HTTP-caching kan de laadtijd van uw pagina bij herhaalde bezoeken versnellen.
Wanneer een browser een bron opvraagt, kan de server die de bron levert, de browser vertellen hoe lang deze de bron tijdelijk moet opslaan of in de cache moet opslaan . Voor elk volgend verzoek om die bron gebruikt de browser de lokale kopie in plaats van deze van het netwerk op te halen.
Hoe de Lighthouse-cachebeleidscontrole mislukt
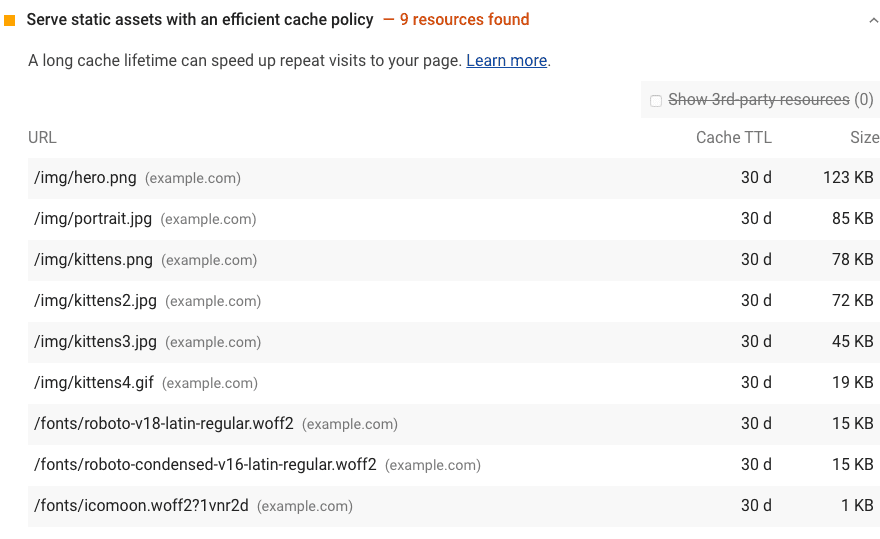
Lighthouse markeert alle statische bronnen die niet in de cache zijn opgeslagen:

Lighthouse beschouwt een bron als cachebaar als aan alle volgende voorwaarden is voldaan:
- De bron is een lettertype, afbeelding, mediabestand, script of stylesheet.
- De bron heeft de HTTP-statuscode
200,203of206. - De bron heeft geen expliciet beleid voor geen cache.
Wanneer een pagina de audit niet doorstaat, geeft Lighthouse de resultaten weer in een tabel met drie kolommen:
| URL | De locatie van de cachebare bron |
| TTL cachen | De huidige cacheduur van de bron |
| Overdrachtsgrootte | Een schatting van de gegevens die uw gebruikers zouden besparen als de gemarkeerde bron in de cache was opgeslagen |
Hoe u statische bronnen in de cache kunt opslaan met behulp van HTTP-caching
Configureer uw server om de Cache-Control HTTP-antwoordheader te retourneren:
Cache-Control: max-age=31536000
De max-age richtlijn vertelt de browser hoe lang de bron in seconden in de cache moet worden opgeslagen. In dit voorbeeld wordt de duur ingesteld op 31536000 , wat overeenkomt met 1 jaar: 60 seconden × 60 minuten × 24 uur × 365 dagen = 31536000 seconden.
U moet onveranderlijke statische assets voor langere tijd in de cache bewaren, bijvoorbeeld een jaar of langer.
Gebruik no-cache als de bron verandert en de versheid belangrijk is, maar u toch wilt profiteren van de snelheidsvoordelen van caching. De browser slaat nog steeds een bron op die is ingesteld op no-cache maar neemt eerst contact op met de server om er zeker van te zijn dat de bron nog steeds actueel is.
Een langere cacheduur is niet altijd beter. Uiteindelijk is het aan u om te beslissen wat de optimale cacheduur is voor uw bronnen.
Er zijn veel richtlijnen om aan te passen hoe de browser verschillende bronnen in het cachegeheugen opslaat. Lees meer over het cachen van bronnen in De HTTP-cache: uw eerste verdedigingslinie en HTTP-cachinggedrag configureren codelab .
Hoe u in het cachegeheugen opgeslagen antwoorden kunt verifiëren in Chrome DevTools
Om te zien welke bronnen de browser uit de cache haalt, opent u het tabblad Netwerk in Chrome DevTools:
[commentaar]: <> (De volgende lijst was een shortcode van web.dev, maar is voor geen enkele taal uit het Engels vertaald.) 1. Druk op Control + Shift + J (of Command + Option + J op Mac) om te openen Ontwikkelaars. 2. Klik op het tabblad Netwerk .
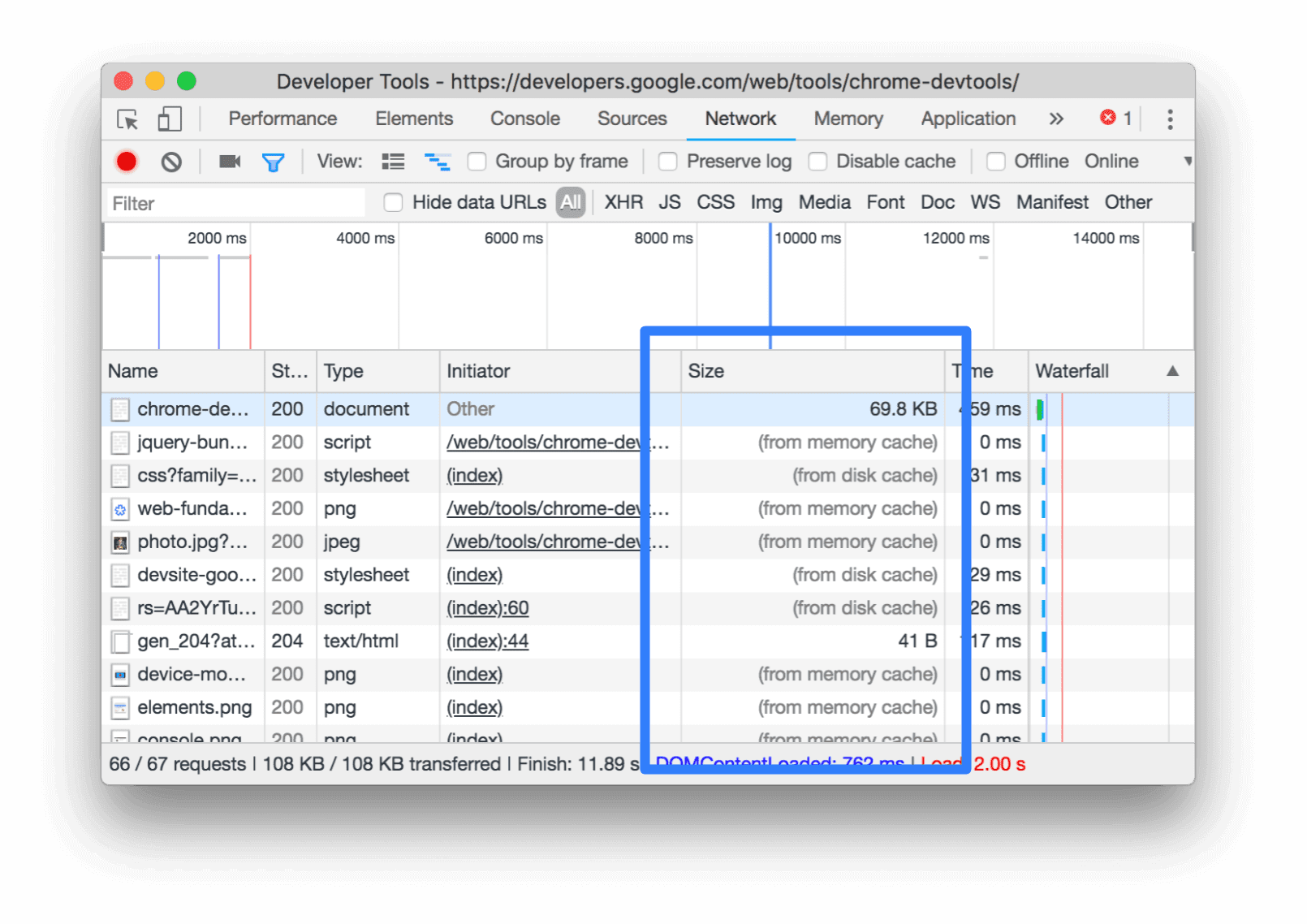
Met de kolom Grootte in Chrome DevTools kunt u verifiëren of een bron in de cache is opgeslagen:

Chrome bedient de meest gevraagde bronnen uit de geheugencache, die erg snel is, maar wordt gewist wanneer de browser wordt gesloten.
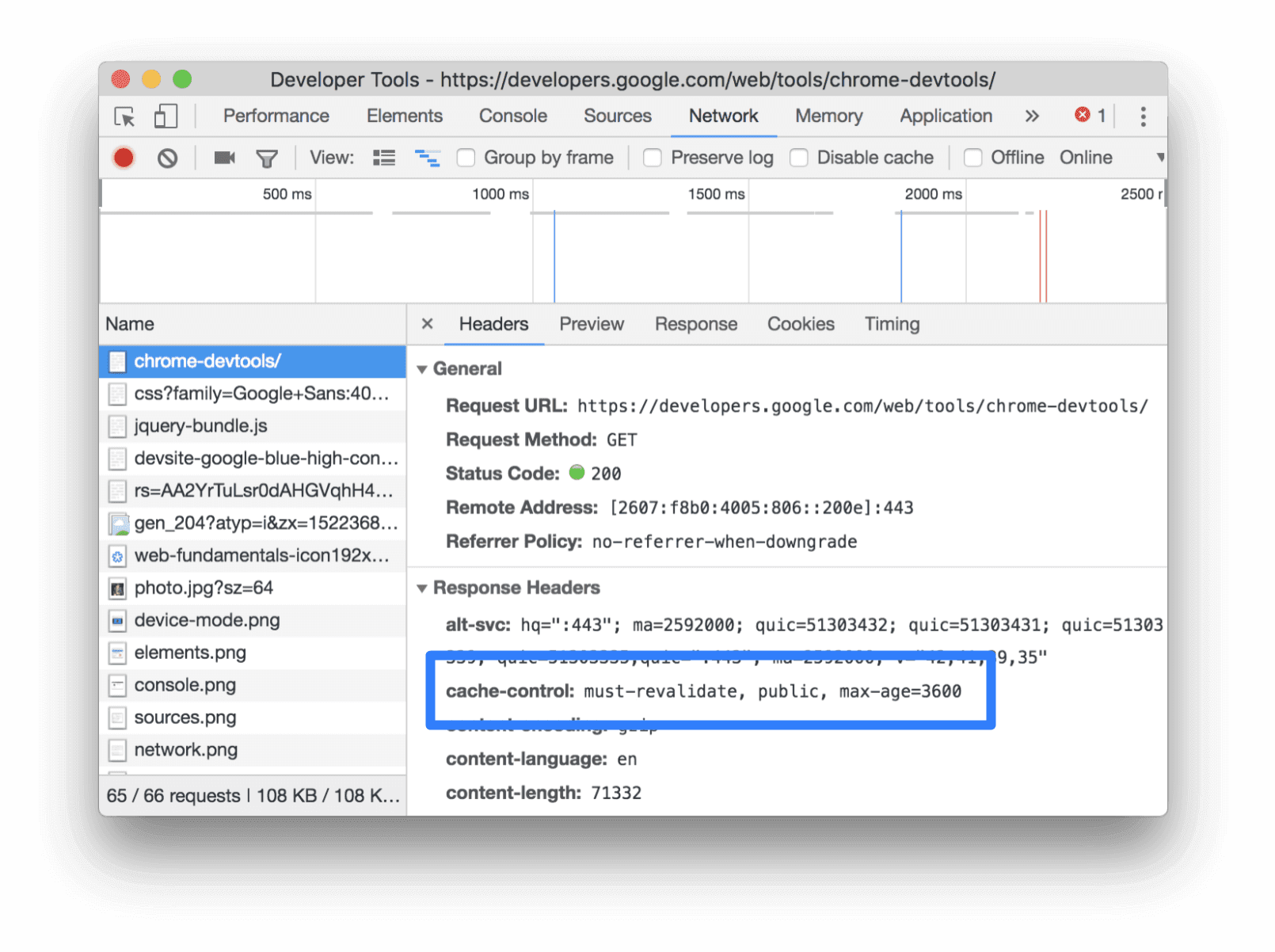
Om te verifiëren Cache-Control header van een bron is ingesteld zoals verwacht, controleert u de HTTP-headergegevens:
- Klik op de URL van het verzoek, onder de kolom Naam van de tabel Verzoeken.
- Klik op het tabblad Kopteksten .

Cache-Control header via het tabblad Headers . Stapelspecifieke begeleiding
Drupal
Stel de maximale leeftijd van de browser- en proxycache in op de pagina Beheer > Configuratie > Ontwikkeling . Zie Drupal-prestatiebronnen .
Joomla
Zie Cache .
WordPress
Zie Browsercaching .

