First Contentful Paint (FCP) adalah salah satu dari enam metrik yang dilacak di bagian Performa pada laporan Lighthouse. Setiap metrik menangkap beberapa aspek kecepatan pemuatan halaman.
Lighthouse menampilkan FCP dalam detik:

Yang diukur FCP
FCP mengukur waktu yang diperlukan browser untuk merender bagian pertama konten DOM setelah pengguna membuka halaman Anda.
Gambar, elemen <canvas> non-putih, dan SVG di halaman Anda dianggap sebagai
konten DOM; apa pun di dalam iframe tidak disertakan.
Cara Lighthouse menentukan skor FCP Anda
Skor FCP adalah perbandingan waktu FCP halaman Anda dan waktu FCP untuk situs sebenarnya, berdasarkan data dari HTTP Archive. Misalnya, situs yang berperforma pada persentil ke-99 merender FCP dalam waktu sekitar 1,2 detik. Jika FCP situs Anda adalah 1,2 detik, skor FCP Anda adalah 99. Lihat Cara menentukan skor metrik untuk mempelajari cara menetapkan nilai minimum skor Lighthouse.
Tabel ini menunjukkan cara menafsirkan skor FCP untuk perangkat seluler:
| Waktu FCP (dalam detik) |
Pengodean warna |
|---|---|
| 0–1,8 | Hijau (cepat) |
| 1,8–3 | Oranye (sedang) |
| Lebih dari 3 | Merah (lambat) |
Inisiatif Web Vitals merekomendasikan nilai minimum yang sama, apa pun perangkatnya untuk nilai minimumnya, yang pada dasarnya menggunakan nilai minimum seluler. Namun, karena Lighthouse adalah alat lab, sebaiknya Anda lebih ketat saat menguji perangkat desktop yang lebih cepat karena menggunakan nilai minimum yang berbeda.
Tabel berikut menunjukkan cara menafsirkan skor FCP di desktop:
| Waktu FCP (dalam detik) |
Pengodean warna |
|---|---|
| 0–0,9 | Hijau (cepat) |
| 0,9–1,6 | Oranye (sedang) |
| Lebih dari 1,6 | Merah (lambat) |
Cara meningkatkan skor FCP
Satu masalah yang sangat penting untuk FCP adalah waktu pemuatan font. Lihat postingan Memastikan teks tetap terlihat selama pemuatan webfont untuk mengetahui cara mempercepat pemuatan font.
Mengukur FCP di perangkat pengguna sungguhan
Untuk mempelajari cara mengukur kapan FCP benar-benar terjadi di perangkat pengguna, lihat Mengukur FCP di JavaScript.
Lihat Menilai Performa Pemuatan di Dunia Nyata dengan Waktu Resource dan Navigasi Google untuk mengetahui informasi selengkapnya tentang cara mengumpulkan metrik pengguna sebenarnya.
Cara meningkatkan skor Performa secara keseluruhan
Kecuali jika Anda memiliki alasan khusus untuk berfokus pada metrik tertentu, sebaiknya fokuslah untuk meningkatkan skor Performa secara keseluruhan.
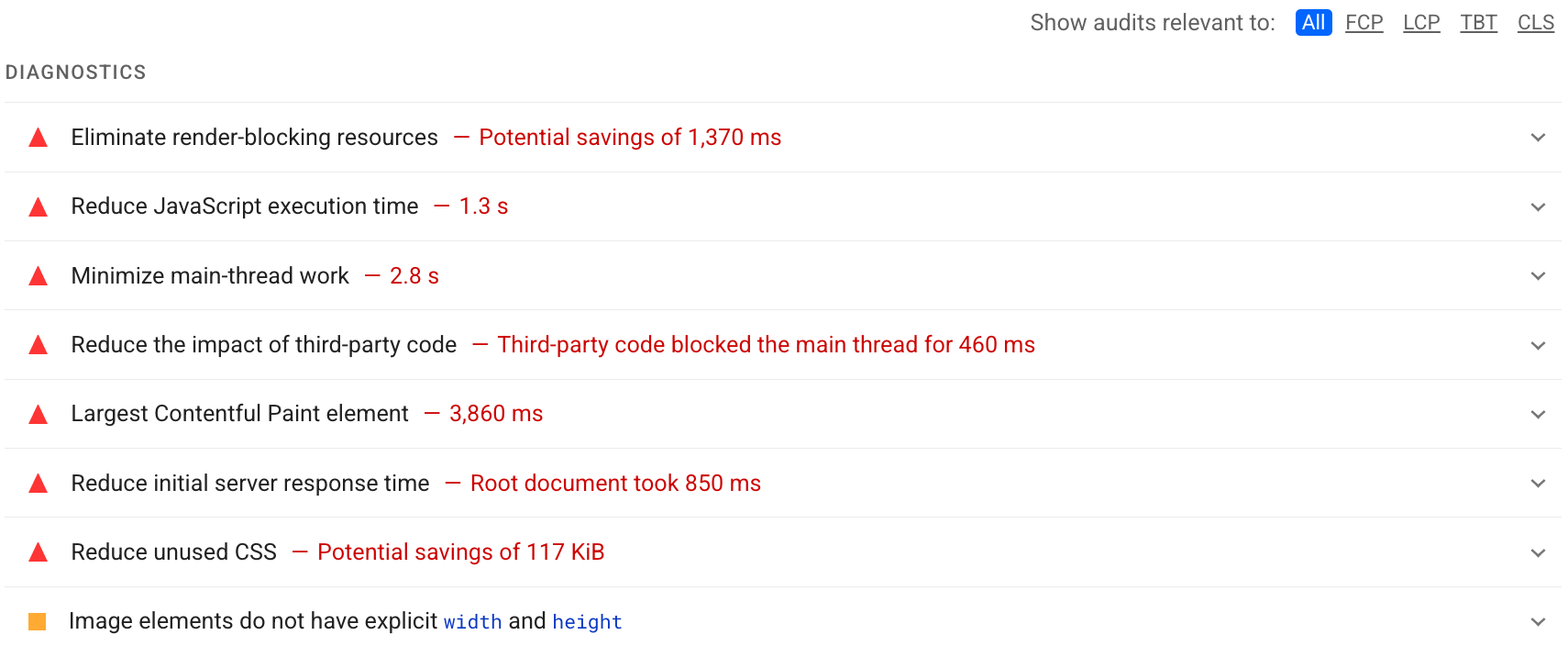
Gunakan bagian Diagnostik di laporan Lighthouse untuk menentukan peningkatan mana yang akan memberikan nilai paling besar untuk halaman Anda. Makin signifikan peluangnya, makin besar dampaknya terhadap Skor performa Anda. Misalnya, screenshot Lighthouse berikut menunjukkan bahwa menghapus resource yang memblokir rendering akan menghasilkan peningkatan terbesar:

Lihat Audit performa untuk mempelajari cara mengatasi peluang yang diidentifikasi dalam laporan Lighthouse Anda.

