重定向会降低网页加载速度。 当浏览器请求已重定向的资源时 服务器通常会返回如下 HTTP 响应:
HTTP/1.1 301 Moved Permanently
Location: /path/to/new/location
然后,浏览器必须在新位置发出另一个 HTTP 请求 检索资源。 整个网络的这一额外行程可能会延迟加载 以数百毫秒的速度计算资源
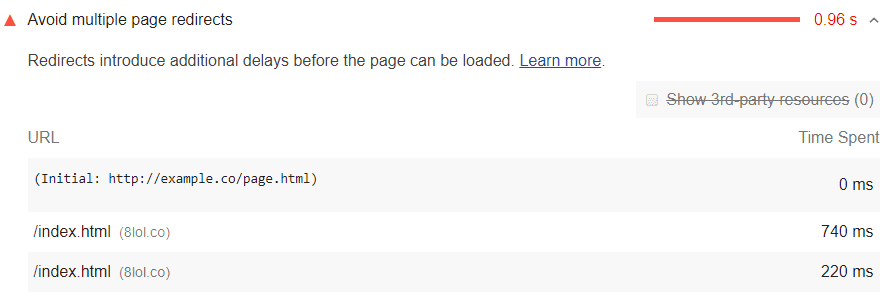
Lighthouse 多次重定向审核如何失败
灯塔 对具有多个重定向的网页进行标记:

如果网页存在两次或更多重定向,则无法通过此审核。
如何消除重定向
将链接指向已标记的资源 添加到资源的当前位置。 尤其要避免在资源中使用重定向 关键渲染路径所需的参数。
如果您使用重定向将移动用户转到您网页的移动版本, 可以考虑重新设计网站 自适应设计。
针对特定堆栈的指南
回应
如果您使用的是 React Router,请尽量减少对 <Redirect> 组件的使用
路线导航。

