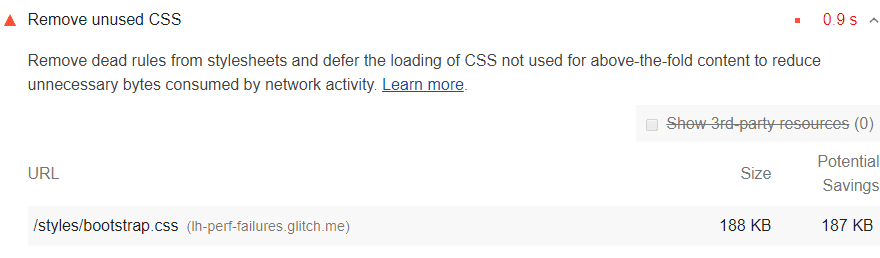
הקטע 'הזדמנויות' ברשימות הדוחות ב-Lighthouse כל גיליונות הסגנון עם CSS שאינו בשימוש, עם חיסכון אפשרי של 2KiB או יותר. יש להסיר את שירות ה-CSS שלא נמצא בשימוש כדי לצמצם צריכת בייטים מיותרים על ידי פעילות ברשת:

איך שירות CSS שאינו בשימוש מאט את הביצועים
השימוש בתג <link> הוא דרך נפוצה להוסיף סגנונות לדף:
<!DOCTYPE html>
<html>
<head>
<link href="main.css" rel="stylesheet" />
...
</head>
</html>
הקובץ main.css שהדפדפן מוריד נקרא גיליון סגנונות חיצוני,
מפני שהוא נשמר בנפרד מה-HTML שמשתמש בו.
כברירת מחדל, הדפדפן חייב להוריד, לנתח ולעבד את כל גיליונות הסגנון החיצוניים. שהוא נתקל בו לפני שהוא יכול להציג או לעבד תוכן כלשהו על המסך של המשתמש. לא הגיוני שדפדפן ינסה להציג תוכן לפני שגיליונות הסגנונות עובדו, מפני שגיליונות הסגנון עשויים להכיל כללים שמשפיעים על עיצוב הדף.
יש להוריד מהרשת כל גיליון סגנונות חיצוני. הנסיעות הנוספות האלה ברשת יכולות להאריך משמעותית את הזמן שהמשתמשים צריכים להמתין לפני שהם רואים תוכן במסך.
גם שירות CSS שאינו בשימוש מאט את בניית הדפדפן render עץ. עץ העיבוד דומה לעץ ה-DOM, אבל הוא כולל גם את הסגנונות של כל צומת. כדי ליצור את עץ העיבוד, הדפדפן צריך לעבור את כל עץ ה-DOM ולבדוק אילו כללי CSS חלים על כל צומת. ככל שיש יותר שירותי CSS שלא נמצאים בשימוש, כך ייתכן שהדפדפן יצטרך להשקיע יותר זמן בחישוב הסגנונות לכל צומת.
איך לזהות שירות CSS שלא נמצא בשימוש
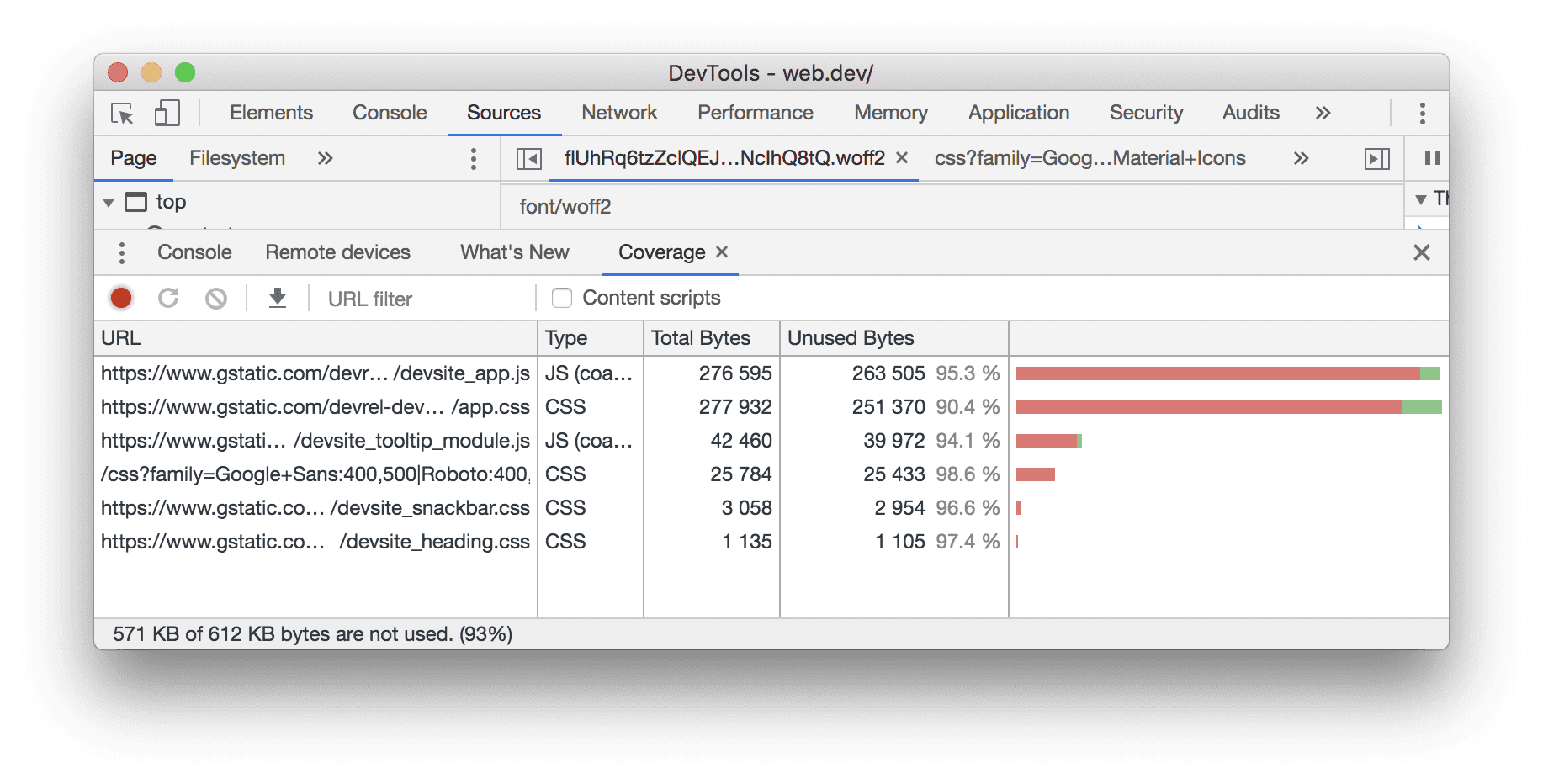
הכרטיסייה 'כיסוי' בכלי הפיתוח ל-Chrome יכולה לעזור לכם לגלות שירותי CSS קריטיים ולא קריטיים. מידע נוסף זמין בקטע הצגת שירותי CSS שנמצאים בשימוש ושלא נעשה בהם שימוש בכרטיסייה 'כיסוי'.

מוטבע תוכן CSS קריטי ועיכוב שירותי CSS לא קריטיים
דומה לקוד מוטבע בתג <script>,
סגנונות קריטיים מוטבעים הנדרשים לצביעה הראשונה
בבלוק <style> שנמצא ב-head של דף ה-HTML.
לאחר מכן אפשר לטעון את שאר הסגנונות באופן אסינכרוני באמצעות הקישור preload.
מומלץ לבצע אוטומציה של תהליך החילוץ וההוספה של 'מעל הקפל' שירות CSS באמצעות הכלי הקריטי.
מידע נוסף זמין במאמר דחיית שירותי CSS שאינם קריטיים.
הנחיות ספציפיות למקבץ
Drupal
כדאי להסיר כללי CSS שלא נמצאים בשימוש. צריך לצרף רק את ספריות ה-Drupal הנדרשות לדף הרלוונטי או לרכיב הרלוונטי בדף. אפשר לעיין במאמר הגדרת ספרייה. לקבלת פרטים.
Joomla
כדאי לצמצם את המספר של תוספי Joomla שטוענים תוכן CSS שאינו בשימוש בדף שלכם, או להחליף אותם.
WordPress
כדאי לצמצם את מספר יישומי הפלאגין של WordPress שטוענים תוכן CSS שאינו בשימוש בדף, או להחליף אותם.

