User Timing API とは
ウェブアプリを高速でレスポンシブにすることは、優れたユーザー エクスペリエンスに不可欠です。パフォーマンスを向上させる最初のステップは、多くの時間を費やしている場所を特定することです。
User Timing API を使用すると、アプリの JavaScript のパフォーマンスを測定できます。そのためには、JavaScript に API 呼び出しを挿入し、コードの最適化に使用できる詳細なタイミング データを抽出します。これらのデータには、API を使用するか、Chrome DevTools のタイムライン記録で表示することで、JavaScript からアクセスできます。
この API の使い方の概要については、User Timing API に関するページをご覧ください。
Lighthouse によるカスタム速度データのレポートの仕組み
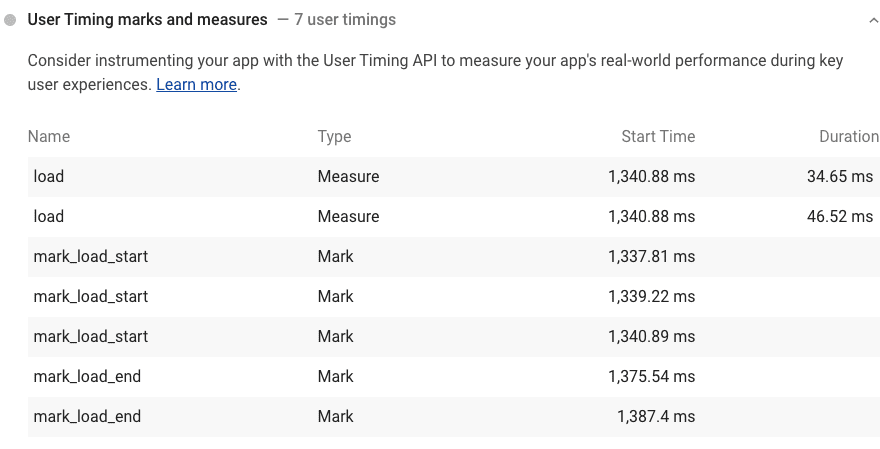
アプリで User Timing API を使用してマーク(タイムスタンプ)と測定値(マーク間の経過時間の測定値)を追加すると、Lighthouse レポートに表示されます。

Lighthouse では、Chrome の Trace Event Profiling ツールからカスタム速度のデータを抽出します。
この監査は、合否テストとしては構成されていません。ここで紹介するのは、アプリのパフォーマンス測定に役立つ API を見つける良い機会です。
スタック固有のガイダンス
対応
Profiler API を利用した React DevTools Profiler を使用して、コンポーネントのレンダリング パフォーマンスを測定します。

