La section "Opportunités" de votre rapport Lighthouse liste toutes les feuilles de style contenant du CSS inutilisé, avec une économie potentielle de 2 ko ou plus. Supprimez les ressources CSS inutilisées pour réduire la quantité d'octets consommés inutilement par l'activité réseau :

Comment le CSS inutilisé ralentit les performances
L'utilisation d'une balise <link> est une méthode courante pour ajouter des styles à une page :
<!DOCTYPE html>
<html>
<head>
<link href="main.css" rel="stylesheet" />
...
</head>
</html>
Le fichier main.css que le navigateur télécharge est appelé feuille de style externe, car il est stocké séparément du code HTML qui l'utilise.
Par défaut, un navigateur doit télécharger, analyser et traiter toutes les feuilles de style externes qu'il rencontre avant de pouvoir afficher ou générer du contenu à l'écran de l'utilisateur. Il n'est pas logique pour un navigateur de tenter d'afficher du contenu avant que les feuilles de style n'aient été traitées, car celles-ci peuvent contenir des règles qui affectent le style de la page.
Chaque feuille de style externe doit être téléchargée depuis le réseau. Ces requêtes réseau supplémentaires peuvent considérablement augmenter le temps d'attente des utilisateurs avant qu'un contenu ne s'affiche à l'écran.
Le CSS inutilisé ralentit également la construction de l'arborescence de rendu par un navigateur. L'arborescence de rendu est semblable à l'arborescence DOM, à la différence qu'elle inclut également les styles de chaque nœud. Pour créer l'arborescence de rendu, un navigateur doit parcourir l'ensemble de l'arborescence DOM et vérifier quelles règles CSS s'appliquent à chaque nœud. Plus il y a de CSS inutilisés, plus un navigateur peut avoir besoin de temps pour calculer les styles de chaque nœud.
Détecter les ressources CSS inutilisées
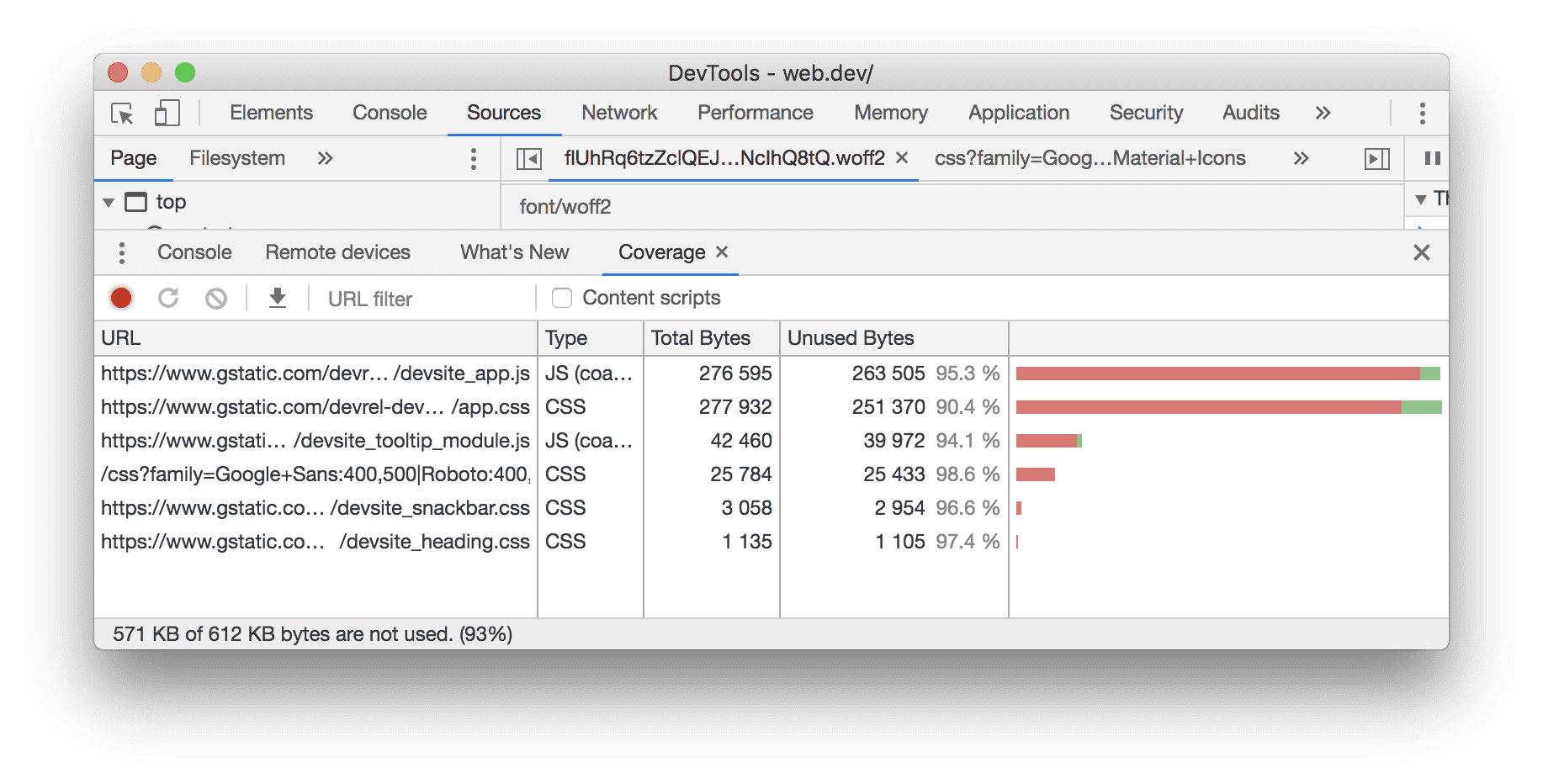
L'onglet "Couverture" des outils pour les développeurs Chrome peut vous aider à identifier les CSS critiques et non critiques. Consultez Afficher les CSS utilisés et inutilisés dans l'onglet "Couverture".

Intégrer les CSS critiques et différer les CSS non critiques
Comme pour l'intégration de code dans une balise <script>, insérez les styles critiques requis pour la première peinture dans un bloc <style> au niveau de la head de la page HTML.
Chargez ensuite le reste des styles de manière asynchrone à l'aide du lien preload.
Envisagez d'automatiser le processus d'extraction et d'intégration du CSS "Au-dessus de la ligne de flottaison" à l'aide de l'outil Critical.
Pour en savoir plus, consultez Différer les fichiers CSS non critiques.
Conseils spécifiques à la pile
Drupal
Vous pouvez envisager de supprimer les règles CSS inutilisées et de n'attacher que les bibliothèques Drupal nécessaires à la page (ou au composant de page) concernés. Pour en savoir plus, consultez la documentation sur Drupal.
Pour identifier les bibliothèques attachées qui ajoutent des CSS superflus, essayez d'exécuter la couverture de code dans Chrome DevTools. Vous pouvez identifier le thème ou le module responsable à partir de l'URL de la feuille de style lorsque l'agrégation CSS est désactivée sur votre site Drupal.
Recherchez les thèmes et les modules pour lesquels plusieurs feuilles de style présentent beaucoup d'éléments en rouge dans la couverture de code. Les thèmes et les modules ne doivent associer une bibliothèque de feuilles de style que si elle est effectivement utilisée sur la page.
Joomla
Envisagez de réduire le nombre d'extensions Joomla qui chargent du code CSS inutilisé dans votre page.
WordPress
Vous pouvez envisager de réduire le nombre de plug-ins WordPress qui chargent des feuilles de style CSS inutilisées dans votre page, ou désactiver certains de ces plug-ins.
