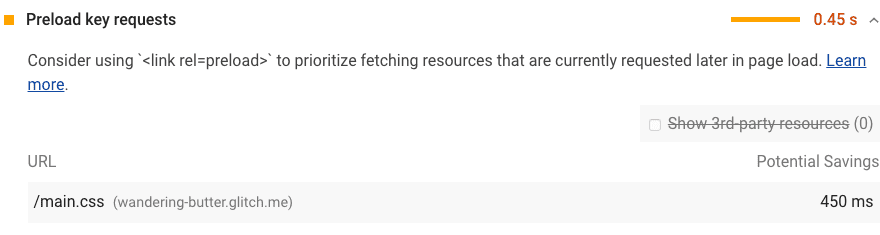
Der Bereich „Empfehlungen“ Ihres Lighthouse-Berichts kennzeichnet die dritte Ebene von Anfragen in Ihrer kritischen Anfragekette als Vorabladekandidaten:

So ermittelt Lighthouse-Flags Kandidaten für das Vorabladen
Angenommen, die Kritische Anfragekette sieht so aus:
index.html |--app.js |--styles.css |--ui.js
In der Datei „index.html“ wird <script src="app.js"> deklariert. Wenn app.js ausgeführt wird , wird Folgendes aufgerufen:
fetch(), um styles.css und ui.js herunterzuladen. Die Seite wirkt nicht vollständig
bis die letzten beiden Ressourcen
heruntergeladen, geparst und ausgeführt wurden.
Im obigen Beispiel würde Lighthouse styles.css und ui.js als Kandidaten kennzeichnen.
Die potenziellen Einsparungen basieren darauf, wie viel früher der Browser
um die Anfragen zu starten, wenn Sie Vorabladelinks deklariert haben.
Wenn app.js beispielsweise 200 ms zum Herunterladen, Parsen und Ausführen benötigt,
Die potenziellen Einsparungen für jede Ressource betragen 200 ms, da app.js kein Engpass für die einzelnen Anfragen mehr ist.
Anfragen zum Vorabladen können dazu führen, dass Ihre Seiten schneller geladen werden.
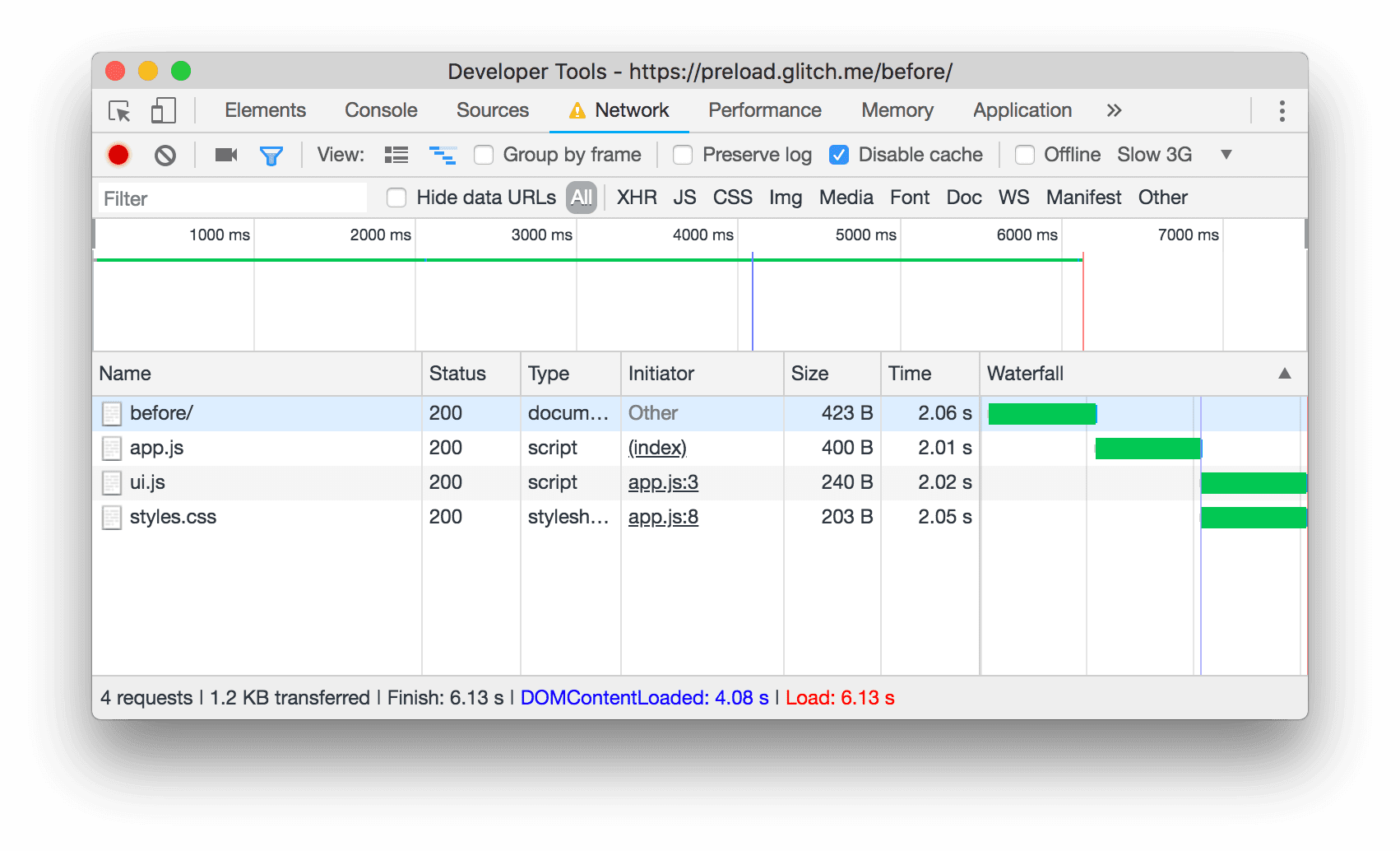
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">styles.css und
ui.js werden erst angefordert, nachdem app.js heruntergeladen wurde.
geparst und ausgeführt wird.
Das Problem ist, dass der Browser
dieser letzten beiden Ressourcen, nachdem app.js heruntergeladen, geparst und ausgeführt wurde.
Aber Sie wissen, dass diese Ressourcen wichtig sind,
sollte so schnell wie möglich heruntergeladen werden.
Vorablade-Links angeben
Vorabladelinks im HTML-Code angeben, um den Browser anzuweisen, wichtige Ressourcen herunterzuladen so schnell wie möglich.
<head>
...
<link rel="preload" href="styles.css" as="style" />
<link rel="preload" href="ui.js" as="script" />
...
</head>
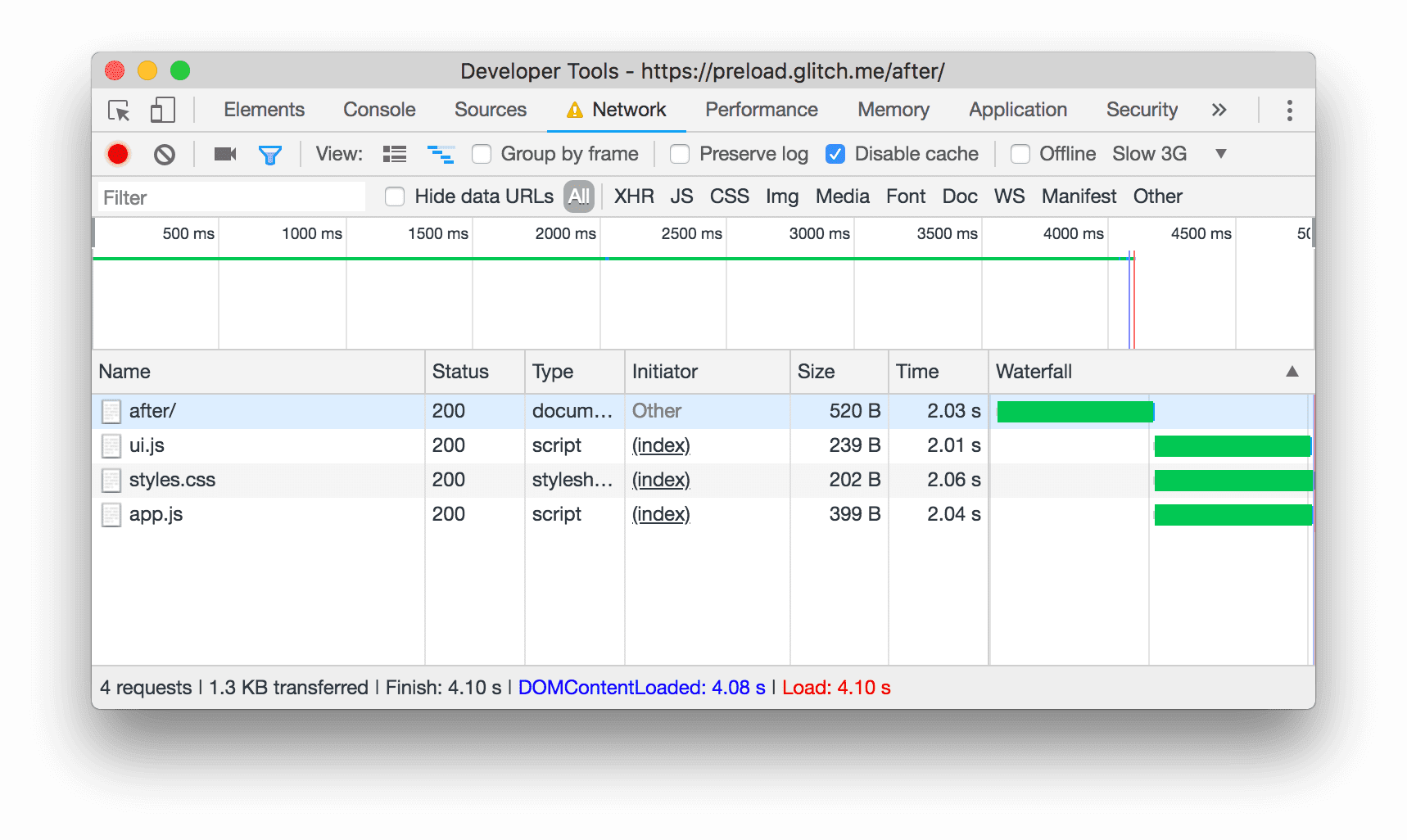
 <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">styles.css und
ui.js werden gleichzeitig mit app.js angefordert.
Weitere Informationen finden Sie unter Wichtige Assets vorab laden, um die Ladegeschwindigkeit zu verbessern. .
Browserkompatibilität
Seit Juni 2020 wird das Vorabladen in Chromium-basierten Browsern unterstützt. Weitere Informationen finden Sie unter Browserkompatibilität .
Build-Tool-Unterstützung für Vorabladen
Siehe Asset von Tooling.Report vorab laden. Seite.
Stack-spezifische Anleitung
Angular
Routen vorab laden, um die Navigation zu beschleunigen
Magento
Layout von Designs ändern
und füge <link rel=preload>-Tags hinzu.

