第三方资源通常用于展示广告或视频,以及与社交媒体集成。默认方法是在网页加载后立即加载第三方资源,但这可能会不必要地减慢网页加载速度。如果第三方内容不是关键内容,可以通过延迟加载来降低此性能开销。
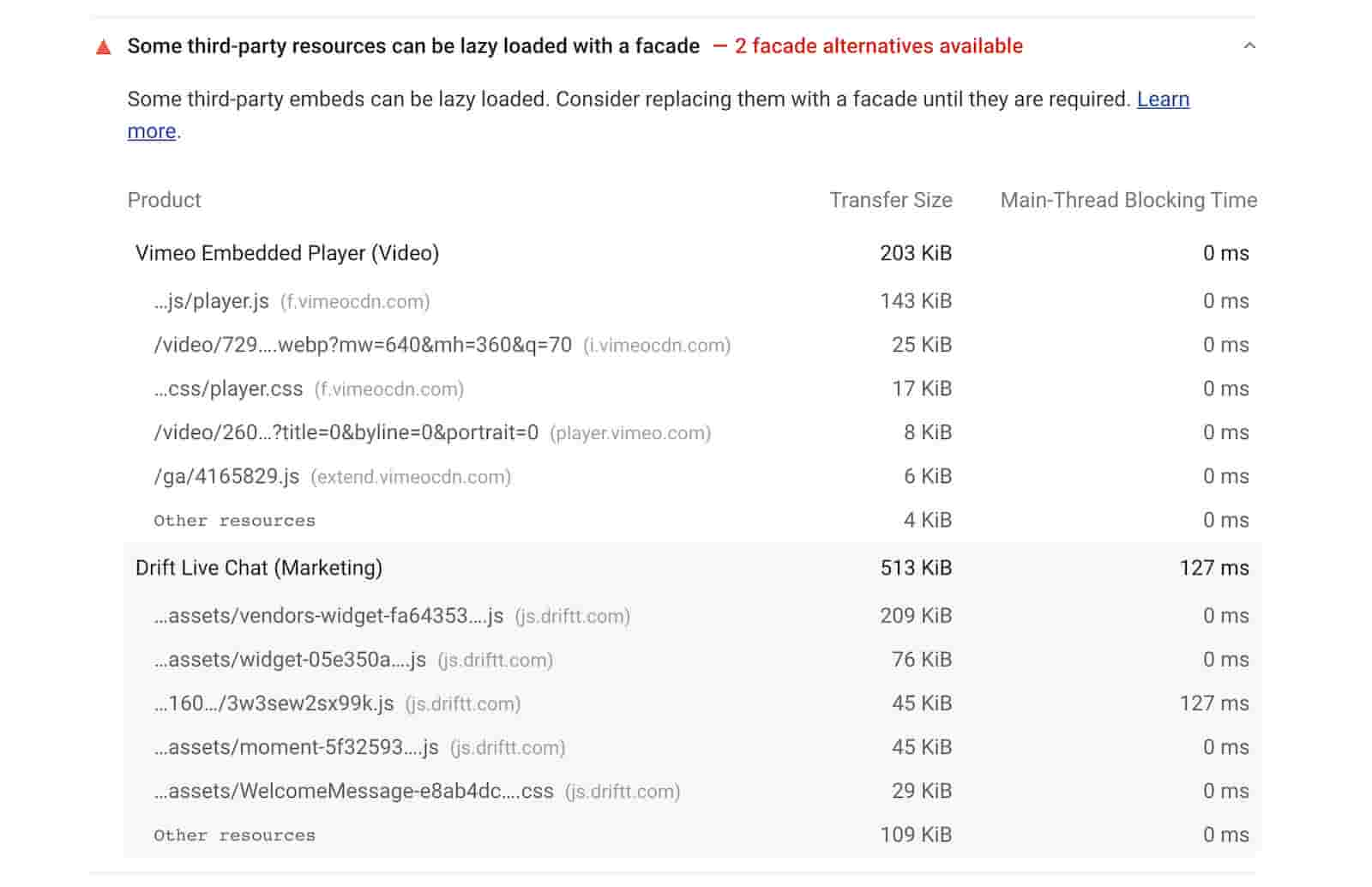
此审核会突出显示可在互动时延迟加载的第三方嵌入内容。在这种情况下,在用户与第三方内容互动之前,系统会使用外观来代替该内容。

Lighthouse 如何检测可延迟加载的第三方嵌入内容
Lighthouse 会查找可以延迟加载的第三方产品,例如社交按钮 widget 或嵌入式视频(例如 YouTube 嵌入式播放器)。
有关可延期产品和可用外观的数据在第三方网络中维护。
如果网页加载了属于这些第三方嵌入内容的资源,则审核失败。

使用 Facade 推迟加载第三方代码
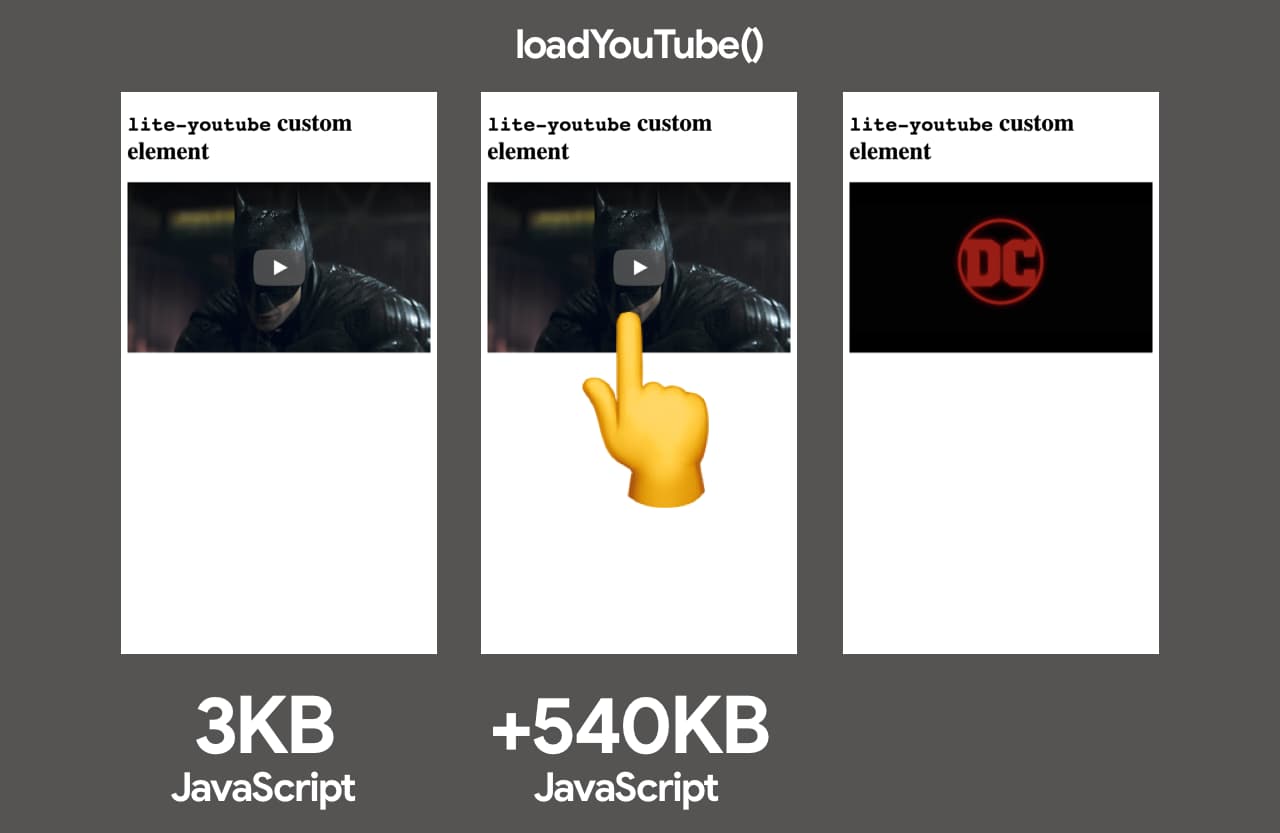
不要直接将第三方嵌入内容添加到 HTML 中,而是加载一个静态元素,该元素看起来与实际嵌入的第三方内容类似。互动模式应如下所示:
- 加载时:向页面添加外观。
- 在鼠标悬停时:Facade 会预先连接到第三方资源。
- 点击时:外观会替换为第三方商品。
推荐的门面
一般来说,视频嵌入、社交按钮 widget 和聊天 widget 都可以采用外观模式。选择外观时,请考虑大小和功能集之间的平衡。
以下列表提供了我们推荐的开源外观。您还可以使用延迟 iframe 加载器,例如 vb/lazyframe。
YouTube 嵌入式播放器
Vimeo 嵌入式播放器
实时聊天(Intercom、Drift、Help Scout、Facebook Messenger)
编写您自己的外观
您可以选择构建自定义外观解决方案,该解决方案采用前面概述的互动模式。与延迟加载的第三方产品相比,外观应明显更小,并且仅包含足够模仿产品外观的代码。
如果您希望自己的解决方案列入此列表,请查看提交流程。

