بدون علامة وصفية لإطار العرض، تعرض الأجهزة الجوّالة الصفحات بعرض شاشة سطح المكتب المعتاد، ثم تصغّر حجم الصفحات، ما يصعّب قراءتها.
يتيح لك ضبط علامة إطار العرض الوصفية التحكّم في عرض إطار العرض وقياسه، ما يضمن عرض الصفحة بشكل صحيح على جميع الأجهزة.
أسباب تعذُّر عملية تدقيق العلامة الوصفية لإطار العرض في Lighthouse
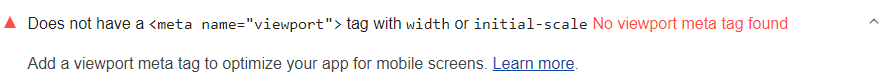
تضع Lighthouse علامة على الصفحات التي لا تتضمّن علامة وصفية لإطار العرض:

لا تجتاز الصفحة عملية التدقيق ما لم يتم استيفاء جميع الشروط التالية:
- يحتوي <head> المستند على علامة <meta name="viewport">.
- تحتوي العلامة الوصفية لإطار العرض على السمة content.
- تتضمّن قيمة السمة content النص width=.
كيفية إضافة علامة وصفية لإطار العرض
أضِف علامة <meta> لمنطقة عرض مع أزواج المفتاح/القيمة المناسبة إلى <head> في صفحتك:
<!DOCTYPE html>
<html lang="en">
<head>
…
<meta name="viewport" content="width=device-width, initial-scale=1">
…
</head>
…
في ما يلي وظيفة كل زوج من المفتاح والقيمة:
- تضبط width=device-width عرض إطار العرض على عرض الجهاز.
- initial-scale=1 يضبط مستوى التكبير أو التصغير الأولي عندما يزور المستخدم الصفحة.
قيمة initial-scale أقل من 1
عندما تكون قيمة initial-scale أقل من 1، قد يؤدي ذلك إلى تفعيل المتصفحات ميزة النقر المزدوج للتكبير، والتي تُستخدم عادةً للمواقع الإلكترونية المخصصة لأجهزة الكمبيوتر والتي لم يتم تحسينها للأجهزة الجوّالة. يضيف ذلك تأخيرًا بمقدار 300 مللي ثانية إلى أي تفاعلات بالنقر بينما ينتظر المتصفّح للتحقّق مما إذا كان سيحدث نقر ثانٍ "مزدوج". لذلك، لا تجتاز عملية التدقيق أيضًا عندما يتم ضبط initial-scale على قيمة أقل من 1.

