Laat geïnstalleerde PWA's koppelingen afhandelen die een specifiek protocol gebruiken voor een meer geïntegreerde ervaring.
Achtergrondinformatie over schema's (ook wel protocollen genoemd)
Een Uniform Resource Identifier (URI) is een compacte reeks tekens die een abstracte of fysieke resource identificeert. Elke URI begint met een schemanaam die verwijst naar een specificatie voor het toewijzen van identifiers binnen dat schema. De URI-syntaxis is als zodanig een gefedereerd en uitbreidbaar naamgevingssysteem waarbij de specificatie van elk schema de syntaxis en semantiek van identifiers die dat schema gebruiken, verder kan beperken. Schema's worden ook wel protocollen genoemd. Hieronder vindt u enkele voorbeelden van schema's.
tel:+1-816-555-1212
mailto:Jane.Doe@example.com
news:comp.infosystems.www.servers.unix
https://web.dev/
De term Uniform Resource Locator (URL) verwijst naar de subset van URI's die, naast het identificeren van een resource, een manier bieden om de resource te lokaliseren door het primaire toegangsmechanisme ervan te beschrijven (bijvoorbeeld de netwerklocatie).
Achtergrondinformatie over de registerProtocolHandler() methode
Met de Navigator -methode registerProtocolHandler() (alleen voor beveiligde content) kunnen sites registreren dat ze bepaalde URL-schema's kunnen openen of verwerken. Daarom moeten sites de methode als volgt aanroepen: navigator.registerProtocolHandler(scheme, url) . De twee parameters worden als volgt gedefinieerd:
-
scheme: Een tekenreeks die het protocol bevat dat de site wil verwerken. -
url: Een tekenreeks met de URL van de handler. Deze URL moet%sbevatten als tijdelijke aanduiding die wordt vervangen door de geëscapete URL die moet worden afgehandeld.
Het schema moet een van de veilige schema's zijn (bijvoorbeeld mailto , bitcoin of magnet ) of beginnen met web+ , gevolgd door ten minste een of meer kleine ASCII-letters na het voorvoegsel web+ , bijvoorbeeld web+coffee .
Om dit duidelijker te maken, volgt hier een concreet voorbeeld van de stroom:
- De gebruiker bezoekt een site op
https://coffeeshop.example.com/die de volgende aanroep doet:navigator.registerProtocolHandler('web+coffee', 'coffee?type=%s'). - Later, tijdens een bezoek aan
https://randomsite.example.com/, klikt de gebruiker op een link zoals<a href="web+coffee:latte-macchiato">All about latte macchiato</a>. - Hierdoor navigeert de browser naar de volgende URL:
https://coffeeshop.example.com/coffee?type=web%2Bcoffee%3A%2F%2Flatte-macchiato. De URL-gedecodeerde zoekreeks luidt dan?type=web+coffee://latte-macchiato.
Waar het bij protocolverwerking om draait
Het huidige mechanisme voor de registratie van URL-protocolhandlers voor PWA's biedt protocolhandlerregistratie aan als onderdeel van een PWA-installatie via het manifest. Nadat een PWA als protocolhandler is geregistreerd en een gebruiker op een hyperlink met een specifiek schema klikt, zoals mailto , bitcoin of web+music vanuit een browser of een platformspecifieke app, opent de geregistreerde PWA en ontvangt de URL. Het is belangrijk om op te merken dat zowel de voorgestelde manifestgebaseerde registratie als de traditionele registerProtocolHandler() in de praktijk een zeer vergelijkbare rol spelen, terwijl ze toch de mogelijkheid bieden voor aanvullende gebruikerservaringen:
- Overeenkomsten zijn onder meer de vereisten ten aanzien van de lijst met regelingen die geregistreerd mogen worden, de naam en het formaat van parameters, enzovoort.
- Verschillen in de manifestgebaseerde registratie zijn subtiel, maar kunnen nuttig zijn om de ervaring voor PWA-gebruikers te verbeteren. Zo vereist manifestgebaseerde PWA-registratie mogelijk geen extra actie van de gebruiker, afgezien van de door de gebruiker geïnitieerde installatie van de PWA.
Gebruiksscenario's
- In een tekstverwerkingsprogramma (PWA) komt de gebruiker in een document een link naar een presentatie tegen, zoals
web+presentations://deck2378465. Wanneer de gebruiker op de link klikt, opent de presentatie-PWA automatisch in de juiste resolutie en worden de dia's weergegeven. - In een platformspecifieke chat-app ontvangt de gebruiker in een chatbericht een link naar een
magnet-URL. Zodra hij op de link klikt, wordt een geïnstalleerde torrent-PWA gestart en begint deze te downloaden. - De gebruiker heeft een muziekstreaming-PWA geïnstalleerd. Wanneer een vriend een link naar een nummer deelt, zoals
web+music://songid=1234&time=0:13, en de gebruiker erop klikt, wordt de muziekstreaming-PWA automatisch gestart in een zelfstandig venster.
Hoe u URL-protocolhandlerregistratie voor PWA's gebruikt
De API voor de registratie van URL-protocolhandlers is nauw gemodelleerd naar navigator.registerProtocolHandler() . Deze keer wordt de informatie declaratief doorgegeven via het webapp-manifest in een nieuwe eigenschap genaamd "protocol_handlers" Deze eigenschap accepteert een array met objecten met de twee vereiste sleutels "protocol" en "url" . Het onderstaande codefragment laat zien hoe u web+tea en web+coffee registreert. De waarden zijn strings die de URL van de handler bevatten met de vereiste tijdelijke aanduiding %s voor de geëscapete URL.
{
"protocol_handlers": [
{
"protocol": "web+tea",
"url": "/tea?type=%s"
},
{
"protocol": "web+coffee",
"url": "/coffee?type=%s"
}
]
}
Meerdere apps registreren zich voor hetzelfde protocol
Als meerdere applicaties zich registreren als handlers voor hetzelfde schema, bijvoorbeeld het mailto protocol, toont het besturingssysteem de gebruiker een keuzemenu en laat het de gebruiker kiezen welke van de geregistreerde handlers hij/zij wil gebruiken.
Dezelfde app registreert zich voor meerdere protocollen
Dezelfde app kan zichzelf registreren voor meerdere protocollen, zoals u in het bovenstaande codevoorbeeld kunt zien.
App-updates en handlerregistratie
Handlerregistraties worden gesynchroniseerd met de meest recente manifestversie die door de app wordt geleverd. Er zijn twee gevallen:
- Een update die nieuwe handlers toevoegt, activeert de handlerregistratie (los van de app-installatie).
- Een update die handlers verwijdert, zorgt ervoor dat de handler wordt verwijderd (los van het verwijderen van de app).
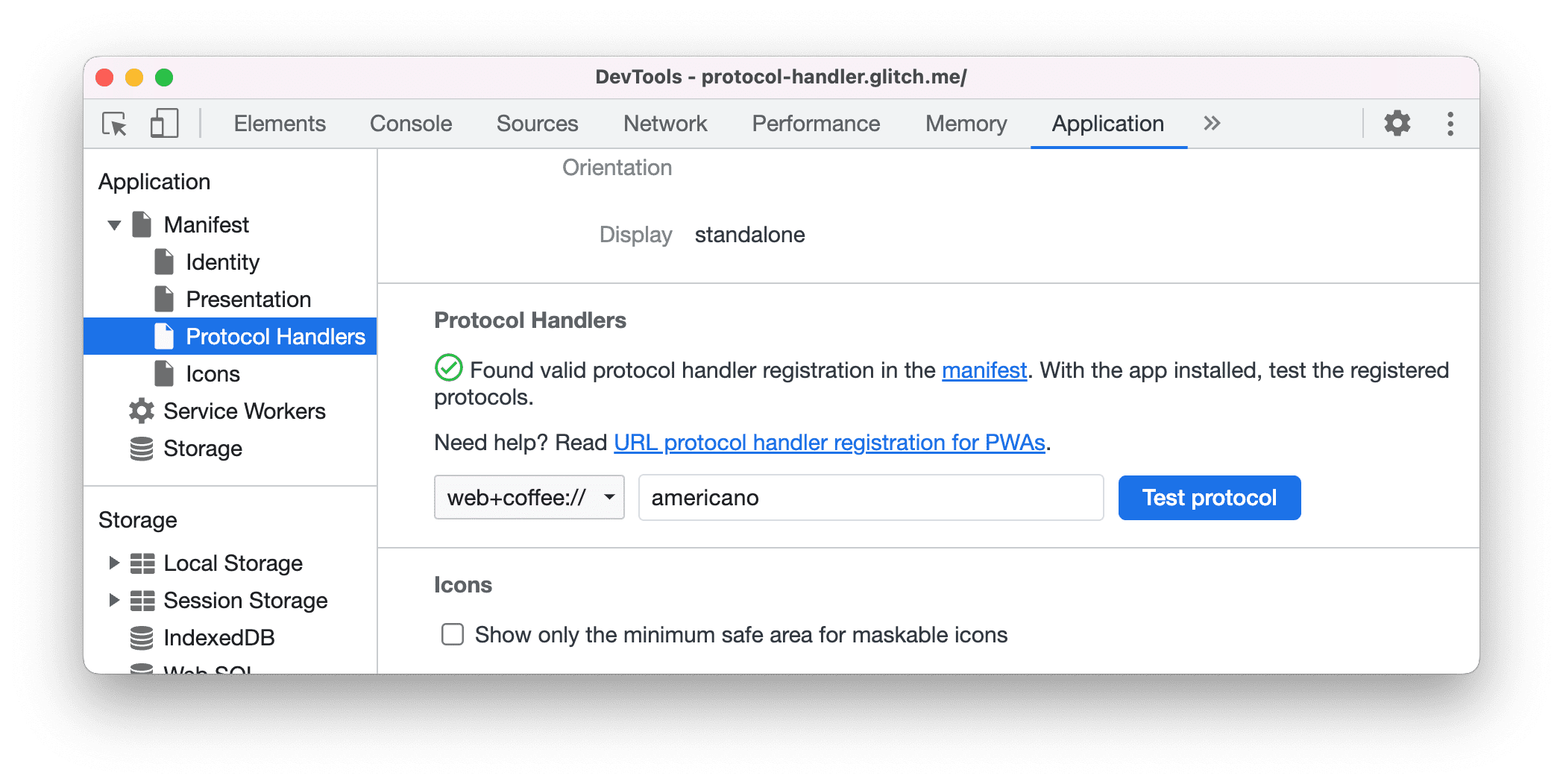
Foutopsporing in protocolhandler in DevTools
Navigeer naar de sectie Protocolhandlers via het deelvenster Toepassing > Manifest . Hier kunt u alle beschikbare protocollen bekijken en testen.

Veiligheidsoverwegingen
Omdat de PWA-installatie vereist dat de context veilig is, erft protocolverwerking deze beperking. De lijst met geregistreerde protocolhandlers is op geen enkele manier toegankelijk voor het web en kan daarom niet worden gebruikt als vingerafdrukvector.
Niet door de gebruiker geïnitieerde navigatiepogingen
Navigatiepogingen die niet door de gebruiker worden geïnitieerd, maar programmatisch zijn, openen mogelijk geen apps. De aangepaste protocol-URL mag alleen worden gebruikt in browseromgevingen op het hoogste niveau, maar bijvoorbeeld niet als de URL van een iframe.
Toestemmingslijst van protocollen
Net als bij registerProtocolHandler() is er een lijst met protocollen die apps kunnen registreren om te verwerken.
Toestemmingsverzoek
Bij de eerste keer dat de PWA wordt opgestart vanwege een aangeroepen protocol, krijgt de gebruiker een toestemmingsvenster te zien. Dit venster toont de appnaam en de oorsprong ervan en vraagt de gebruiker of de app links van het protocol mag verwerken. Als een gebruiker het toestemmingsvenster afwijst, wordt de geregistreerde protocolhandler genegeerd door het besturingssysteem. Om de protocolhandler te deregistreren, moet de gebruiker de PWA die deze heeft geregistreerd, verwijderen. De browser deregistreert de protocolhandler ook als de gebruiker 'Onthoud mijn keuze' selecteert en 'Niet toestaan' selecteert.
Feedback
Het Chromium-team wil graag uw ervaringen horen met de registratie van URL-protocolhandlers voor PWA's.
Vertel ons over het API-ontwerp
Werkt er iets in de API dat niet werkt zoals je had verwacht? Of ontbreken er methoden of eigenschappen die je nodig hebt om je idee te implementeren? Heb je een vraag of opmerking over het beveiligingsmodel? Dien een spec-issue in op de betreffende GitHub-repository of voeg je mening toe aan een bestaand issue.
Meld een probleem met de implementatie
Heb je een bug gevonden in de implementatie van Chromium? Of wijkt de implementatie af van de specificatie? Meld een bug op new.crbug.com . Zorg ervoor dat je zoveel mogelijk details geeft, eenvoudige instructies voor het reproduceren, en voer UI>Browser>WebAppInstalls in het vak Componenten in.
Toon ondersteuning voor de API
Bent u van plan URL-protocolhandlerregistratie te gebruiken voor PWA's? Uw publieke steun helpt het Chromium-team bij het prioriteren van functies en laat andere browserleveranciers zien hoe belangrijk het is om deze te ondersteunen.
Deel hoe je het gaat gebruiken in de WICG Discourse-thread . Stuur een tweet naar @ChromiumDev met de hashtag #ProtocolHandler en laat ons weten waar en hoe je het gebruikt.
Nuttige links
Dankbetuigingen
Registratie van URL-protocolhandlers voor PWA's is geïmplementeerd en gespecificeerd door Fabio Rocha , Diego González , Connor Moody en Samuel Tang van het Microsoft Edge-team. Dit artikel is beoordeeld door Joe Medley en Fabio Rocha. Hoofdafbeelding van JJ Ying op Unsplash .


