Cara Lighthouse menghitung skor Performa Anda secara keseluruhan
Secara umum, hanya metrics yang berkontribusi pada skor Performa Lighthouse Anda, bukan hasil Peluang atau Diagnostik. Meskipun demikian, meningkatkan peluang dan diagnostik dapat meningkatkan nilai metrik, sehingga ada hubungan tidak langsung.
Di bawah ini, kami telah menguraikan alasan skor dapat berfluktuasi, cara skor tersebut disusun, dan bagaimana Lighthouse menilai setiap metrik.
Alasan skor Anda berfluktuasi
Banyak variabilitas dalam skor Performa dan nilai metrik Anda secara keseluruhan bukan disebabkan oleh Lighthouse. Saat Skor performa berfluktuasi, biasanya hal ini disebabkan oleh perubahan pada kondisi yang mendasarinya. Masalah umumnya meliputi:
- Pengujian A/B atau perubahan pada iklan yang ditayangkan
- Perubahan pemilihan rute traffic internet
- Pengujian di berbagai perangkat, seperti desktop berperforma tinggi dan laptop berperforma rendah
- Ekstensi browser yang memasukkan JavaScript dan menambahkan/mengubah permintaan jaringan
- Software antivirus
Dokumentasi Lighthouse tentang Variabilitas membahas hal ini secara lebih mendalam.
Selain itu, meskipun Lighthouse dapat memberi Anda satu skor Performa keseluruhan, mungkin akan lebih berguna untuk menganggap performa situs Anda sebagai distribusi skor, bukan satu angka. Lihat pengantar Metrik Performa yang Berpusat pada Pengguna untuk memahami alasannya.
Cara penghitungan Skor performa
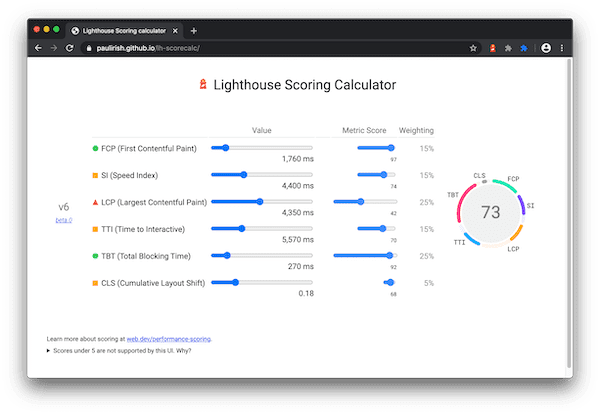
Skor performa adalah rata-rata tertimbang dari skor metrik. Tentu saja, metrik yang lebih berbobot memberikan dampak yang lebih besar pada skor Performa Anda secara keseluruhan. Skor metrik tidak terlihat di laporan, tetapi dihitung di balik layar.

Mercusuar 10
| Audit | Bobot |
|---|---|
| First Contentful Paint | 10% |
| Indeks Kecepatan | 10% |
| Largest Contentful Paint | 25% |
| Total Waktu Pemblokiran | 30% |
| Pergeseran Tata Letak Kumulatif | 25% |
Mercusuar 8
| Audit | Bobot |
|---|---|
| First Contentful Paint | 10% |
| Indeks Kecepatan | 10% |
| Largest Contentful Paint | 25% |
| Waktu untuk Interaktif | 10% |
| Total Waktu Pemblokiran | 30% |
| Pergeseran Tata Letak Kumulatif | 15% |
Cara skor metrik ditentukan
Setelah Lighthouse mengumpulkan metrik performa (sebagian besar dilaporkan dalam milidetik), Lighthouse mengonversi setiap nilai metrik mentah menjadi skor metrik dari 0 hingga 100 dengan melihat lokasi nilai metrik pada distribusi skor Lighthouse-nya. Distribusi penskoran adalah distribusi normal log yang berasal dari metrik performa data performa situs yang sebenarnya di Arsip HTTP.
Misalnya, Largest Contentful Paint (LCP) mengukur saat pengguna merasa bahwa konten terbesar di suatu halaman terlihat. Nilai metrik untuk LCP mewakili durasi waktu antara pengguna yang memulai pemuatan halaman dan halaman merender konten utamanya. Berdasarkan data situs yang sebenarnya, situs berperforma terbaik merender LCP dalam waktu sekitar 1.220 md, sehingga nilai metrik tersebut dipetakan ke skor 99.
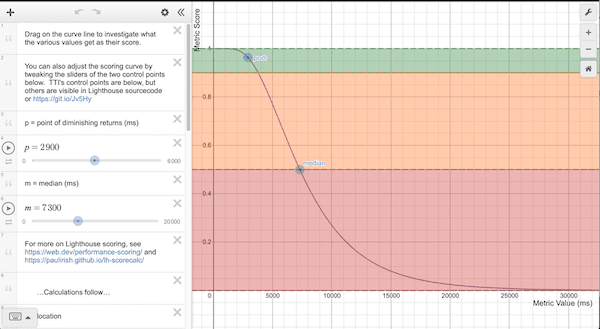
Lebih dalam lagi, model kurva penskoran Lighthouse menggunakan data HTTPArchive untuk menentukan dua titik kontrol yang kemudian menetapkan bentuk kurva log-normal. Persentil ke-25 dari data HTTPArchive menjadi skor 50 (titik kontrol median), dan persentil ke-8 menjadi skor 90 (titik kontrol baik/hijau). Sewaktu mengeksplorasi plot kurva penskoran di bawah ini, perhatikan bahwa antara 0,50 dan 0,92, ada hubungan linier antara nilai metrik dan skor. Sekitar skor 0,96 merupakan "titik pengembalian yang menurun" seperti di atasnya, kurva bergerak menjauh, sehingga memerlukan peningkatan metrik yang semakin banyak untuk meningkatkan skor yang sudah tinggi.

Cara penanganan desktop vs seluler
Seperti yang disebutkan di atas, kurva skor ditentukan dari data performa yang sebenarnya. Sebelum Lighthouse v6, semua kurva skor didasarkan pada data performa seluler, tetapi Lighthouse run desktop akan menggunakannya. Dalam praktiknya, hal ini menyebabkan peningkatan skor desktop secara artifisial. Lighthouse v6 memperbaiki bug ini dengan menggunakan penskoran desktop tertentu. Meskipun Anda pasti dapat mengharapkan perubahan keseluruhan dalam skor performa dari 5 hingga 6, skor apa pun untuk desktop akan berbeda secara signifikan.
Bagaimana skor diberi kode warna
Skor metrik dan skor performa diberi warna sesuai dengan rentang berikut:
- 0 hingga 49 (merah): Buruk
- 50 hingga 89 (oranye): Perlu Peningkatan
- 90 hingga 100 (hijau): Baik
Untuk memberikan pengalaman pengguna yang baik, situs harus berupaya mendapatkan skor yang baik (90-100). Skor 100 "sempurna" sangat sulit untuk dicapai dan tidak diharapkan. Misalnya, mengambil skor dari 99 ke 100 membutuhkan peningkatan metrik yang sama dengan skor 90 hingga 94.
Apa yang dapat dilakukan developer untuk meningkatkan skor performa?
Pertama, gunakan kalkulator skor Lighthouse untuk membantu memahami nilai minimum yang harus Anda bidik untuk mencapai skor performa Lighthouse tertentu.
Di laporan Lighthouse, bagian Peluang memiliki saran dan dokumentasi mendetail tentang cara menerapkannya. Selain itu, bagian Diagnostik mencantumkan panduan tambahan yang dapat dipelajari developer untuk lebih meningkatkan performanya.

