Pamięć podręczna HTTP może przyspieszyć wczytywanie strony podczas ponownych wizyt.
Gdy przeglądarka poprosi o zasób, serwer dostarczający zasób może poinformować przeglądarkę, jak długo ma ona tymczasowo przechowywać zasób w pamięci podręcznej. W przypadku kolejnych żądań tego zasobu przeglądarka będzie używać jego lokalnej kopii zamiast pobierać go z sieci.
Dlaczego kontrola zasad dotyczących pamięci podręcznej Lighthouse zakończyła się niepowodzeniem
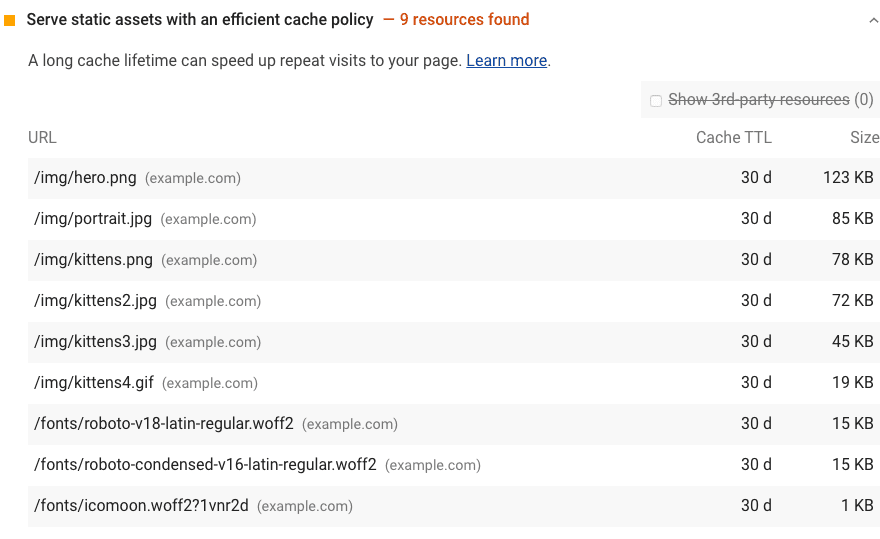
Lighthouse oznacza wszystkie zasoby statyczne, które nie są przechowywane w pamięci podręcznej:

Lighthouse uznaje zasób za możliwy do zacachowania, jeśli są spełnione wszystkie te warunki:
- Zasób to czcionka, obraz, plik multimedialny, skrypt lub arkusz stylów.
- zasób ma kod stanu
200,203lub206kod stanu HTTP; - Zasób nie ma wyraźnej zasady dotyczącej braku pamięci podręcznej.
Gdy strona nie przejdzie kontroli, Lighthouse wyświetli wyniki w tabeli z 3 kolumnami:
| Adres URL | Lokalizacja zasobu, który można przechowywać w pamięci podręcznej |
| TTL w pamięci podręcznej | bieżący czas przechowywania zasobu w pamięci podręcznej; |
| Rozmiar przesyłania | Szacowana ilość danych, które użytkownicy oszczędzą, jeśli zasób z oznacznikiem zostanie zapisany w pamięci podręcznej. |
Jak przechowywać w pamięci podręcznej zasoby statyczne za pomocą buforowania HTTP
Skonfiguruj serwer w taki sposób, aby zwracał nagłówek odpowiedzi HTTP Cache-Control:
Cache-Control: max-age=31536000
Dyrektywa max-age informuje przeglądarkę, jak długo ma przechowywać zasób w pamięci podręcznej (w sekundach).
W tym przykładzie ustawiono czas trwania na 31536000, co odpowiada 1 roku:
60 sekund × 60 minut × 24 godziny × 365 dni = 31536000 sekund.
Niezmieniające się zasoby statyczne powinny być przechowywane w pamięci podręcznej przez długi czas, na przykład przez rok lub dłużej.
Użyj no-cache, jeśli zasób ulega zmianom i ważna jest jego aktualność, ale nadal chcesz korzystać z szybkości uzyskiwanej dzięki pamięci podręcznej.
Przeglądarka nadal przechowuje w pamięci podręcznej zasób z ustawionym parametrem no-cache, ale najpierw sprawdza u serwera, czy zasób jest nadal aktualny.
Dłuższy czas przechowywania w pamięci podręcznej nie zawsze jest lepszy. Ostatecznie to Ty decydujesz, jaki czas przechowywania w pamięci podręcznej jest optymalny dla Twoich zasobów.
Istnieje wiele dyrektyw, które pozwalają określić sposób, w jaki przeglądarka przechowuje różne zasoby w pamięci podręcznej. Więcej informacji o zasobach pamięci podręcznej znajdziesz w przewodniku „Pamięć podręczna HTTP – pierwsza linia obrony” oraz w laboratorium programistycznym „Konfigurowanie zachowania pamięci podręcznej HTTP”.
Jak sprawdzić odpowiedzi w pamięci podręcznej w Narzędziach deweloperskich w Chrome
Aby sprawdzić, które zasoby przeglądarki uzyskuje z pamięci podręcznej, otwórz kartę Sieć w Narzędziach deweloperskich w Chrome:
- Aby otworzyć Narzędzia dla programistów, naciśnij
Control+Shift+J(lubCommand+Option+Jna Macu). - Kliknij kartę Sieć.
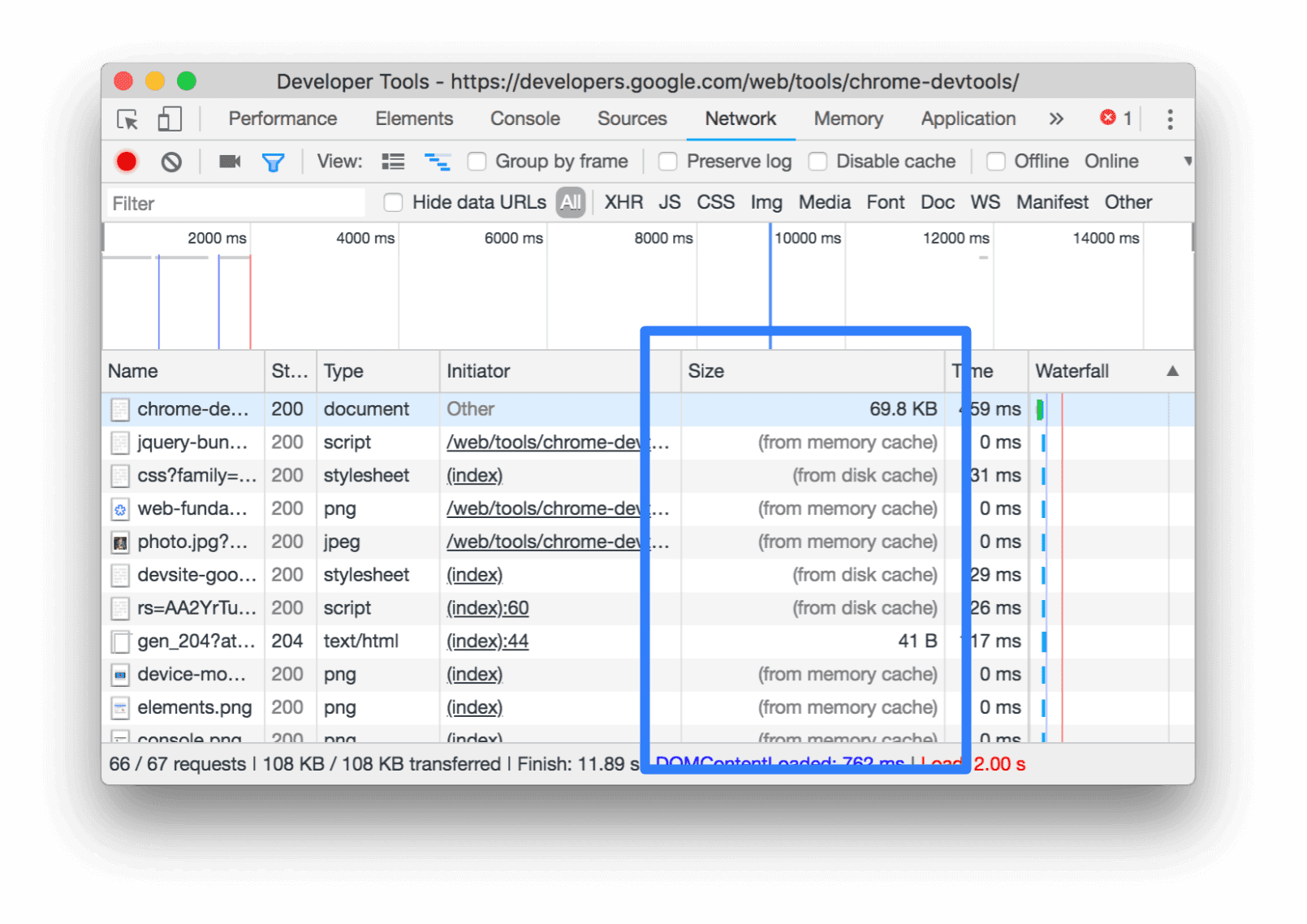
Kolumna Rozmiar w narzędziach deweloperskich Chrome może pomóc Ci sprawdzić, czy zasób został zapisany w pamięci podręcznej:

Chrome udostępnia najczęściej używane zasoby z pamięci podręcznej, co jest bardzo szybkie, ale powoduje wyczyszczenie pamięci po zamknięciu przeglądarki.
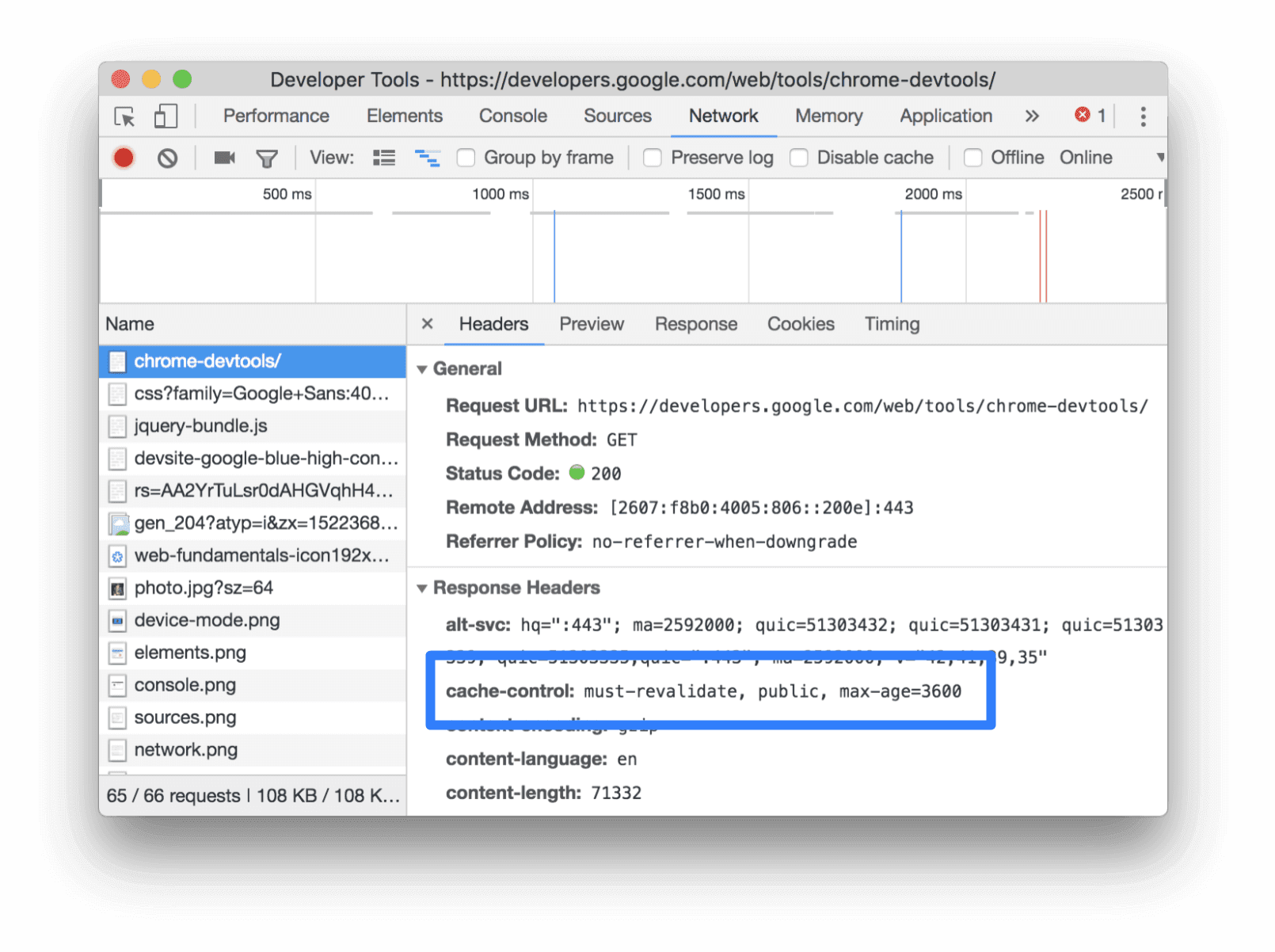
Aby sprawdzić, czy nagłówek Cache-Control zasobu jest prawidłowo skonfigurowany, sprawdź dane nagłówka HTTP:
- W kolumnie Nazwa w tabeli żądań kliknij adres URL żądania.
- Kliknij kartę Nagłówki.

Cache-Control na karcie Nagłówki.
Wskazówki dotyczące poszczególnych zbiorów
Drupal
Ustaw opcję Maksymalny wiek przeglądarki i pamięci podręcznej serwera proxy na stronie Administracja » Konfiguracja » Programowanie. Przeczytaj artykuł o pamięci podręcznej Drupala i optymalizacji w celu zwiększenia wydajności.
Joomla
Zobacz Pamięć podręczna.
WordPress
Zobacz Pamięć podręczna przeglądarki.
