ब्राउज़र की रेंडर प्रोसेस, आपके कोड को ऐसे वेब पेज में बदल देती है जिससे आपके उपयोगकर्ता इंटरैक्ट कर सकते हैं. डिफ़ॉल्ट रूप से, रेंडरर प्रोसेस का मुख्य थ्रेड आम तौर पर ज़्यादातर कोड को हैंडल करता है: यह एचटीएमएल को पार्स करता है और DOM बनाता है. साथ ही, सीएसएस को पार्स करता है और तय की गई स्टाइल को लागू करता है. साथ ही, JavaScript को पार्स करता है, उसका आकलन करता है, और उसे एक्ज़ीक्यूट करता है.
मुख्य थ्रेड, उपयोगकर्ता के इवेंट भी प्रोसेस करती है. इसलिए, जब भी मुख्य थ्रेड कुछ और करने में व्यस्त होता है, तो हो सकता है कि आपका वेब पेज उपयोगकर्ता के इंटरैक्शन पर जवाब न दे. इससे एक खराब अनुभव हो सकता है.
लाइटहाउस मुख्य थ्रेड के काम का ऑडिट कैसे फ़ेल हो जाता है
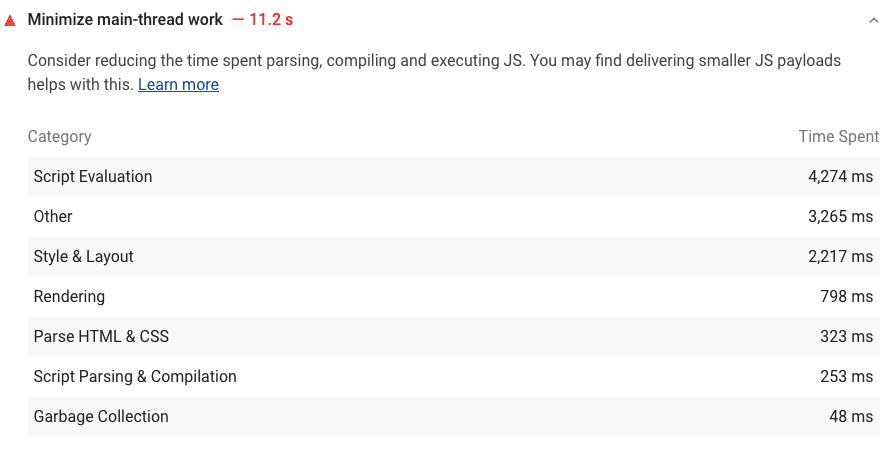
Lighthouse ऐसे पेजों को फ़्लैग करता है जो लोड होने के दौरान, मुख्य थ्रेड को चार सेकंड से ज़्यादा समय तक व्यस्त रखते हैं:

मुख्य थ्रेड लोड के सोर्स को पहचानने में आपकी मदद करने के लिए, Lighthouse इसकी मदद से बताता है कि ब्राउज़र पर आपका पेज लोड होने के दौरान, सीपीयू पर कितना समय लगा.
मुख्य थ्रेड के काम को छोटा करने का तरीका
यहां दिए गए सेक्शन, उन कैटगरी के आधार पर व्यवस्थित किए गए हैं जिन्हें Lighthouse रिपोर्ट करता है. Chromium वेब पेज को कैसे रेंडर करता है, इस बारे में खास जानकारी के लिए फ़्रेम की बनावट देखें.
मुख्य थ्रेड के काम न करने का तरीका देखें. इससे आपको यह जानने में मदद मिलेगी कि Chrome DevTools का इस्तेमाल कैसे किया जाता है. इससे, यह पता लगाया जा सकेगा कि पेज लोड होने के दौरान, आपकी मुख्य थ्रेड क्या कर रही है.
स्क्रिप्ट का आकलन
स्टाइल और लेआउट
रेंडर करना
- सिर्फ़ कंपोज़िटर प्रॉपर्टी के साथ काम करें और लेयर की संख्या मैनेज करें
- पेंट की जटिलता को आसान बनाएं और पेंट एरिया कम करें
एचटीएमएल और सीएसएस को पार्स करना
स्क्रिप्ट पार्स करने और कंपाइल करने की सुविधा
- कोड को अलग-अलग हिस्सों में बांटने की सुविधा की मदद से JavaScript पेलोड कम करें
- इस्तेमाल नहीं किए गए कोड हटाना

