עץ DOM גדול יכול להאט את ביצועי הדפים בכמה דרכים:
יעילות הרשת וביצועי העומסים
עץ DOM גדול כולל בדרך כלל הרבה צמתים שלא גלויים כשהמשתמש טוען את הדף בפעם הראשונה, דבר שמגדיל שלא לצורך את עלויות הנתונים למשתמשים ומאט את זמן הטעינה.
ביצועים בזמן ריצה
כשמשתמשים וסקריפטים מקיימים אינטראקציה עם הדף, הדפדפן צריך לחשב מחדש את המיקום ואת העיצוב של הצמתים באופן קבוע. עץ DOM גדול בשילוב עם כללי סגנון מורכבים יכול להאט משמעותית את העיבוד.
ביצועי הזיכרון
אם קוד ה-JavaScript משתמש בבוררי שאילתות כלליים כמו
document.querySelectorAll('li'), יכול להיות שאתם מאחסנים הפניות ללא כוונה למספר צמתים גדול מאוד, דבר שעלול להעמיס על יכולות הזיכרון של המכשירים של המשתמשים.
כיצד הבדיקה של גודל ה-DOM של Lighthouse נכשלה
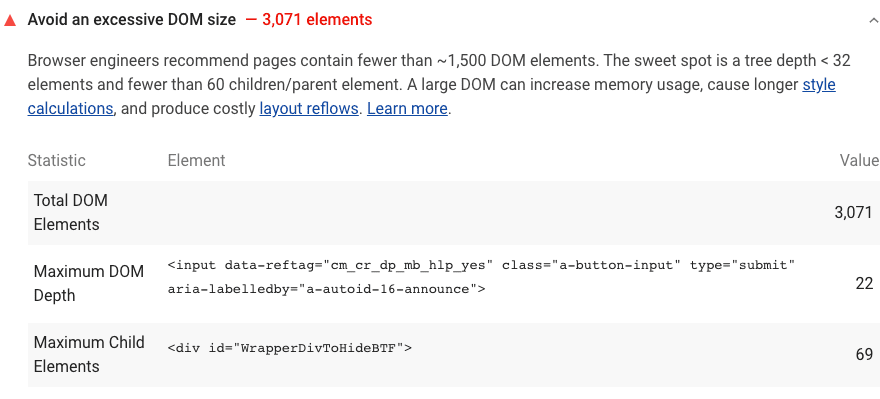
Lighthouse מדווח על סך רכיבי ה-DOM של דף מסוים, על עומק ה-DOM המקסימלי של הדף, ועל מספר רכיבי הצאצא המקסימלי שלו:

באמצעות Lighthouse מסמנים דפים עם עצי DOM במקרים הבאים:
- מוצגת אזהרה אם לרכיב הגוף יש יותר מ-800 צמתים.
- שגיאות כשיש לרכיב הגוף יותר מ-1,400 צמתים.
איך לבצע אופטימיזציה של גודל ה-DOM
באופן כללי, כדאי לחפש דרכים ליצור צומתי DOM רק במקרה הצורך, ולהשמיד צמתים כשאין בהם יותר צורך.
אם שולחים עץ DOM גדול, כדאי לנסות לטעון את הדף ולציין באופן ידני אילו צמתים מוצגים. אולי תוכלו להסיר את הצמתים הלא מוצגים מהמסמך שנטען לראשונה וליצור אותם רק אחרי אינטראקציה רלוונטית של המשתמש, כמו גלילה או לחיצה על לחצן.
אם יוצרים צומתי DOM בזמן ריצה, אפשר להיעזר ב-Subtree Modify DOM Breakpoints כדי לזהות מתי נוצרים צמתים.
אם אי אפשר להימנע מעץ DOM גדול, גישה אחרת לשיפור ביצועי הרינדור היא פישוט של הסלקטורים ב-CSS. מידע נוסף זמין במאמר הפחתת ההיקף והמורכבות של חישובי הסגנונות.
לפרטים נוספים, ראו איך גדלים גדולים של DOM משפיעים על האינטראקטיביות ומה אפשר לעשות בנושא.
הנחיות ספציפיות למקבץ
Angular
אם אתם מבצעים רינדור רשימות גדולות, תוכלו להשתמש בגלילה וירטואלית עם Component Dev Kit (CDK).
React
- משתמשים בספריית 'windowing', כמו
react-window, כדי לצמצם את מספר צומתי DOM שנוצרים כשמתבצע רינדור של רכיבים רבים שחוזרים על עצמם בדף. - מצמצמים עיבודים מחדש מיותרים באמצעות
shouldComponentUpdate,PureComponentאוReact.memo. - דילוג על אפקטים רק עד שיחסי תלות מסוימים ישתנו אם משתמשים בהוק (hook)
Effectלשיפור הביצועים בסביבת זמן הריצה.

