Un árbol del DOM grande puede ralentizar el rendimiento de tu página de varias maneras:
Eficiencia de red y rendimiento de carga
A menudo, un árbol del DOM grande incluye muchos nodos que no son visibles cuando el usuario carga la página por primera vez, lo que aumenta innecesariamente el costo de datos para los usuarios y ralentiza el tiempo de carga.
Rendimiento del tiempo de ejecución
A medida que los usuarios y las secuencias de comandos interactúan con tu página, el navegador debe volver a calcular la posición y el estilo de los nodos de forma constante. Un árbol del DOM de gran tamaño combinado con reglas de estilo complicadas puede ralentizar notablemente la representación.
Rendimiento de la memoria
Si JavaScript usa selectores de consultas generales, como
document.querySelectorAll('li'), es posible que estés almacenando referencias a una gran cantidad de nodos sin saberlo, lo que puede sobrecargar las capacidades de memoria de los dispositivos de los usuarios.
Cómo falla la auditoría de tamaño del DOM de Lighthouse
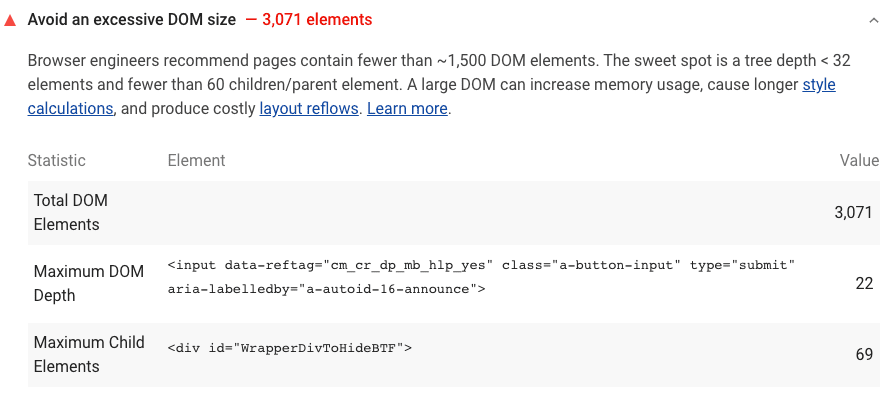
Lighthouse informa el total de elementos DOM de una página, la profundidad máxima del DOM de la página y la cantidad máxima de elementos secundarios:

Lighthouse marca las páginas con árboles DOM que:
- Esta advertencia se muestra cuando el elemento del cuerpo tiene más de 800 nodos, aproximadamente.
- Se producen errores cuando el elemento del cuerpo tiene más de 1,400 nodos.
Cómo optimizar el tamaño del DOM
En general, busca maneras de crear nodos del DOM solo cuando sea necesario y de destruir nodos cuando ya no sean necesarios.
Si envías un árbol del DOM grande, intenta cargar tu página y anotar manualmente qué nodos se muestran. Tal vez puedas quitar los nodos que no se muestran del documento cargado inicialmente y solo crearlos después de una interacción relevante del usuario, como un desplazamiento o un clic en un botón.
Si creas nodos del DOM durante el tiempo de ejecución, las interrupciones de los cambios del DOM de la modificación del subárbol pueden ayudarte a determinar cuándo se crean los nodos.
Si no puedes evitar un árbol del DOM grande, otro enfoque para mejorar el rendimiento de la renderización es simplificar los selectores CSS. Para obtener más información, consulta Cómo reducir el alcance y la complejidad de los cálculos de estilo de Google.
Para obtener más información, consulta el artículo Cómo afectan los tamaños grandes de DOM la interactividad y qué puedes hacer al respecto.
Orientación específica de la pila
Angular
Si renderizas listas grandes, usa el desplazamiento virtual con el kit de desarrollo de componentes (CDK).
React
- Usa una biblioteca de "sistema de ventanas" como
react-windowpara minimizar la cantidad de nodos DOM que se crean si renderizas muchos elementos repetidos en la página. - Minimiza las renderizaciones repetidas innecesarias con
shouldComponentUpdate,PureComponentoReact.memo. - Omitir efectos solo hasta que hayan cambiado ciertas dependencias si usas el hook
Effectpara mejorar el rendimiento del tiempo de ejecución

