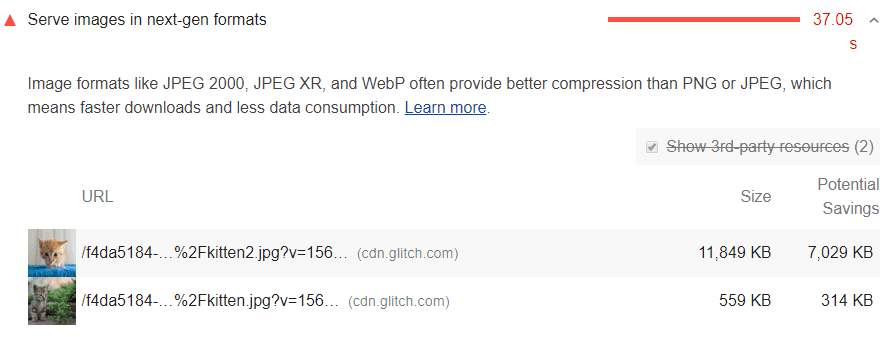
Lighthouse 报告的“优化建议”部分列出了采用旧版图片格式的所有图片,显示了提供这些图片的 AVIF 版本可能节省的费用:

为什么要投放 AVIF 或 WebP 格式的图片?
与旧版 JPEG 和 PNG 相比,AVIF 和 WebP 这两种图片格式具有更优的压缩和质量特性。采用这些格式(而非 JPEG 或 PNG)对图片进行编码,可以提高图片的加载速度,并消耗更少的移动数据网络。
Chrome、Firefox 和 Opera 支持 AVIF,并且与具有相同画质设置的其他格式相比,AVIF 的大小会更小。 如需详细了解 AVIF,请参阅“提供 AVIF 图片”Codelab。
最新版本的 Chrome、Firefox、Safari、Edge 和 Opera 支持 WebP,可为网络上的图片提供更好的有损和无损压缩。 如需详细了解 WebP,请参阅新的 Web 图片格式。
Lighthouse 如何计算有望节省的费用
Lighthouse 收集网页上的每张 BMP、JPEG 和 PNG 图片,将每张图片转换为 WebP 格式,并估算 AVIF 文件大小,从而根据转化数据报告有望节省的费用。
浏览器兼容性
最新版本的 Chrome、Firefox、Safari、Edge 和 Opera 支持 WebP,而 AVIF 支持则较为有限。 您需要投放后备 PNG 或 JPEG 图片,以便支持旧版浏览器。请参阅如何检测浏览器对 WebP 的支持?一文简要了解后备技术,并参阅下面的列表,了解浏览器对图片格式的支持。
要了解当前浏览器对各种新格式的支持情况,请查看以下条目:
针对特定堆栈的指南
AMP
不妨考虑以 WebP 格式显示所有 amp-img 组件,同时为其他浏览器指定适当的回退机制。
Drupal
考虑在您的网站中安装并配置一个模块,以利用 WebP 图片格式。此类模块会自动为您上传的图片生成 WebP 版本,以缩短加载时间。
Joomla
请考虑使用可自动将您上传的图片转换为最佳格式的plugin或服务。
Magento
请考虑在 Magento Marketplace 中搜索各种第三方扩展程序,以利用较新的图片格式。
iPhone
请注意,iOS 16 以下版本的 iPhone 不支持 webp、avif 图片和 webm 视频。
WordPress
请考虑使用可自动将您上传的图片转换为最佳格式的plugin或服务。

