First Meaningful Paint (FMP) — одна из шести метрик, отслеживаемых в разделе «Производительность» отчёта Lighthouse. Каждая метрика отражает определённый аспект скорости загрузки страницы.
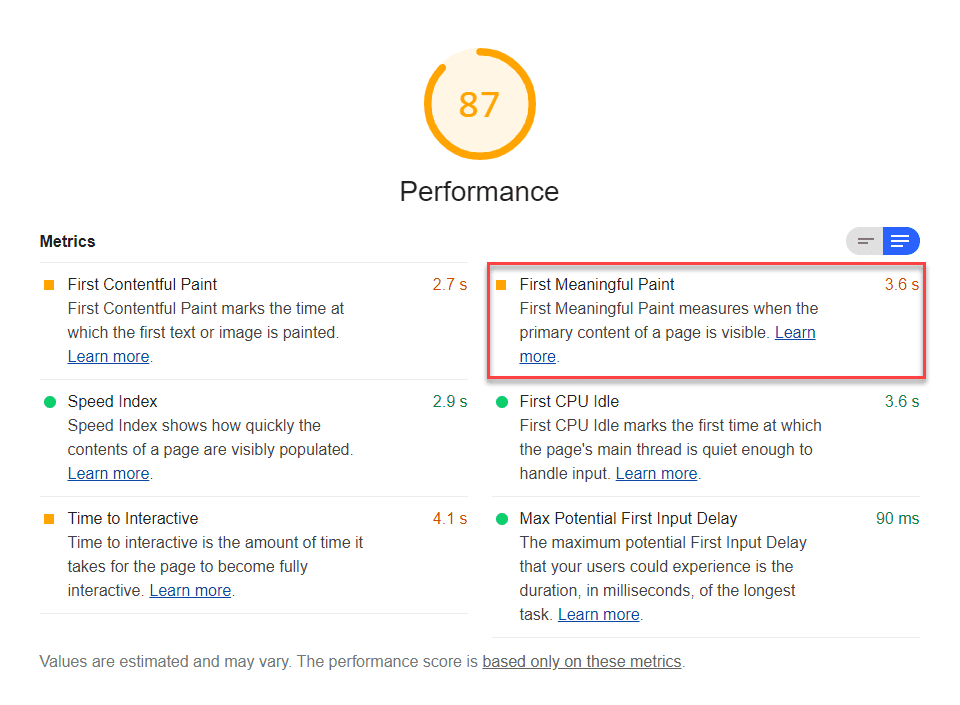
Lighthouse отображает FMP за считанные секунды:

Что измеряет FMP
FMP измеряет, когда основной контент страницы виден пользователю. Исходный показатель FMP — это время в секундах между началом загрузки страницы пользователем и отображением основного контента в верхней части страницы. FMP, по сути, показывает время отрисовки, после которого происходит наибольшее изменение макета в верхней части страницы. Подробнее о технических характеристиках FMP читайте в статье Google «Время до первой значимой отрисовки: подход, основанный на макете» .
Показатели FCP и FMP часто совпадают, когда первый фрагмент контента, отображаемый на странице, включает контент, расположенный над сгибом. Однако эти показатели могут различаться, например, если контент, расположенный над сгибом, находится внутри iframe. FMP регистрирует, когда контент внутри iframe виден пользователю, в то время как FCP не учитывает контент iframe.
Как Lighthouse определяет ваш балл FMP
Как и FCP, FMP основан на реальных данных о производительности веб-сайта из HTTP-архива .
Если FMP и FCP одинаковы, их оценки идентичны. Если FMP происходит после FCP, например, если страница содержит контент iframe, оценка FMP будет ниже оценки FCP.
Например, если ваш FCP составляет 1,5 секунды, а FMP — 3 секунды, то FCP будет равен 99, а FMP — 75.
В этой таблице показано, как интерпретировать ваш результат FMP:
| метрика FMP (в секундах) | Цветовая кодировка | Оценка FMP (процентиль архива HTTP FCP) |
|---|---|---|
| 0–2 | Зеленый (быстрый) | 75–100 |
| 2–4 | Оранжевый (умеренный) | 50–74 |
| Более 4 | Красный (медленный) | 0–49 |
Как улучшить свой результат FMP
См. «Как улучшить отрисовку самого большого контента на вашем сайте» . Стратегии улучшения FMP во многом аналогичны стратегиям улучшения отрисовки самого большого контента.
Отслеживание FMP на устройствах реальных пользователей
Чтобы узнать, как измерить, когда FMP действительно происходит на устройствах ваших пользователей, посетите страницу Google «Показатели эффективности, ориентированные на пользователя» . В разделе «Отслеживание FMP с помощью элементов Hero» описывается, как программно получить доступ к данным FCP и отправить их в Google Analytics.
Подробнее о сборе показателей реальных пользователей см. в статье Google «Оценка производительности загрузки в реальной жизни с помощью навигации и времени ресурсов» . Аудит Lighthouse по отметкам и измерениям времени пользователей позволяет просматривать данные о времени пользователей в отчёте.
Как улучшить свой общий балл эффективности
Если у вас нет особой причины сосредотачиваться на определенном показателе, обычно лучше сосредоточиться на улучшении общего показателя эффективности.
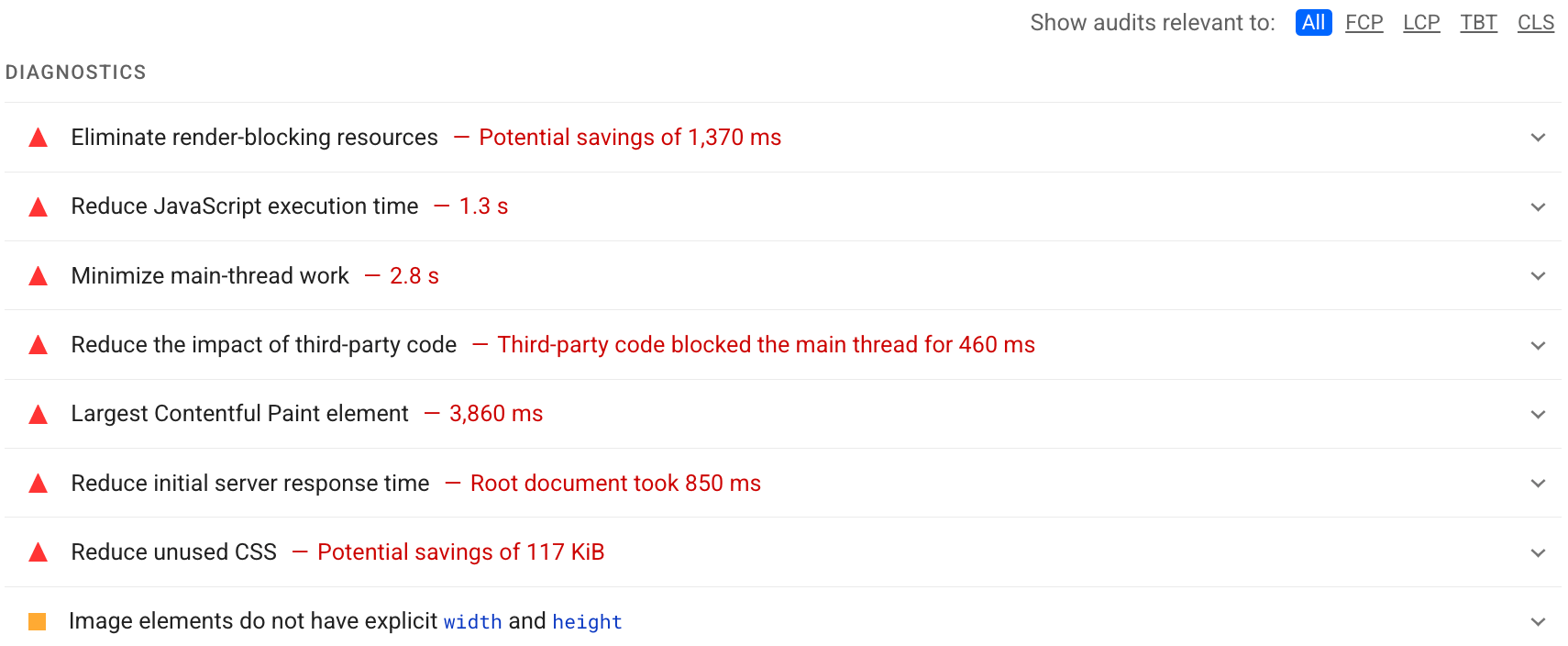
Используйте раздел «Диагностика» отчёта Lighthouse, чтобы определить, какие улучшения принесут наибольшую пользу вашей странице. Чем значительнее возможность, тем больше она повлияет на ваш показатель производительности. Например, следующий скриншот Lighthouse показывает, что устранение ресурсов, блокирующих отображение, даст наибольший эффект:

Ознакомьтесь с аудитами эффективности , чтобы узнать, как реализовать возможности, выявленные в отчете Lighthouse.

