یک درخت DOM بزرگ می تواند عملکرد صفحه شما را به چند روش کند کند:
کارایی شبکه و عملکرد بار
یک درخت DOM بزرگ اغلب شامل گرههای زیادی است که وقتی کاربر برای اولین بار صفحه را بارگیری میکند، قابل مشاهده نیستند، که به طور غیر ضروری هزینههای داده را برای کاربران شما افزایش میدهد و زمان بارگذاری را کاهش میدهد.
عملکرد زمان اجرا
همانطور که کاربران و اسکریپت ها با صفحه شما تعامل دارند، مرورگر باید مرتباً موقعیت و استایل گره ها را دوباره محاسبه کند . یک درخت DOM بزرگ در ترکیب با قوانین سبک پیچیده می تواند به شدت رندر را کند کند.
عملکرد حافظه
اگر جاوا اسکریپت شما از انتخابگرهای پرس و جوی عمومی مانند
document.querySelectorAll('li')استفاده می کند، ممکن است ناآگاهانه ارجاعات به تعداد بسیار زیادی گره را ذخیره کنید، که می تواند قابلیت های حافظه دستگاه های کاربران شما را تحت الشعاع قرار دهد.
چگونه ممیزی اندازه Lighthouse DOM شکست می خورد
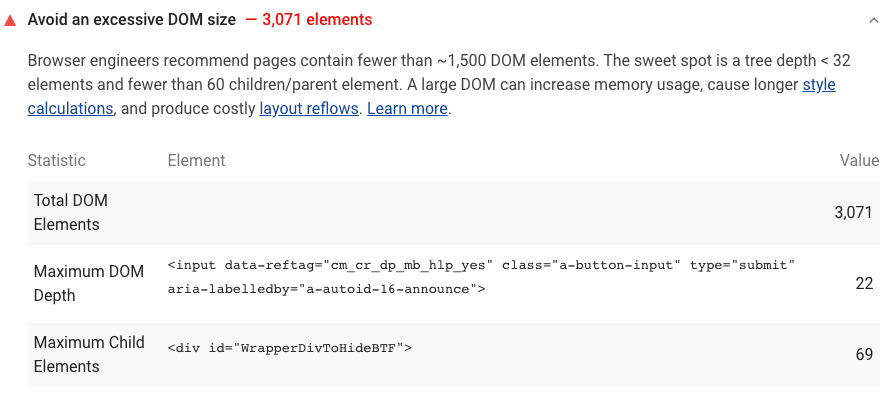
Lighthouse کل عناصر DOM برای یک صفحه، حداکثر عمق DOM صفحه و حداکثر عناصر فرزند آن را گزارش می دهد:

فانوس دریایی صفحاتی را با درختان DOM که:
- هنگامی که عنصر بدنه بیش از 800 گره داشته باشد هشدار می دهد.
- خطاها زمانی که عنصر بدنه بیش از 1400 گره دارد.
چگونه اندازه DOM را بهینه کنیم
به طور کلی، به دنبال راه هایی برای ایجاد گره های DOM فقط در صورت نیاز باشید و گره ها را زمانی که دیگر مورد نیاز نیستند از بین ببرید.
اگر یک درخت DOM بزرگ ارسال می کنید، سعی کنید صفحه خود را بارگیری کنید و به صورت دستی توجه کنید که کدام گره ها نمایش داده می شوند. شاید بتوانید گره های نمایش داده نشده را از سند بارگیری شده اولیه حذف کنید و آنها را فقط پس از تعامل با کاربر مرتبط، مانند اسکرول یا کلیک دکمه ایجاد کنید.
اگر گرههای DOM را در زمان اجرا ایجاد میکنید، Subtree Modification DOM Change Breakpoints میتواند به شما در تعیین دقیق زمان ایجاد گرهها کمک کند.
اگر نمی توانید از درخت DOM بزرگ اجتناب کنید، روش دیگری برای بهبود عملکرد رندر ساده کردن انتخابگرهای CSS است. برای اطلاعات بیشتر به کاهش دامنه و پیچیدگی محاسبات سبک توسط Google مراجعه کنید.
برای جزئیات بیشتر به مقاله چگونه اندازههای DOM بزرگ بر تعامل تأثیر میگذارد و آنچه میتوانید در مورد آن انجام دهید، مراجعه کنید.
راهنمایی مخصوص پشته
زاویه ای
اگر فهرستهای بزرگی را ارائه میکنید، از پیمایش مجازی با Component Dev Kit (CDK) استفاده کنید.
واکنش نشان دهید
- از یک کتابخانه "windowing" مانند
react-windowبرای به حداقل رساندن تعداد گره های DOM ایجاد شده در صورت رندر کردن عناصر تکراری زیادی در صفحه استفاده کنید. - رندرهای غیرضروری را با استفاده از
shouldComponentUpdate،PureComponentیاReact.memoبه حداقل برسانید. - اگر از قلاب
Effectبرای بهبود عملکرد زمان اجرا استفاده می کنید، فقط تا زمانی که وابستگی های خاصی تغییر کرده باشند، از افکت ها رد شوید .

