El Procesamiento de imagen con contenido más grande (LCP) es una de las métricas de las que se hace un seguimiento en la sección Rendimiento del informe de Lighthouse. Cada métrica registra algún aspecto de la velocidad de carga de la página.
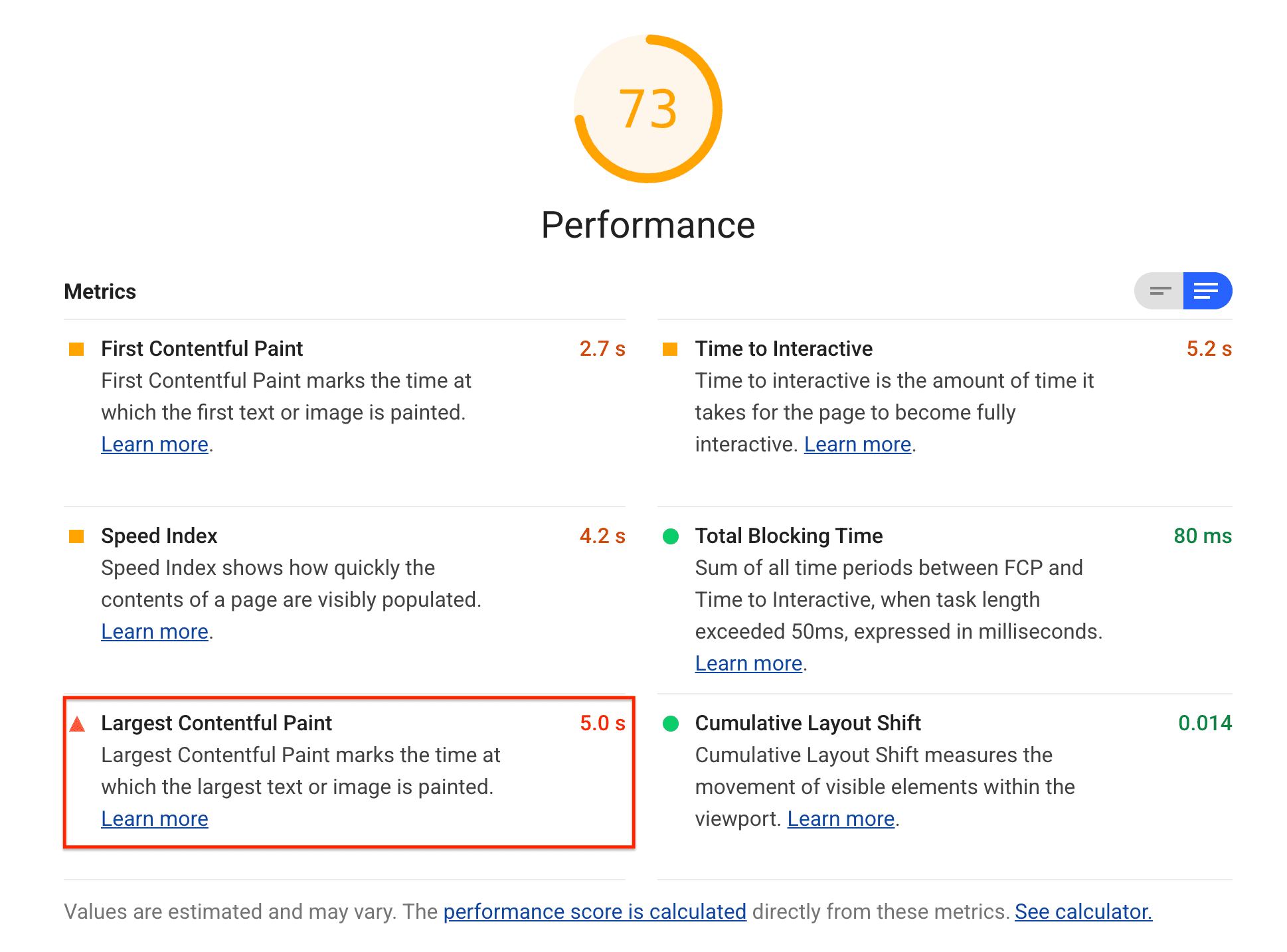
Lighthouse muestra el LCP en segundos:

Qué mide el LCP
El LCP mide cuándo se renderiza en la pantalla el elemento de contenido más grande del viewport. Indica cuándo los usuarios pueden ver el contenido principal de la página. Consulta Definición del procesamiento de imagen con contenido más grande para obtener más detalles sobre cómo se determina el LCP.
Cómo Lighthouse determina tu puntuación de LCP
Lighthouse extrae datos del LCP de la herramienta de registro de Chrome.
En la siguiente tabla, se muestra cómo interpretar tu puntuación de LCP:
| Tiempo de LCP (en segundos) |
Codificación con colores |
|---|---|
| 0-2.5 | Verde (rápido) |
| 2.5-4 | Naranja (moderado) |
| Más de 4 | Rojo (lento) |
Cómo mejorar tu puntuación de LCP
Si el LCP es una imagen, el tiempo se puede dividir en cuatro fases. Saber qué fases tardan más puede ayudarte a optimizar tu LCP. Lighthouse mostrará el elemento de LCP junto con el desglose de la fase en el diagnóstico "Largest Contentful Paint element".
| Fase LCP | Descripción |
|---|---|
| Tiempo hasta el primer byte (TTFB) | El tiempo que transcurre desde que el usuario comienza a cargar la página hasta que el navegador recibe el primer byte de la respuesta del documento HTML. Obtén más información sobre el TTFB. |
| Retraso en la carga | El delta entre el TTFB y el momento en que el navegador comienza a cargar el recurso de LCP. |
| Tiempo de carga | Es el tiempo que tarda en cargarse el recurso LCP. |
| Demora en la renderización | El delta entre el momento en que el recurso LCP termina de cargarse hasta que el elemento LCP se renderiza por completo. |

