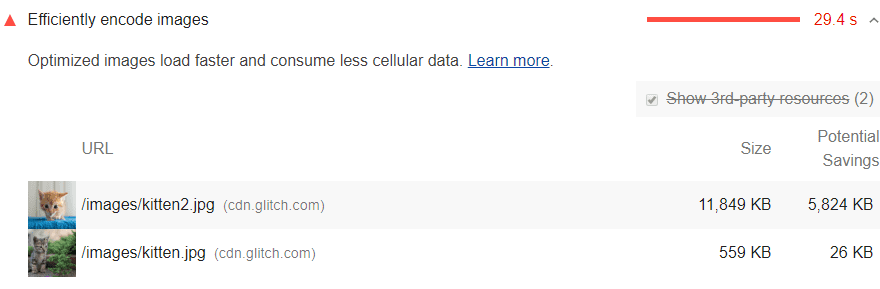
आपके लाइटहाउस रिपोर्ट के 'ऑपर्च्यूनिटी' सेक्शन में, ऑप्टिमाइज़ नहीं की गई सभी इमेज मौजूद होती हैं. इनमें किबीबाइट (केआईबी) की बचत हो सकती है. इन इमेज को ऑप्टिमाइज़ करें, ताकि पेज तेज़ी से लोड हो और कम डेटा खर्च हो:

लाइटहाउस, इमेज को ऑप्टिमाइज़ करने लायक के तौर पर कैसे फ़्लैग करता है
लाइटहाउस, पेज पर मौजूद सभी JPEG या BMP इमेज इकट्ठा करता है. साथ ही, हर इमेज के कंप्रेशन लेवल को 85 पर सेट करता है. इसके बाद, ओरिजनल वर्शन की तुलना कंप्रेस किए गए वर्शन से करता है. अगर बचत 4KiB या इससे ज़्यादा हो सकती है, तो लाइटहाउस इमेज को ऑप्टिमाइज़ करने के लिए फ़्लैग करता है.
इमेज को ऑप्टिमाइज़ करने का तरीका
इमेज को ऑप्टिमाइज़ करने के कई तरीके हैं. जैसे:
- इमेज सीडीएन का इस्तेमाल करना
- इमेज को कंप्रेस करना
- ऐनिमेट किए गए GIF को वीडियो से बदलना
- इमेज की लेज़ी लोडिंग
- रिस्पॉन्सिव इमेज दिखाना
- सही डाइमेंशन वाली इमेज दिखाना
- WebP इमेज का इस्तेमाल करना
जीयूआई टूल का इस्तेमाल करके इमेज ऑप्टिमाइज़ करना
दूसरा तरीका है अपनी इमेज को ऐसे ऑप्टिमाइज़र के ज़रिए चलाना है जिसे आप अपने कंप्यूटर में इंस्टॉल करें और एक जीयूआई के रूप में चलाएं. उदाहरण के लिए, ImageOptim की मदद से, इमेज को उसके यूज़र इंटरफ़ेस (यूआई) में खींचकर छोड़ा जाता है. इसके बाद, यह इमेज की क्वालिटी में कोई बदलाव किए बिना, उन्हें अपने-आप कंप्रेस कर देता है. अगर आपकी साइट छोटी है और आपके पास सभी इमेज को मैन्युअल तरीके से ऑप्टिमाइज़ करने का समय है, तो यह विकल्प आपके लिए सही है.
Squoosh एक और विकल्प है. Squoosh को Google की वेब डेवलपर रिलेशनशिप टीम मैनेज करती है.
स्टैक के हिसाब से दिशा-निर्देश
Drupal
ऐसे मॉड्यूल का इस्तेमाल करें जो क्वालिटी को बनाए रखते हुए, साइट पर अपलोड की गई इमेज के साइज़ को अपने-आप ऑप्टिमाइज़ और कम करता हो. यह भी पक्का करें कि साइट पर रेंडर की गई सभी इमेज के लिए, Drupal के जवाब देने वाली इमेज की मूल शैली का इस्तेमाल किया जा रहा हो.
Joomla
ऐसे इमेज ऑप्टिमाइज़ेशन प्लग इन का इस्तेमाल करें जो आपकी क्वालिटी बरकरार रखते हुए आपकी इमेज कंप्रेस करता हो.
Magento
तीसरे पक्ष के ऐसे Magento एक्सटेंशन का इस्तेमाल करें जो इमेज को ऑप्टिमाइज़ करता हो.
WordPress
ऐसे इमेज ऑप्टिमाइज़ेशन WordPress प्लग इन का इस्तेमाल करें जो आपकी क्वालिटी बरकरार रखते हुए आपकी इमेज को कंप्रेस करता है.

