מה זה User Timing API?
כדי שאפליקציית האינטרנט תהיה מהירה ורספונסיבית, חשוב מאוד לספק חוויית משתמש טובה. השלב הראשון בשיפור הביצועים הוא לזהות היכן להקדיש את הזמן.
User Timing API מאפשר למדוד את ביצועי ה-JavaScript של האפליקציה. לשם כך, מוסיפים קריאות ל-API ב-JavaScript, ולאחר מכן מחלצים נתוני תזמון מפורטים שבהם תוכלו להשתמש לביצוע אופטימיזציה של הקוד. אפשר לגשת לנתונים האלה מ-JavaScript באמצעות ה-API, או על ידי הצגתם ב-Chrome DevTools Time Recordings.
עיינו בדף בנושא User Timing API כדי לקבל מבוא קצר על השימוש בו.
איך מערכת Lighthouse מדווחת על נתונים של תזמוני משתמש
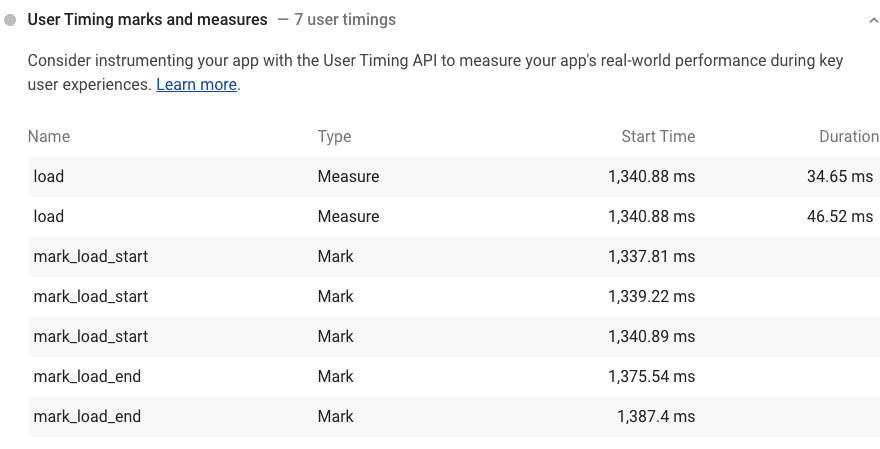
כשמשתמשים ב-User Timing API כדי להוסיף סימונים (כלומר, חותמות זמן) ומדידות (כלומר, מדידות של הזמן שחלף בין הסימנים), הם יוצגו בדוח Lighthouse:

מערכת Lighthouse מחלצת נתונים של תזמון משתמש מהכלי של Chrome ליצירת פרופילים למעקב אחר אירועי מעקב.
הביקורת הזו לא בנויה בתור 'עובר' או 'נכשל'. זו רק הזדמנות לגלות ממשק API שימושי שיעזור לכם למדוד את ביצועי האפליקציה.
הנחיות ספציפיות למקבץ
React
כדי למדוד את ביצועי הרינדור של הרכיבים, משתמשים ב-React DevTools Profiler, שמשתמש ב-Profiler API.

