt vastgelegd. Tenzij de vastgelegde web-app CaptureHandle informatie gebruikt om communicatie met de vastgelegde web-app tot stand te brengen (bijvoorbeeld via berichten via een medewerker of een gedeelde cloudinfrastructuur).
Kant vastleggen
De vastlegwebapp bevat een video MediaStreamTrack en kan de vastleghandle-informatie lezen door getCaptureHandle() op die MediaStreamTrack aan te roepen. Deze aanroep retourneert null als er geen opnamehandle beschikbaar is of als de vastleggende web-app deze niet mag lezen. Als er een capture-handle beschikbaar is en de vastleggende web-app wordt toegevoegd aan permittedOrigins , retourneert deze aanroep een object met de volgende leden:
-
handle: De tekenreekswaarde die door de vastgelegde web-app is ingesteld metnavigator.mediaDevices.setCaptureHandleConfig(). -
origin: De oorsprong van de vastgelegde web-app alsexposeOriginwas ingesteld optrue. Anders is het niet gedefinieerd.
In het volgende voorbeeld ziet u hoe u de vastleghandle-informatie van een videotrack leest.
// Prompt the user to capture their display (screen, window, tab).
const stream = await navigator.mediaDevices.getDisplayMedia();
// Check if the video track is exposing information.
const [videoTrack] = stream.getVideoTracks();
const captureHandle = videoTrack.getCaptureHandle();
if (captureHandle) {
// Use captureHandle.origin and captureHandle.handle...
}
Monitor CaptureHandle wijzigingen door te luisteren naar "capturehandlechange" gebeurtenissen op een MediaStreamTrack -object. Veranderingen vinden plaats wanneer:
- De vastgelegde web-app roept
navigator.mediaDevices.setCaptureHandleConfig()aan. - Er vindt een navigatie tussen documenten plaats in de vastgelegde web-app.
videoTrack.addEventListener('capturehandlechange', event => {
captureHandle = event.target.getCaptureHandle();
// Consume new capture handle...
});
Veiligheid en privacy
Samenwerking tussen vastgelegde en vastgelegde webapps is tegenwoordig theoretisch mogelijk, door bijvoorbeeld ‘magische pixels’ in de vastgelegde webapp in te bedden of QR-codes in de videostream in te sluiten. Capture Handle biedt een eenvoudiger, betrouwbaarder en veiliger mechanisme. Het stelt de vastgelegde webapp ook in staat het publiek te selecteren: selecteer de oorsprong of het hele web.
Houd er rekening mee dat navigator.mediaDevices.setCaptureHandleConfig() alleen beschikbaar is voor hoofdframes op het hoogste niveau in beveiligde browsercontexten (alleen HTTPS).
Steekproef
Je kunt met Capture Handle spelen door het voorbeeld op Glitch uit te voeren. Zorg ervoor dat u de broncode bekijkt .
Demo's
Enkele demo's zijn beschikbaar op:
Functiedetectie
Om te controleren of getCaptureHandle() wordt ondersteund, gebruikt u:
if ('getCaptureHandle' in MediaStreamTrack.prototype) {
// getCaptureHandle() is supported.
}
Om te controleren of navigator.mediaDevices.setCaptureHandleConfig() wordt ondersteund, gebruikt u:
if ('setCaptureHandleConfig' in navigator.mediaDevices) {
// navigator.mediaDevices.setCaptureHandleConfig() is supported.
}
Wat is het volgende
Hier is een voorproefje van wat u in de nabije toekomst kunt verwachten om het delen van schermen op internet te verbeteren:
- Met Region Capture kan een videotrack worden bijgesneden die is afgeleid van de weergave van het huidige tabblad.
- Voorwaardelijke focus zou de vastleggende webapp in staat stellen de browser te instrueren om ofwel de focus naar het vastgelegde weergaveoppervlak te verleggen, ofwel een dergelijke focusverandering te vermijden.
Feedback
Het Chrome-team en de webstandaardengemeenschap willen graag horen over uw ervaringen met Capture Handle.
Vertel ons over het ontwerp
Is er iets aan Capture Handle dat niet werkt zoals je had verwacht? Of ontbreken er methoden of eigenschappen die je nodig hebt om je idee te implementeren? Heeft u een vraag of opmerking over het beveiligingsmodel?
- Dien een spec-probleem in op de GitHub-repository of voeg uw mening toe aan een bestaand probleem.
Probleem met de implementatie?
Heeft u een bug gevonden in de implementatie van Chrome? Of wijkt de uitvoering af van de specificaties?
- Dien een bug in op https://new.crbug.com . Zorg ervoor dat u zoveel mogelijk details en eenvoudige reproductie-instructies opneemt. Glitch werkt uitstekend voor het delen van snelle en gemakkelijke reproducties.
Toon steun
Bent u van plan Capture Handle te gebruiken? Uw publieke steun helpt het Chrome-team prioriteiten te stellen voor functies en laat andere browserleveranciers zien hoe belangrijk het is om deze te ondersteunen.
Stuur een tweet naar @ChromiumDev en laat ons weten waar en hoe je het gebruikt.
Handige links
Dankbetuigingen
Met dank aan Joe Medley voor het beoordelen van dit artikel.



