「有意義的首次繪製」是 Lighthouse 報表「效能」部分追蹤的六項指標之一。每個指標都會擷取網頁載入速度的某個層面。
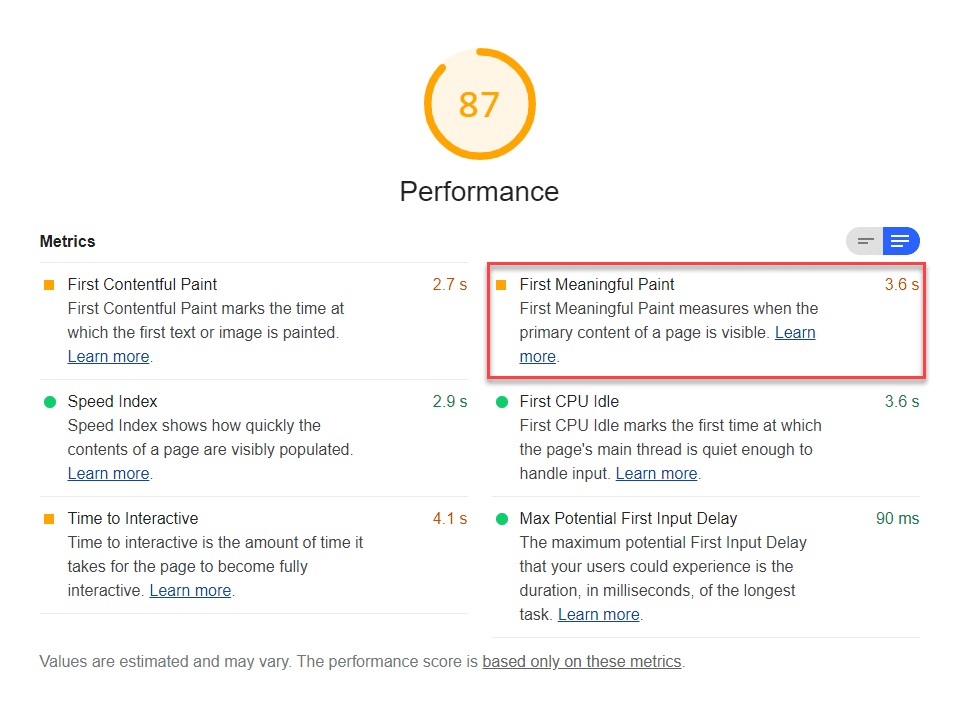
Lighthouse 會以秒為單位顯示 FMP:

FMP 的評估項目
畫面首次有效顯示所需時間是指網頁顯示主要內容的時間。FMP 的原始分數是使用者啟動網頁載入程序,到網頁顯示不需捲動的主要內容之間的時間 (以秒為單位)。FMP 基本上會顯示繪製時間,之後會發生最大的首要內容版面配置變化。如要進一步瞭解「畫面首次有效顯示所需時間」的技術細節,請參閱 Google 的「畫面首次有效顯示所需時間:以版面配置為基礎的方法」。
如果網頁上轉譯的第一個內容位元包含不需捲動位置的內容,首次顯示內容所需時間 (FCP) 和 FMP 通常會相同。不過,如果 iframe 內有首頁上方內容,這些指標可能會有所不同。當 iframe 內的內容對使用者可見時,FMP 會登錄,但 FCP 不會納入 iframe 內容。
Lighthouse 如何判斷 FMP 分數
與 FCP 相同,FMP 也是根據 HTTP 封存檔的實際網站效能資料計算而得。
如果 FMP 和 FCP 相同,兩者的分數也會相同。如果 FMP 發生在 FCP 之後 (例如網頁包含 iframe 內容),FMP 分數會低於 FCP 分數。
舉例來說,假設您的 FCP 為 1.5 秒,FMP 為 3 秒。FCP 分數為 99 分,但 FMP 分數為 75 分。
下表說明如何解讀 FMP 分數:
| FMP 指標 (以秒為單位) |
顏色標示 | FMP 分數 (FCP HTTP Archive 百分位數) |
|---|---|---|
| 0 到 2 | 綠色 (快速) | 75 到 100 |
| 2 到 4 | Orange (moderate) | 50 到 74 |
| 超過 4 人 | 紅色 (緩慢) | 0–49 |
如何提高 FMP 分數
請參閱「如何改善網站的最大內容繪製」。改善 FMP 的策略與改善最大內容繪製的策略大致相同。
追蹤實際使用者裝置上的 FMP
如要瞭解如何評估使用者裝置上實際發生 FMP 的時間,請參閱 Google 的「以使用者為中心的效能指標」頁面。 「使用英雄元素追蹤 FMP」一節說明如何以程式輔助方式存取 FCP 資料,並將資料提交至 Google Analytics。
如要進一步瞭解如何收集實際使用者指標,請參閱 Google 的「運用導覽和資源時機評估現實生活中的載入成效」一文。 使用者時間標記和測量 Lighthouse 稽核 可讓您在報表中查看使用者時間資料。
如何提高整體成效分數
除非有特定原因,否則建議您著重於提升整體成效分數。
使用 Lighthouse 報表的「診斷」部分,判斷哪些改善項目對網頁最有價值。商機越重要,對成效分數的影響就越大。舉例來說,下列 Lighthouse 螢幕截圖顯示,排除會阻斷轉譯的資源可帶來最大改善:

請參閱效能稽核,瞭解如何把握 Lighthouse 報表中的最佳化建議。

