การแคช HTTP จะช่วยเพิ่มความเร็วในการโหลดหน้าเว็บของคุณเมื่อเข้าชมซ้ำ
เมื่อเบราว์เซอร์ขอทรัพยากร เซิร์ฟเวอร์ที่ให้ทรัพยากรจะสามารถบอกเบราว์เซอร์ ระยะเวลาที่ควรจัดเก็บทรัพยากรหรือแคชทรัพยากรไว้ชั่วคราว สำหรับคำขอสำหรับทรัพยากรนั้นๆ ในครั้งต่อๆ ไป เบราว์เซอร์จะใช้สำเนาในตัวเครื่องแทนที่จะดึงมาจากเครือข่าย
วิธีที่การตรวจสอบนโยบายแคชของ Lighthouse ล้มเหลว
Lighthouse แจ้งทรัพยากรแบบคงที่ทั้งหมดที่ไม่ได้แคช

Lighthouse พิจารณาว่าทรัพยากรแคชได้ หากเป็นไปตามเงื่อนไขทั้งหมดต่อไปนี้
- ทรัพยากรอาจเป็นแบบอักษร รูปภาพ ไฟล์สื่อ สคริปต์ หรือสไตล์ชีต
- ทรัพยากรมีรหัสสถานะ HTTP
200,203หรือ206 - ทรัพยากรไม่มีนโยบายว่าไม่ใช้แคชอย่างชัดแจ้ง
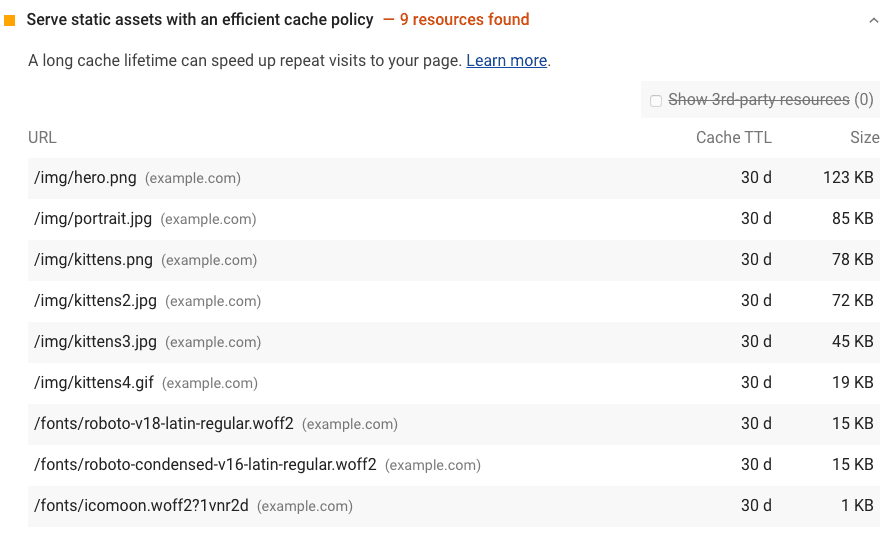
เมื่อหน้าเว็บไม่ผ่านการตรวจสอบ Lighthouse แสดงผลลัพธ์ในตารางโดยประกอบด้วย 3 คอลัมน์ ดังนี้
| URL | ตำแหน่งของทรัพยากรที่แคชได้ |
| แคช TTL | ระยะเวลาแคชปัจจุบันของทรัพยากร |
| ขนาดการโอน | ข้อมูลโดยประมาณที่ผู้ใช้จะบันทึกไว้หากมีการแคชทรัพยากรที่มีการแจ้งว่าไม่เหมาะสม |
วิธีการแคชทรัพยากรแบบคงที่โดยใช้การแคช HTTP
กำหนดค่าเซิร์ฟเวอร์ให้แสดงส่วนหัวการตอบกลับ HTTP Cache-Control ดังนี้
Cache-Control: max-age=31536000
คำสั่ง max-age จะบอกเบราว์เซอร์ว่าควรแคชแหล่งข้อมูลเป็นระยะเวลาเท่าใด โดยมีหน่วยเป็นวินาที
ตัวอย่างนี้กำหนดระยะเวลาเป็น 31536000 ซึ่งสอดคล้องกับ 1 ปี
60 วินาที × 60 นาที × 24 ชั่วโมง × 365 วัน = 31536000 วินาที
คุณควรแคชเนื้อหาคงที่ที่เปลี่ยนแปลงไม่ได้เป็นเวลานาน เช่น 1 ปีขึ้นไป
ใช้ no-cache หากทรัพยากรมีการเปลี่ยนแปลงและความใหม่ที่สำคัญ
แต่คุณก็ยังต้องการรับประโยชน์จากความเร็วของการแคชอยู่บ้าง
เบราว์เซอร์ยังคงแคชทรัพยากรที่ตั้งค่าเป็น no-cache ไว้
แต่ต้องตรวจสอบกับเซิร์ฟเวอร์ก่อน เพื่อให้แน่ใจว่าทรัพยากรยังเป็นปัจจุบันอยู่
ระยะเวลาแคชนานขึ้นไม่ได้ดีเสมอไป สุดท้ายแล้ว คุณเป็นผู้ตัดสินใจว่าระยะเวลาแคชที่เหมาะสมสำหรับทรัพยากรของคุณนานเพียงใด
มีคำสั่งมากมายสำหรับการปรับแต่งวิธีที่เบราว์เซอร์ใช้แคชทรัพยากรต่างๆ ดูข้อมูลเพิ่มเติมเกี่ยวกับทรัพยากรการแคชใน แคช HTTP: คู่มือการป้องกันด่านแรกของคุณ และการกำหนดค่า Codelab เกี่ยวกับพฤติกรรมการแคช HTTP
วิธีตรวจสอบคำตอบที่แคชไว้ในเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome
หากต้องการดูว่าเบราว์เซอร์กำลังได้รับทรัพยากรใดจากแคช ให้ทำดังนี้ เปิดแท็บเครือข่ายในเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome
[ความคิดเห็น]: <> (รายการต่อไปนี้เป็นรหัสย่อจาก web.dev แต่ไม่ได้แปลจากภาษาอังกฤษในทุกภาษา)
1. กด Control+Shift+J (หรือ Command+Option+J ใน Mac) เพื่อเปิดเครื่องมือสำหรับนักพัฒนาเว็บ
2. คลิกแท็บเครือข่าย
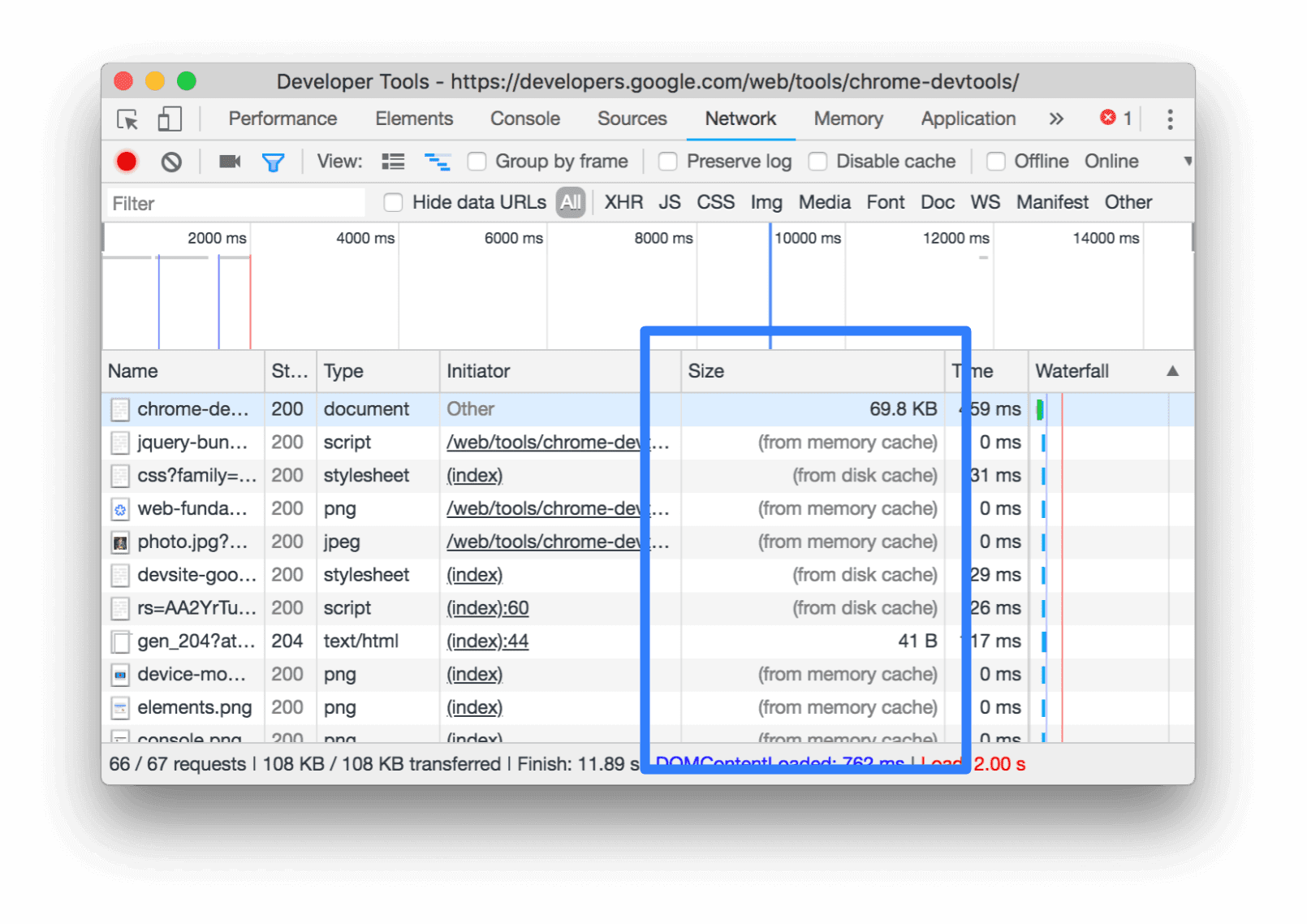
คอลัมน์ขนาดใน Chrome DevTools จะช่วยยืนยันว่าทรัพยากรได้มีการแคชแล้ว

Chrome ให้บริการทรัพยากรที่มีการร้องขอมากที่สุดจากแคชหน่วยความจำซึ่งรวดเร็วมาก แต่จะถูกล้างเมื่อเบราว์เซอร์ปิด
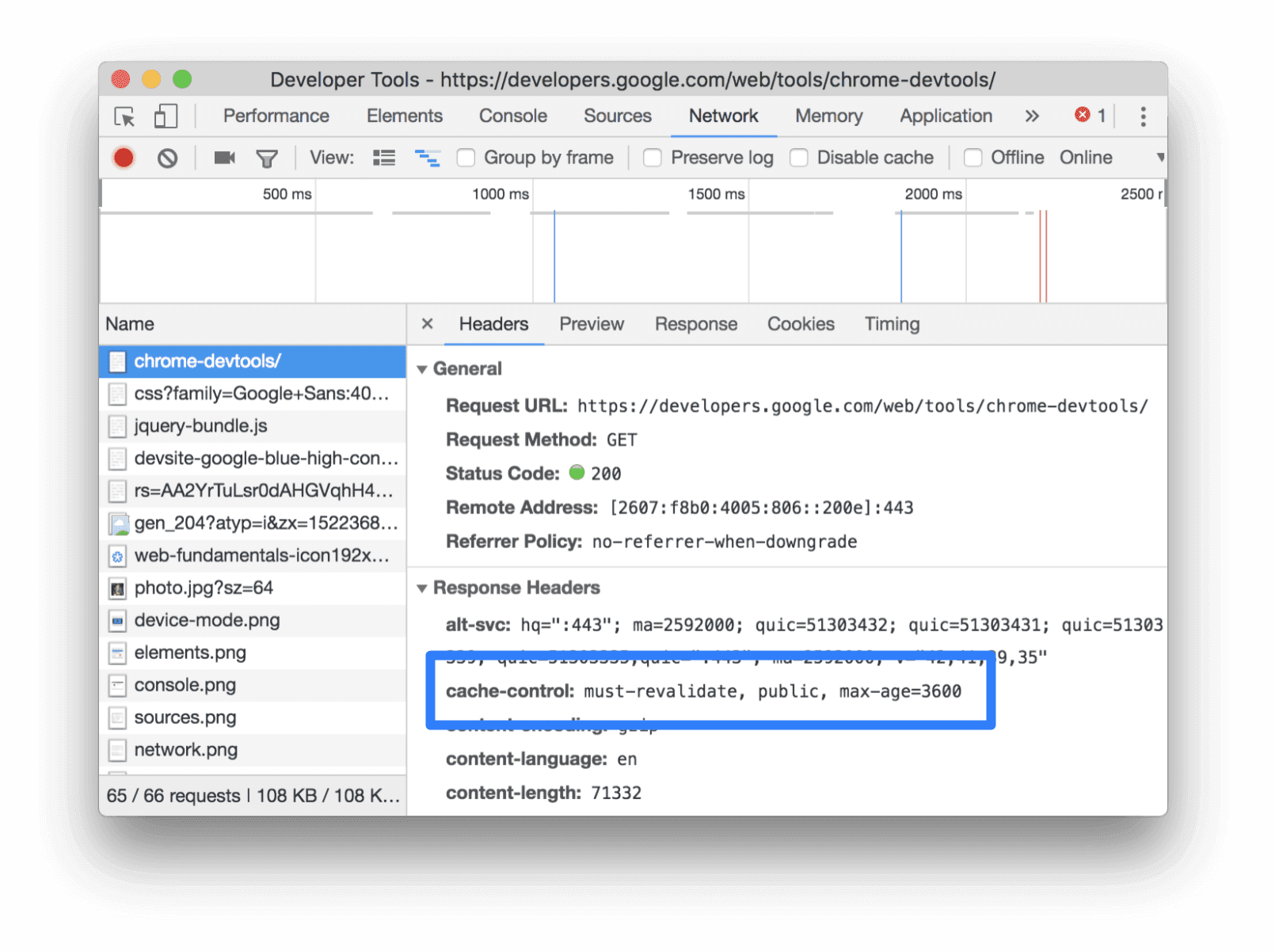
วิธียืนยันว่าได้ตั้งค่าส่วนหัว Cache-Control ของทรัพยากรตามที่คาดไว้แล้ว
ตรวจสอบข้อมูลส่วนหัว HTTP
- คลิก URL ของคำขอใต้คอลัมน์ชื่อของตารางคำขอ
- คลิกแท็บส่วนหัว

Cache-Control ผ่านแท็บ ส่วนหัว
คำแนะนำเฉพาะสแต็ก
Drupal
ตั้งค่าอายุสูงสุดของแคชของเบราว์เซอร์และพร็อกซีในการดูแลระบบ > การกำหนดค่า > การพัฒนา ดูแหล่งข้อมูลด้านประสิทธิภาพของ Drupal
Joomla
โปรดดูหัวข้อแคช

