字型通常是大型檔案,載入時間較長。 部分瀏覽器會隱藏文字,直到字型載入完成為止,導致隱形文字閃爍 (FOIT)。
Lighthouse 字型顯示稽核失敗的原因
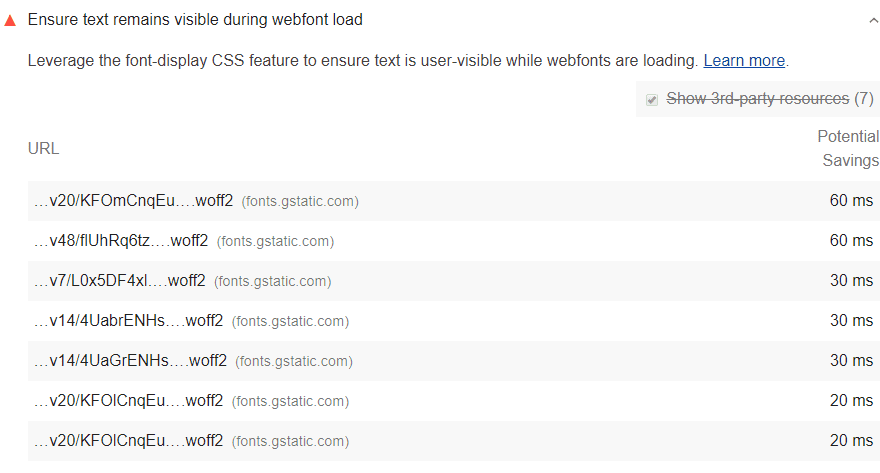
Lighthouse 會標記可能導致文字閃爍的字型網址:

如何避免顯示隱形文字
font-display API 會指出在 font-face 樣式中使用字型時的顯示方式。如果自訂字型尚未準備就緒,下列 font-display 值會告知瀏覽器使用系統字型:
swapoptionalfallback
CSS 範例
@font-face {
font-family: 'Pacifico';
font-style: normal;
font-weight: 400;
src: local('Pacifico Regular'), local('Pacifico-Regular'),
url(https://fonts.gstatic.com/s/pacifico/v12/FwZY7-Qmy14u9lezJ-6H6MmBp0u-.woff2)
format('woff2');
font-display: swap;
}
Google Fonts 範例
在 Google Fonts 網址結尾加上 &display=swap/&display=optional/&display=fallback 參數:
<link
href="https://fonts.googleapis.com/css?family=Roboto:400,700&display=swap"
rel="stylesheet"
/>
如何避免延遲載入字型導致版面配置轉移
暫時顯示系統字型會以未設定樣式的文字 (FOUT) 取代 FOIT。這樣做可更快算繪內容,進而改善 FCP 和 LCP,但自訂字型取代臨時系統字型時,FOIT 和 FOUT 對 CLS 的影響相同。
如要減輕字型載入對 CLS 的影響,可以搭配使用預先載入和 font-display: optional。不過,過度使用預先載入功能可能會對載入指標造成負面影響。建議您執行 A/B 測試,確保預先載入字型不會導致任何效能回歸。
堆疊專屬指南
Drupal
在主題中定義自訂字型時,指定 @font-display。
Magento
在定義自訂字型時指定 @font-display。

