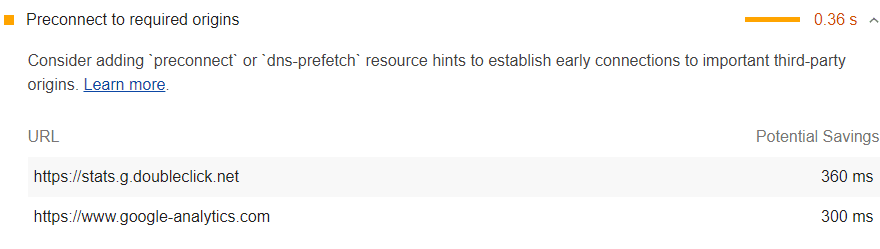
En la sección Oportunidades del informe de Lighthouse, se enumeran todas las solicitudes clave
que aún no priorizan las solicitudes de recuperación con <link rel=preconnect>:

Compatibilidad del navegador
<link rel=preconnect> es compatible con la mayoría de los navegadores. Consulta
Compatibilidad con navegadores
Mejora la velocidad de carga de las páginas con la conexión previa
Te recomendamos que agregues sugerencias de recursos preconnect o dns-prefetch.
para establecer conexiones tempranas con orígenes externos importantes.
<link rel="preconnect"> informa al navegador que tu página está intencional
para establecer una conexión con otro origen,
y quieres que el proceso
comience lo antes posible.
Establecer conexiones suele implicar mucho tiempo en redes lentas, En especial en conexiones seguras, ya que pueden implicar búsquedas de DNS redireccionamientos y varios recorridos de ida y vuelta al servidor final que maneja la solicitud del usuario.
Si te encargas de todo esto de antemano, puedes hacer que la aplicación parezca mucho más ágil. sin afectar negativamente el uso del ancho de banda. La mayor parte del tiempo dedicado al establecimiento de la conexión se pasa esperando, en lugar de intercambiando datos.
Informar al navegador tu intención es tan simple como agregar una etiqueta de vínculo a tu página:
<link rel="preconnect" href="https://example.com">
De esta forma, el navegador puede saber que la página tiene la intención de
para conectarse a example.com y recuperar contenido desde allí.
Ten en cuenta que, si bien <link rel="preconnect"> es bastante económico,
Esto puede requerir un tiempo de CPU valioso, sobre todo en conexiones seguras.
Esto es especialmente malo si la conexión no se usa dentro de 10 segundos
cuando el navegador la cierra, desperdiciando todo ese trabajo de conexión temprano.
En general,
intenta usar <link rel="preload">,
ya que es un ajuste más integral
Sin embargo, mantén <link rel="preconnect"> en la barra de herramientas para casos extremos, como los siguientes:
- Caso de uso: Saber de dónde provienen, pero no qué información recuperar
- Caso de uso: transmisión de contenido multimedia
<link rel="dns-prefetch"> es otro tipo de <link> relacionado con las conexiones.
Esto solo maneja la búsqueda de DNS
pero tiene una mayor compatibilidad con los navegadores, por lo que puede servir como resguardo.
Se usa de la misma manera:
<link rel="dns-prefetch" href="https://example.com" />.
Orientación específica de la pila
Drupal
Usa un módulo que admita sugerencias de recursos del usuario-agente para que puedas instalar y configurar sugerencias de recursos de precarga de DNS o preconexión.
Magento
Cómo modificar el diseño de tus temas y agrega sugerencias de recursos de precarga de DNS o preconexión.

