让已安装的 PWA 处理使用特定协议的链接,以获得更集成化的体验。
方案(又称“协议”)背景信息
统一资源标识符 (URI) 是一个紧凑的字符序列,用于标识抽象资源或物理资源。每个 URI 都以方案名称开头,该名称是指用于在该方案内分配标识符的规范。因此,URI 语法是一种联合且可扩展的命名系统,其中每个方案的规范可能会进一步限制使用该方案的标识符的语法和语义。方案也称为协议。您可以在下方看到一些方案示例。
tel:+1-816-555-1212
mailto:Jane.Doe@example.com
news:comp.infosystems.www.servers.unix
https://web.dev/
术语统一资源定位符 (网址) 是指 URI 的子集,除了标识资源之外,还通过描述资源的主要访问机制(例如,其网络位置)来提供定位资源的方式。
registerProtocolHandler() 方法的背景信息
secure-content-only Navigator 方法 registerProtocolHandler() 可让网站注册其打开或处理特定网址方案的能力。因此,网站需要按如下方式调用该方法:navigator.registerProtocolHandler(scheme, url)。这两个参数的定义如下:
scheme:一个字符串,包含网站希望处理的协议。url:包含处理脚本网址的字符串。此网址必须包含%s,作为将替换为要处理的转义网址的占位符。
该方案必须是安全列表中的方案(例如 mailto、bitcoin 或 magnet),或者以 web+ 开头,并且在 web+ 前缀后至少包含一个或多个小写 ASCII 字母,例如 web+coffee。
为了更清楚地了解这一点,不妨查看一个具体的流程示例:
- 用户在时间
https://coffeeshop.example.com/访问某个网站,该网站发出以下调用:navigator.registerProtocolHandler('web+coffee', 'coffee?type=%s')。 - 稍后,当用户访问
https://randomsite.example.com/时,点击了<a href="web+coffee:latte-macchiato">All about latte macchiato</a>等链接。 - 这会导致浏览器导航到以下网址:
https://coffeeshop.example.com/coffee?type=web%2Bcoffee%3A%2F%2Flatte-macchiato。经过网址解码的搜索字符串将变为?type=web+coffee://latte-macchiato。
协议处理简介
目前的 PWA 的网址协议处理程序注册机制旨在通过 PWA 的清单提供协议处理程序注册作为 PWA 安装的一部分。将 PWA 注册为协议处理程序后,当用户从浏览器或平台专用应用中点击具有特定方案(例如 mailto、bitcoin 或 web+music)的超链接时,注册的 PWA 将打开并接收该网址。请务必注意,在实践中,基于清单的提议注册和传统的 registerProtocolHandler() 扮演着非常相似的角色,同时仍然允许提供互补的用户体验:
- 相似之处包括允许注册的方案列表的相关要求,以及参数的名称和格式等。
- 基于清单的注册的差异很细微,但可能有助于提升 PWA 用户的体验。例如,基于清单的 PWA 注册可能不需要用户执行除用户启动的 PWA 安装之外的其他操作。
使用场景
- 在字处理 PWA 中,用户在文档中遇到指向演示的链接,例如
web+presentations://deck2378465。当用户点击该链接时,演示 PWA 会自动在正确的范围内打开并显示幻灯片组。 - 在特定于平台的聊天应用中,聊天消息中的用户收到指向
magnet网址的链接。点击该链接后,已安装的 Torrent PWA 会启动并开始下载。 - 用户已安装音乐在线播放 PWA。当好友分享歌曲链接(例如
web+music://songid=1234&time=0:13)且用户点击该链接时,音乐流式传输 PWA 将自动在独立窗口中启动。
如何为 PWA 使用网址协议处理程序注册
网址协议处理程序注册的 API 紧密模仿 navigator.registerProtocolHandler()。不过,这次的信息是通过 Web 应用清单中的一个名为 "protocol_handlers" 的新属性以声明方式传递的,该属性接受一个对象数组,其中包含两个必需的键 "protocol" 和 "url"。以下代码段展示了如何注册 web+tea 和 web+coffee。这些值是字符串,包含处理程序的网址,其中包含必需的 %s 占位符(用于转义的网址)。
{
"protocol_handlers": [
{
"protocol": "web+tea",
"url": "/tea?type=%s"
},
{
"protocol": "web+coffee",
"url": "/coffee?type=%s"
}
]
}
多个应用注册同一协议
如果多个应用注册为同一方案(例如 mailto 协议)的处理程序,操作系统会向用户显示选择器,让用户决定使用哪个注册的处理程序。
同一应用注册了多个协议
如上面的代码示例所示,同一应用可以注册多个协议。
应用更新和处理程序注册
处理程序注册与应用提供的最新清单版本同步。有两种情况:
- 添加新处理程序的更新会触发处理程序注册(与应用安装分开)。
- 移除处理程序的更新会触发处理程序取消注册(与应用卸载分开)。
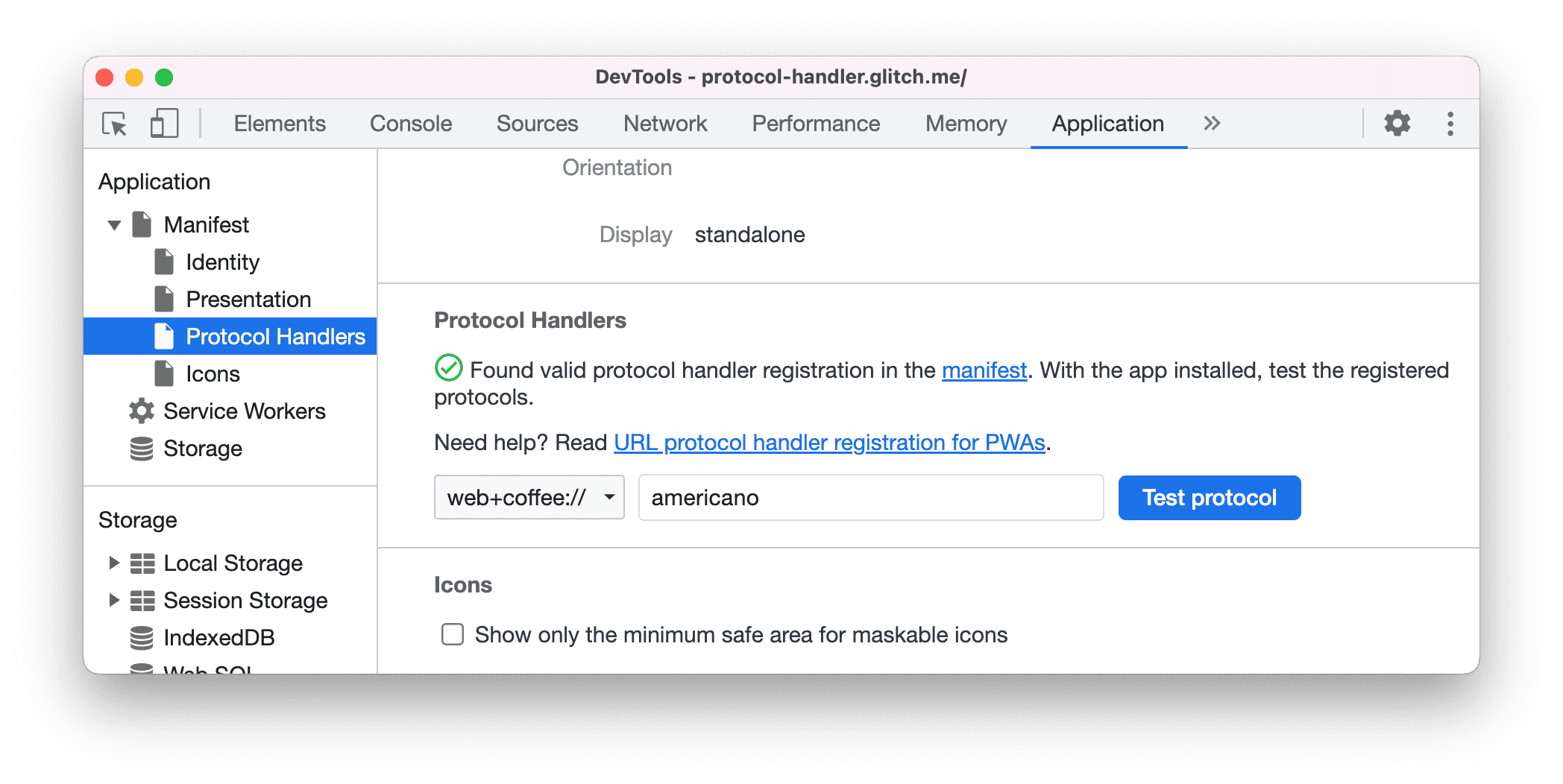
在开发者工具中调试协议处理程序
通过应用 > 清单窗格前往协议处理程序部分。您可以在此处查看并测试所有可用的协议。

安全注意事项
由于 PWA 安装要求上下文安全,因此协议处理继承了此限制。注册的协议处理程序列表不会以任何方式向 Web 公开,因此不能用作指纹识别向量。
非用户发起的导航尝试
并非由用户发起但以程序化方式进行的导航尝试可能无法打开应用。自定义协议网址只能在顶级浏览上下文中使用,而不能用作 iframe 的网址。
协议许可名单
与 registerProtocolHandler() 类似,应用可以注册处理的协议有一个许可名单。
意见征求提示
由于调用了协议,PWA 首次启动时会向用户显示权限对话框。此对话框将显示应用名称和应用来源,并询问用户是否允许该应用处理来自相应协议的链接。如果用户拒绝权限对话框,操作系统将忽略已注册的协议处理程序。如需取消注册协议处理程序,用户需要卸载注册该处理程序的 PWA。如果用户选择“记住我的选择”并选择“不允许”,浏览器也会取消注册协议处理程序。
反馈
Chromium 团队希望了解您在 PWA 的网址协议处理程序注册方面的体验。
介绍 API 设计
API 是否存在未按预期运行的情况?或者,是否有缺少的方法或属性需要您来实现自己的想法?对安全模型有疑问或意见?在相应的 GitHub 代码库中提交规范问题,或在现有问题中添加您的想法。
报告实现方面的问题
您是否发现了 Chromium 的实现存在 bug?或者实现是否与规范不同?
请前往 new.crbug.com 提交 bug。请务必尽可能详细地说明问题,提供简单的重现说明,并在组件框中输入 UI>Browser>WebAppInstalls。
显示对 API 的支持
您是否计划为 PWA 使用网址协议处理程序注册?您的公开支持有助于 Chromium 团队确定功能优先级,并向其他浏览器供应商展示支持这些功能的重要性。
在 WICG Discourse 帖子中分享您打算如何使用它。使用 #ProtocolHandler 主题标签向 @ChromiumDev 发送推文,告诉我们您在何处以及如何使用它。
实用链接
致谢
PWA 的网址协议处理程序注册由 Microsoft Edge 团队的 Fabio Rocha、Diego González、Connor Moody 和 Samuel Tang 实现和指定。本文由 Joe Medley 和 Fabio Rocha 审核。主打图片由 JJ Ying 在 Unsplash 上提供。


