Một số trang web tuyên bố rằng việc cho phép người dùng dán mật khẩu sẽ làm giảm tính bảo mật. Tuy nhiên, việc dán mật khẩu thực sự sẽ cải thiện khả năng bảo mật vì công cụ này cho phép sử dụng trình quản lý mật khẩu.
Trình quản lý mật khẩu thường tạo mật khẩu mạnh cho người dùng, lưu trữ mật khẩu một cách an toàn, sau đó tự động dán mật khẩu vào các trường mật khẩu bất cứ khi nào người dùng cần đăng nhập. Phương pháp này thường sẽ an toàn hơn so với việc buộc người dùng nhập mật khẩu đủ ngắn cần nhớ.
Trong trường hợp chung, bạn không nên ngăn người dùng dán vào các phần tử <input>.
Lý do khiến quy trình kiểm tra Lighthouse này không thành công
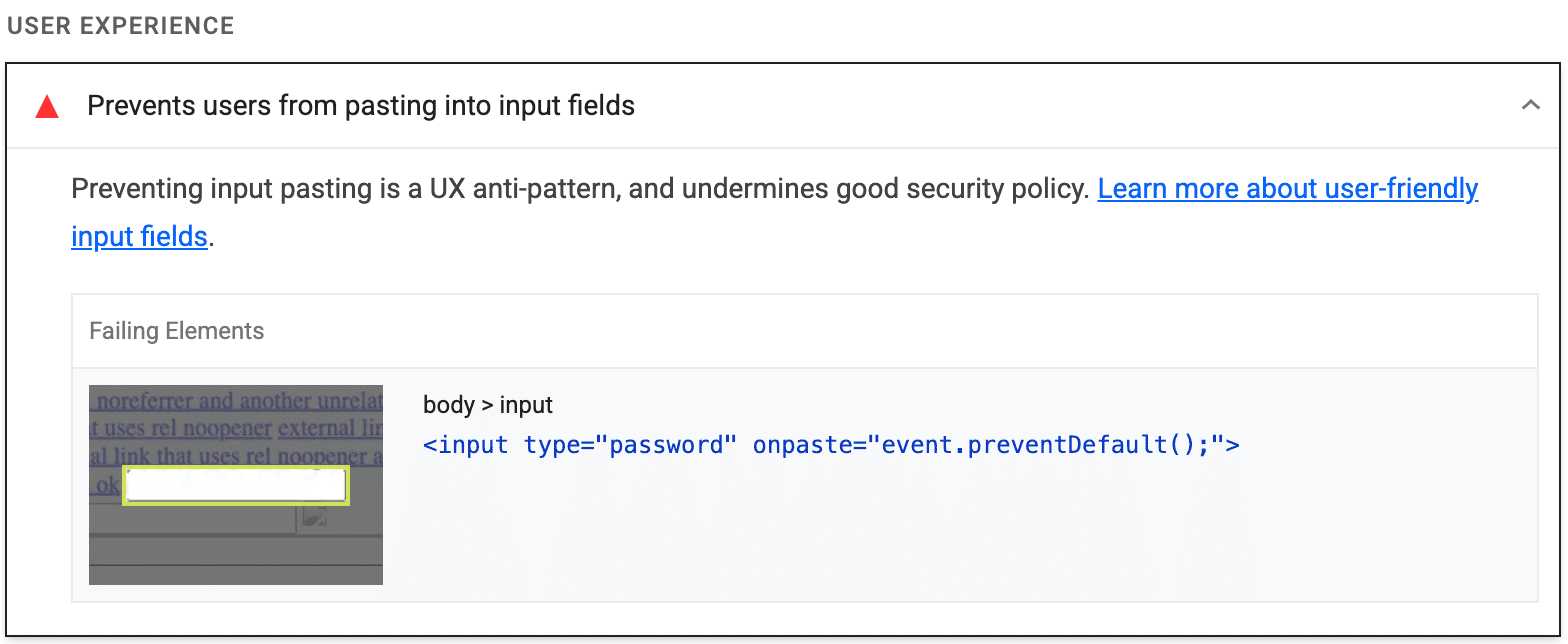
Lighthouse gắn cờ mã ngăn người dùng dán vào các trường nhập dữ liệu không phải chỉ có thể đọc:

Lighthouse thu thập tất cả phần tử <input> không chỉ đọc,
sẽ dán một số văn bản vào mỗi phần tử
rồi xác minh rằng trình xử lý sự kiện tuỳ chỉnh không ngăn chặn sự kiện paste.
Bạn cũng có thể ngăn việc dán ra bên ngoài trình nghe sự kiện paste.
Lighthouse không phát hiện được trường hợp đó.
Cách cho phép dán vào các trường mật khẩu
Tìm mã ngăn việc dán
Cách nhanh chóng tìm và kiểm tra mã ngăn việc dán:
- Mở rộng ngăn Điểm ngắt trình xử lý sự kiện.
- Mở rộng danh sách Bảng nhớ tạm.
- Đánh dấu vào hộp
paste. - Dán một số văn bản vào trường mật khẩu trên trang của bạn.
- Công cụ cho nhà phát triển nên tạm dừng trên dòng mã đầu tiên
trong trình nghe sự kiện
pasteliên quan.
Xoá đoạn mã ngăn việc dán
Nguồn gốc của vấn đề thường là lệnh gọi đến preventDefault() trong trình nghe sự kiện paste liên kết với phần tử nhập mật khẩu:
let input = document.querySelector('input');
input.addEventListener('paste', (e) => {
e.preventDefault(); // This is what prevents pasting.
});
Nếu bạn chỉ nghe các sự kiện dán để ngăn chặn chúng, hãy xoá toàn bộ trình nghe sự kiện.
Tài nguyên
Mã nguồn cho quy trình kiểm tra Ngăn người dùng dán nội dung vào các trường nhập dữ liệu

