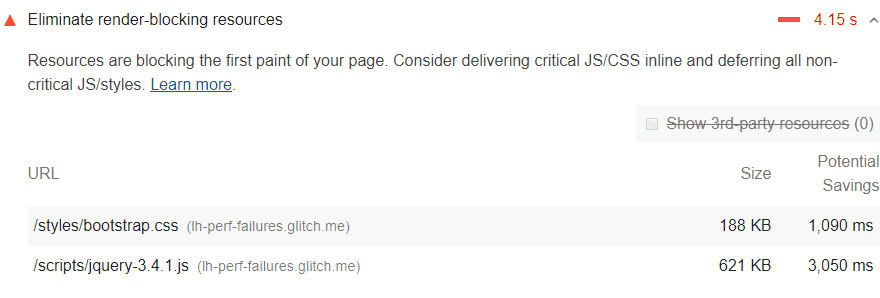
Lighthouse 报告的“优化建议”部分会列出阻止系统对您网页进行首次绘制的所有网址。目标是通过内嵌关键资源、推迟非关键资源以及移除所有未使用的资源,减少这些呈现阻塞型网址的影响。

哪些网址会被标记为阻塞渲染的资源?
Lighthouse 会标记两种类型的阻塞渲染的网址:脚本和样式表。
<script> 标记,其具有以下特征:
- 位于文档的
<head>中。 - 没有
defer属性。 - 没有
async属性。
<link rel="stylesheet"> 标记,其具有以下特征:
- 没有
disabled属性。如果具有此属性,则浏览器不会下载样式表。 - 没有与用户的设备具体匹配的
media属性。media="all"会被视为会阻塞渲染。
如何识别关键资源
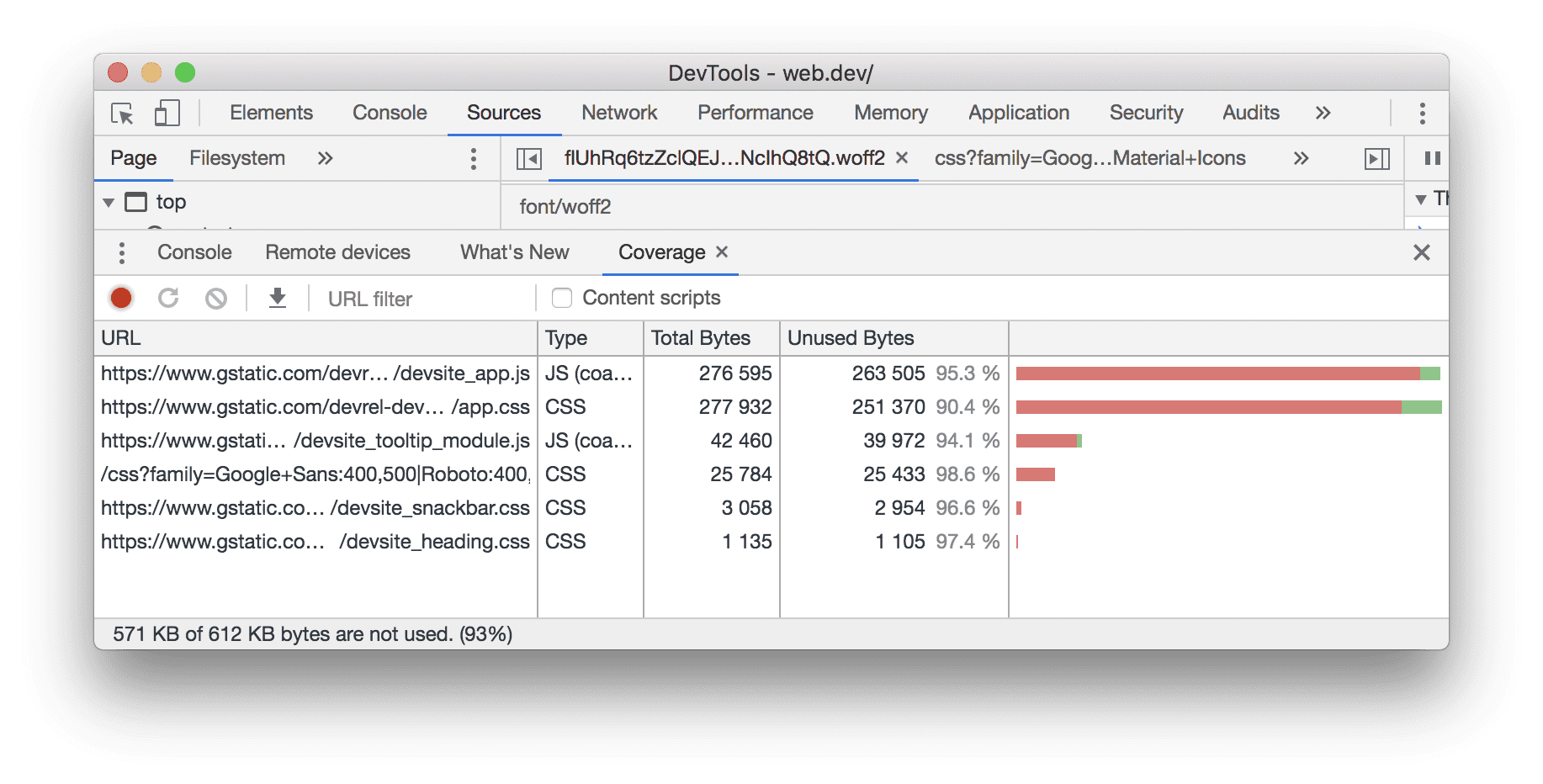
若要减少渲染阻塞资源的影响,第一步是确定哪些资源是关键资源,哪些资源不是关键资源。使用 Chrome DevTools 中的“Coverage”(覆盖率)标签页找出非关键 CSS 和 JS。当您加载或运行网页时,该标签页会显示使用了多少代码,以及加载了多少代码:

您可以只传送所需的代码和样式,从而缩减网页大小。点击某个网址即可在“Sources”面板中检查相应文件。 CSS 文件中的样式和 JavaScript 文件中的代码以两种颜色标记:
- 绿色(关键):首次绘制所需的样式;对页面的核心功能至关重要的代码。
- 红色(非关键):应用于非立即可见内容的样式;网页核心功能中未使用的代码。
如何消除阻塞渲染的脚本
确定关键代码后,请将该代码从导致渲染阻塞的网址移至 HTML 网页中的内嵌 script 标记。页面加载时,将具备处理页面核心功能所需的一切。
如果阻止呈现的网址中包含不重要的代码,您可以将其保留在网址中,然后使用 async 或 defer 属性标记该网址(另请参阅使用 JavaScript 添加互动性)。
应移除完全未使用的代码(请参阅移除未使用的代码)。
如何移除阻止渲染的样式表
与在 <script> 标记中内嵌代码类似,在 HTML 页面的 head 处在 <style> 块内内嵌首次绘制所需的关键样式。然后,使用 preload 链接异步加载其余样式(请参阅推迟未使用的 CSS)。
考虑使用关键工具自动执行提取和内嵌“首屏”CSS 的过程。
另一种消除阻塞渲染的样式的方法是将这些样式拆分为按媒体查询整理的不同文件。然后,为每个样式表链接添加一个媒体属性。 在加载页面时,浏览器仅阻止首次绘制以检索与用户的设备匹配的样式表(请参阅渲染阻塞 CSS)。
最后,您需要压缩 CSS 以移除所有多余的空格或字符(请参阅压缩 CSS)。这样可以确保您向用户发送尽可能小的软件包。
特定于堆栈的指导
AMP
使用 AMP Optimizer 等工具在服务器端呈现 AMP 布局。
Drupal
建议您使用模块来内嵌关键的 CSS 和 JavaScript,并为非关键的 CSS 或 JavaScript 使用 defer 属性。
Joomla
有很多 Joomla 插件可帮助您内嵌重要资源或推迟加载不太重要的资源。
WordPress
有很多 WordPress 插件可帮助您内嵌重要资源或推迟加载不太重要的资源。

