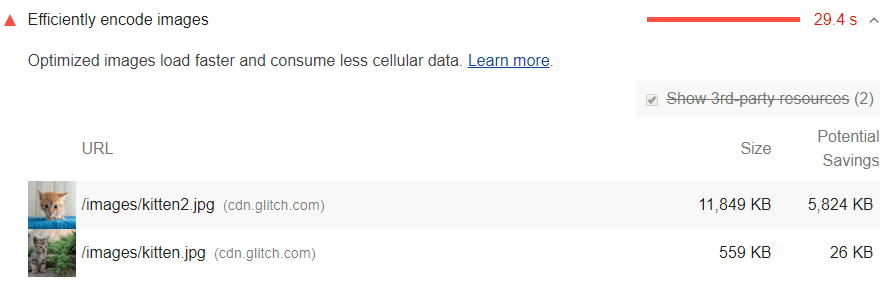
W sekcji Możliwości w raporcie Lighthouse znajdziesz listę wszystkich nieoptymalnych obrazów wraz z potencjalnymi oszczędnościami w kibibajtach (KiB). Zoptymalizuj te obrazy, aby strona ładowała się szybciej i zużywała mniej danych:

Jak Lighthouse oznacza obrazy jako możliwe do zoptymalizowania
Lighthouse zbiera wszystkie obrazy JPEG lub BMP na stronie, ustawia poziom kompresji każdego obrazu na 85, a następnie porównuje oryginalną wersję ze skompresowaną. Jeśli potencjalna oszczędność wynosi co najmniej 4 KiB, Lighthouse oznacza obraz jako możliwy do zoptymalizowania.
Optymalizacja obrazów
Istnieje wiele sposobów na optymalizację obrazów, m.in.:
- Korzystanie z sieci CDN do obsługi obrazów
- Kompresowanie obrazów
- Zastępowanie animowanych GIF-ów filmami
- Leniwe ładowanie obrazów
- Wyświetlanie obrazów elastycznych
- Wyświetlanie obrazów o prawidłowych wymiarach
- Korzystanie z obrazów WebP
Optymalizacja obrazów za pomocą narzędzi GUI
Innym sposobem jest użycie optymalizatora, który instalujesz na komputerze i uruchamiasz jako graficzny interfejs użytkownika. Na przykład w przypadku ImageOptim wystarczy przeciągnąć obrazy do interfejsu, a następnie zostaną one automatycznie skompresowane bez zauważalnej utraty jakości. Jeśli prowadzisz małą witrynę i możesz ręcznie zoptymalizować wszystkie obrazy, ta opcja prawdopodobnie wystarczy.
Squoosh to kolejna opcja. Squoosh jest obsługiwany przez zespół Google Web DevRel.
Wskazówki dotyczące konkretnych stosów
Drupal
Sugerujemy używanie modułu, który automatycznie optymalizuje i zmniejsza pliki graficzne przesłane do witryny, zachowując ich jakość. Używaj też natywnych stylów obrazów elastycznych dostępnych w systemie Drupal dla wszystkich obrazów renderowanych w witrynie.
Joomla
Pomocna może być wtyczka do optymalizacji obrazów, która kompresuje obrazy, zachowując ich jakość.
Magento
Możesz użyć rozszerzenia Magento innej firmy, które optymalizuje obrazy.
WordPress
Pomocna może być wtyczka WordPressa do optymalizacji obrazów, która kompresuje obrazy, zachowując ich jakość.

