Sem uma metatag de janela de visualização, os dispositivos móveis renderizam páginas nas larguras típicas de tela de computador e depois diminuem as páginas, dificultando a leitura.
Ao definir a metatag da janela de visualização, você pode controlar a largura e o dimensionamento dela para que ela seja dimensionada corretamente em todos os dispositivos.
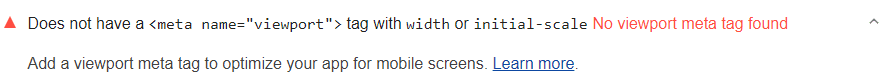
Falha na auditoria da metatag da janela de visualização do Lighthouse
O Lighthouse sinaliza páginas sem uma metatag da janela de visualização:

A página será reprovada na auditoria se todas estas condições forem atendidas:
- O <head> do documento contém uma tag <meta name="viewport">.
- A metatag da janela de visualização contém um atributo content.
- O valor do atributo content inclui o texto width=.
Como adicionar uma metatag da janela de visualização
Adicione uma tag <meta> da janela de visualização com os pares de chave-valor adequados à tag <head> da sua página:
<!DOCTYPE html>
<html lang="en">
<head>
…
<meta name="viewport" content="width=device-width, initial-scale=1">
…
</head>
…
Veja o que cada par de chave-valor faz:
- width=device-width define a largura da janela de visualização como a largura do dispositivo.
- initial-scale=1 define o nível de zoom inicial quando o usuário visita a página.
Escala inicial menor que 1
Quando o initial-scale é definido como menor que 1, isso pode fazer com que os navegadores ativem um recurso de tocar duas vezes para aplicar zoom, normalmente usado em sites para computadores que não são otimizados para dispositivos móveis. Isso adiciona um atraso de 300 milissegundos a qualquer interação de toque enquanto o navegador aguarda para verificar se ocorre um segundo toque "duplo". Portanto, a auditoria também falha quando o escalonamento inicial é definido como menor que 1.

