Позвольте установленным PWA обрабатывать ссылки, использующие определенный протокол, для более интегрированного взаимодействия.
Справочная информация о схемах (т.н. протоколах)
Унифицированный идентификатор ресурса (URI) — это компактная последовательность символов, идентифицирующая абстрактный или физический ресурс. Каждый URI начинается с имени схемы , которое ссылается на спецификацию назначения идентификаторов в рамках этой схемы. Таким образом, синтаксис URI представляет собой федеративную и расширяемую систему именования, в которой спецификация каждой схемы может дополнительно ограничивать синтаксис и семантику идентификаторов, использующих эту схему. Схемы также называются протоколами. Ниже приведены примеры схем.
tel:+1-816-555-1212
mailto:Jane.Doe@example.com
news:comp.infosystems.www.servers.unix
https://web.dev/
Термин «унифицированный указатель ресурса» (URL) относится к подмножеству URI, которые, помимо идентификации ресурса, предоставляют средства определения местоположения ресурса путем описания его основного механизма доступа (например, его сетевое местоположение).
Предыстория метода registerProtocolHandler()
Метод Navigator registerProtocolHandler() предназначенный только для безопасного контента, позволяет сайтам регистрировать возможность открытия или обработки определённых схем URL. Поэтому сайтам необходимо вызывать этот метод следующим образом: navigator.registerProtocolHandler(scheme, url) . Два параметра определяются следующим образом:
-
scheme: строка, содержащая протокол, который сайт желает обрабатывать. -
url: строка, содержащая URL-адрес обработчика. Этот URL-адрес должен включать%sв качестве заполнителя, который будет заменен на экранированный URL-адрес для обработки.
Схема должна быть либо одной из схем из списка надежных (например, mailto , bitcoin или magnet ), либо начинаться с web+ , за которым следует по крайней мере одна или несколько строчных букв ASCII после префикса web+ , например, web+coffee .
Чтобы было понятнее, вот конкретный пример потока:
- Пользователь посещает сайт
https://coffeeshop.example.com/, который выполняет следующий вызов:navigator.registerProtocolHandler('web+coffee', 'coffee?type=%s'). - Позже, посещая
https://randomsite.example.com/, пользователь нажимает на ссылку, например<a href="web+coffee:latte-macchiato">All about latte macchiato</a>. - В результате браузер перейдёт по следующему URL-адресу:
https://coffeeshop.example.com/coffee?type=web%2Bcoffee%3A%2F%2Flatte-macchiato. В результате URL-декодирования поисковая строка будет выглядеть так?type=web+coffee://latte-macchiato.
Что такое обработка протоколов?
Текущий механизм регистрации обработчиков протоколов URL для PWA предлагает регистрацию обработчиков протоколов как часть установки PWA через его манифест. После регистрации PWA в качестве обработчика протоколов, когда пользователь нажимает на гиперссылку с определённой схемой, например, mailto , bitcoin или web+music в браузере или платформо-специфичном приложении, зарегистрированный PWA открывается и получает URL. Важно отметить, что как предлагаемая регистрация на основе манифеста, так и традиционный registerProtocolHandler() играют на практике очень схожие роли, при этом обеспечивая возможность для взаимодополняющего пользовательского опыта:
- Сходства включают требования к списку схем, разрешенных к регистрации, а также к наименованию и формату параметров и т. д.
- Различия в регистрации на основе манифеста незначительны, но могут быть полезны для улучшения взаимодействия с пользователями PWA. Например, регистрация PWA на основе манифеста может не требовать дополнительных действий пользователя, кроме инициированной пользователем установки PWA.
Варианты использования
- В текстовом редакторе PWA пользователь в документе видит ссылку на презентацию, например
web+presentations://deck2378465. Когда пользователь нажимает на ссылку, PWA-приложение автоматически открывается в нужной области и отображает набор слайдов. - В платформенно-зависимом чат-приложении пользователь в чате получает ссылку на
magnet-URL. При нажатии на ссылку запускается установленный торрент-приложение PWA и начинается загрузка. - У пользователя установлено PWA-приложение для потоковой передачи музыки. Когда друг делится ссылкой на песню, например
web+music://songid=1234&time=0:13, и пользователь нажимает на неё, PWA-приложение для потоковой передачи музыки автоматически запускается в отдельном окне.
Как использовать регистрацию обработчика протокола URL для PWA
API для регистрации обработчика URL-протокола во многом схож с navigator.registerProtocolHandler() . Только на этот раз информация передаётся декларативно через манифест веб-приложения в новом свойстве "protocol_handlers" , которое принимает массив объектов с двумя обязательными ключами "protocol" и "url" . Фрагмент кода ниже показывает, как зарегистрировать web+tea и web+coffee . Значения представляют собой строки, содержащие URL-адрес обработчика с обязательным плейсхолдером %s для экранированного URL-адреса.
{
"protocol_handlers": [
{
"protocol": "web+tea",
"url": "/tea?type=%s"
},
{
"protocol": "web+coffee",
"url": "/coffee?type=%s"
}
]
}
Несколько приложений регистрируются для одного и того же протокола
Если несколько приложений регистрируют себя в качестве обработчиков для одной и той же схемы, например, протокола mailto , операционная система покажет пользователю выбор и позволит ему решить, какой из зарегистрированных обработчиков использовать.
Одно и то же приложение регистрируется для нескольких протоколов
Одно и то же приложение может зарегистрироваться для нескольких протоколов, как показано в примере кода выше.
Обновления приложений и регистрация обработчиков
Регистрации обработчиков синхронизируются с последней версией манифеста, предоставленной приложением. Возможны два варианта:
- Обновление, добавляющее новые обработчики, запускает регистрацию обработчика (отдельно от установки приложения).
- Обновление, удаляющее обработчики, вызывает отмену регистрации обработчика (отдельно от удаления приложения).
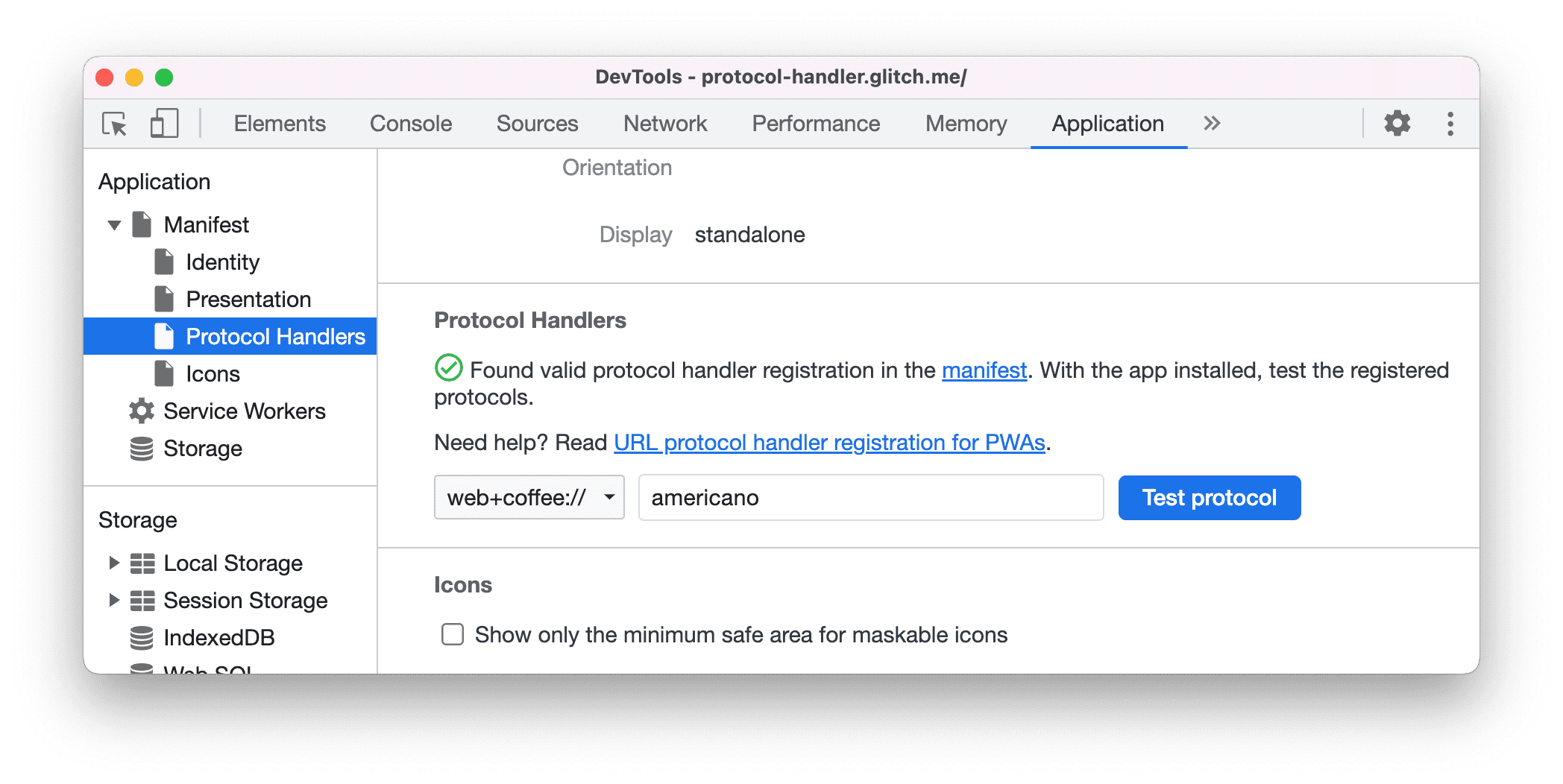
Отладка обработчика протокола в DevTools
Перейдите в раздел «Обработчики протоколов» через панель «Приложение» > «Манифест» . Здесь вы можете просмотреть и протестировать все доступные протоколы.

Соображения безопасности
Поскольку для установки PWA требуется безопасный контекст, обработка протоколов наследует это ограничение. Список зарегистрированных обработчиков протоколов никак не отображается в сети, поэтому его нельзя использовать в качестве вектора идентификации.
Попытки навигации, не инициированные пользователем
Попытки навигации, инициированные не пользователем, но программные, могут не открывать приложения. URL-адрес пользовательского протокола может использоваться только в контекстах просмотра верхнего уровня, но не, например, в качестве URL-адреса iframe.
Разрешенный список протоколов
Как и в случае с registerProtocolHandler() существует разрешенный список протоколов, которые приложения могут зарегистрировать для обработки.
Запрос согласия
При первом запуске PWA из-за вызванного протокола пользователю будет представлено диалоговое окно с запросом разрешения. В этом диалоговом окне будут отображены название и источник приложения, а также будет задан вопрос о том, разрешено ли приложению обрабатывать ссылки из этого протокола. Если пользователь отклонит запрос разрешения, зарегистрированный обработчик протокола будет проигнорирован операционной системой. Чтобы отменить регистрацию обработчика протокола, пользователю необходимо удалить PWA, который его зарегистрировал. Браузер также отменит регистрацию обработчика протокола, если пользователь выберет «Запомнить мой выбор» и «Запретить».
Обратная связь
Команда Chromium хочет узнать о вашем опыте регистрации обработчика URL-протокола для PWA.
Расскажите нам о дизайне API
Есть ли что-то в API, что работает не так, как вы ожидали? Или отсутствуют методы или свойства, необходимые для реализации вашей идеи? Есть вопросы или комментарии по модели безопасности? Отправьте запрос на спецификацию в соответствующий репозиторий GitHub или добавьте свои замечания к существующему запросу.
Сообщить о проблеме с реализацией
Нашли ошибку в реализации Chromium? Или реализация отличается от спецификации? Сообщите об ошибке на сайте new.crbug.com . Опишите её как можно подробнее, предоставьте простые инструкции по воспроизведению ошибки и введите UI>Browser>WebAppInstalls в поле « Компоненты ».
Показать поддержку API
Планируете ли вы использовать регистрацию обработчиков URL-протокола для PWA? Ваша публичная поддержка помогает команде Chromium расставлять приоритеты в отношении функций и показывает другим разработчикам браузеров, насколько важна их поддержка.
Расскажите о своих планах использования в ветке обсуждения WICG . Отправьте твит @ChromiumDev с хэштегом #ProtocolHandler и расскажите, где и как вы его используете.
Полезные ссылки
Благодарности
Регистрация обработчика URL-протокола для PWA была реализована и описана Фабио Роча , Диего Гонсалесом , Коннором Муди и Сэмюэлем Тангом из команды Microsoft Edge. Рецензентами статьи выступили Джо Медли и Фабио Роча. Изображение предоставлено JJ Ying на Unsplash .


