Un grande albero DOM può rallentare le prestazioni della pagina in diversi modi:
Efficienza della rete e prestazioni di caricamento
Un grande albero DOM spesso include molti nodi che non sono visibili quando l'utente carica la pagina per la prima volta. Ciò comporta un aumento inutilmente dei costi dei dati per gli utenti e un rallentamento dei tempi di caricamento.
Prestazioni in fase di runtime
Poiché utenti e script interagiscono con la pagina, il browser deve costantemente ricalcolare la posizione e lo stile dei nodi. Un grande albero DOM in combinazione con regole di stile complicate può rallentare notevolmente il rendering.
Prestazioni della memoria
Se JavaScript utilizza selettori di query generali come
document.querySelectorAll('li'), è possibile che tu stia inconsapevolmente archiviando riferimenti a un numero molto elevato di nodi, il che può sovraccaricare le capacità di memoria dei dispositivi degli utenti.
Perché il controllo delle dimensioni del DOM di Lighthouse non va a buon fine
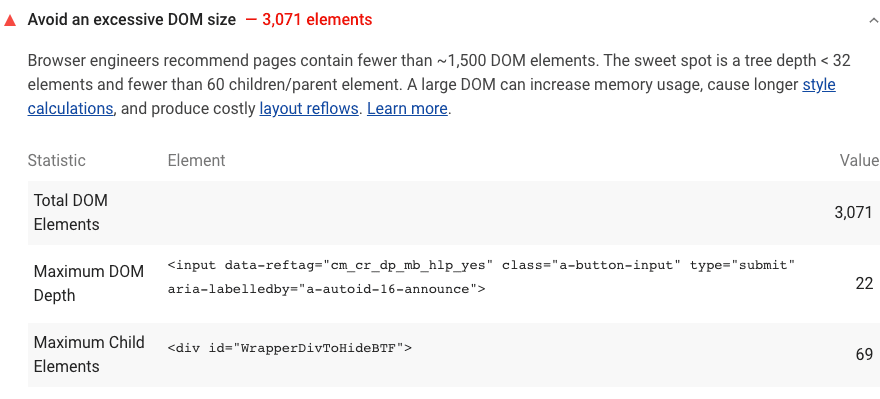
Lighthouse mostra il totale degli elementi DOM di una pagina, la profondità massima DOM della pagina e il numero massimo di elementi secondari:

Lighthouse segnala le pagine con alberi DOM che:
- Avvisa quando l'elemento body contiene più di 800 nodi.
- Errori quando l'elemento body ha più di 1400 nodi.
Come ottimizzare le dimensioni del DOM
In generale, cerca modi per creare nodi DOM solo quando necessario e distruggerli quando non sono più necessari.
Se devi spedire un albero DOM di grandi dimensioni, prova a caricare la pagina e a annotare manualmente i nodi visualizzati. Forse puoi rimuovere i nodi non visualizzati dal documento caricato inizialmente e crearli solo dopo un'interazione utente pertinente, ad esempio uno scorrimento o il clic di un pulsante.
Se crei nodi DOM in fase di runtime, i punti di interruzione modifica del DOM di modifica del sottoalbero possono aiutarti a individuare il momento in cui vengono creati i nodi.
Se non puoi evitare un albero DOM di grandi dimensioni, un altro approccio per migliorare le prestazioni di rendering è quello di semplificare i selettori CSS. Per ulteriori informazioni, consulta la pagina Ridurre l'ambito e la complessità dei calcoli degli stili di Google.
Per ulteriori dettagli, consulta l'articolo su come le dimensioni del DOM di grandi dimensioni influiscono sull'interattività e cosa puoi fare al riguardo.
Indicazioni specifiche per stack
Angular
Se esegui il rendering di elenchi di grandi dimensioni, utilizza lo scorrimento virtuale con il Component Dev Kit (CDK).
React
- Utilizza una libreria di "windowing" come
react-windowper ridurre al minimo il numero di nodi DOM creati se stai eseguendo il rendering di molti elementi ripetuti sulla pagina. - Riduci al minimo il rendering non necessario utilizzando
shouldComponentUpdate,PureComponentoReact.memo. - Salta gli effetti solo fino a quando determinate dipendenze non sono state modificate se utilizzi l'hook
Effectper migliorare le prestazioni di runtime.

