有些网站声称,允许用户粘贴密码会降低安全性。 不过,密码粘贴实际上可提高安全性 因为它支持使用密码管理器。
密码管理工具通常会为用户生成安全系数高的密码 安全地存储它们,然后自动粘贴 密码字段。与强制用户输入足够短且易于记住的密码相比,这种方法通常更安全。
一般情况下,不应阻止用户向 <input> 元素执行粘贴操作。
此 Lighthouse 审核如何失败
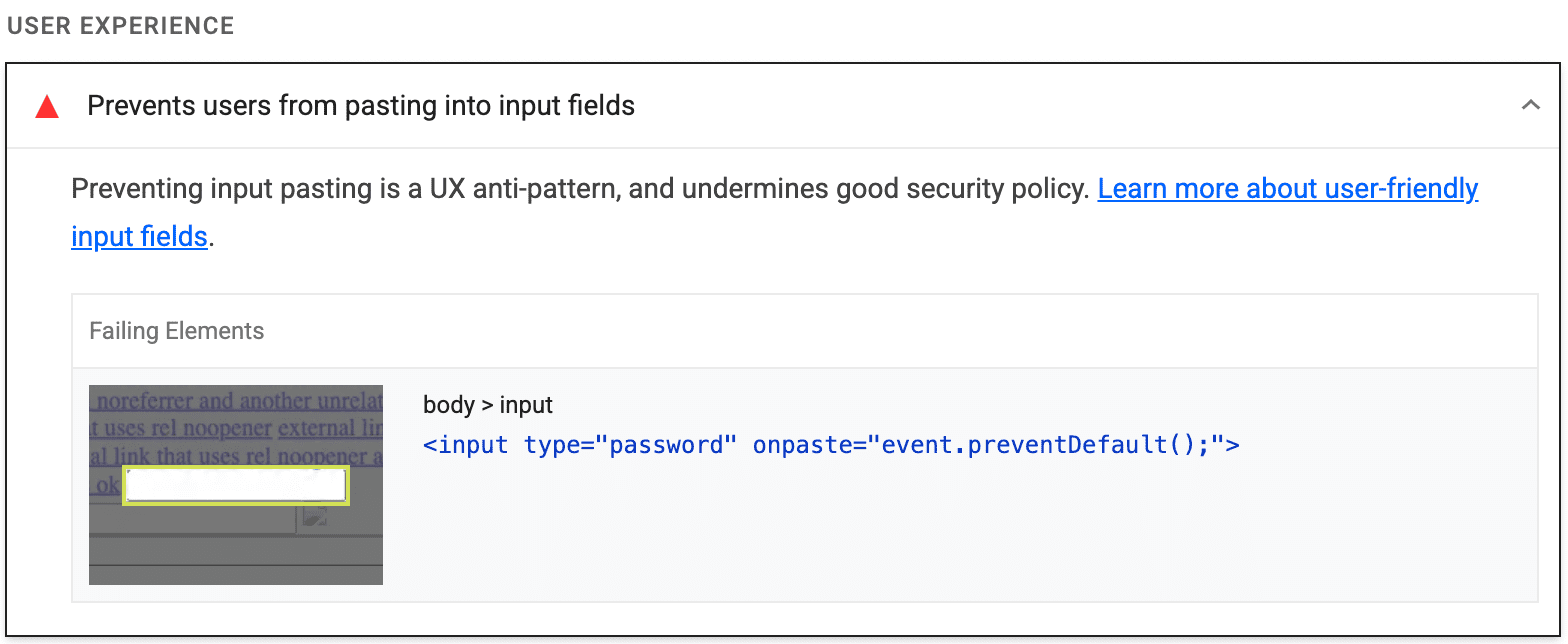
Lighthouse 会标记阻止用户将内容粘贴到非只读输入字段的代码:

Lighthouse 会收集所有非只读 <input> 元素,将一些文本粘贴到每个元素中,然后验证自定义事件处理脚本是否阻止了 paste 事件。
您还可以阻止在 paste 事件监听器之外粘贴内容。Lighthouse 无法检测到这种情况。
如何启用“粘贴到密码”字段
找到阻止粘贴的代码
如需快速查找并检查导致无法粘贴的代码,请执行以下操作:
- 展开 Event Listener Breakpoints 窗格。
- 展开剪贴板列表。
- 选中
paste复选框。 - 将一些文本粘贴到网页上的密码字段中。
- 开发者工具应在第一行代码时暂停
(在相关的
paste事件监听器中)。
移除阻止粘贴的代码
问题根源通常是对 preventDefault() 的调用
在 paste 事件监听器内
与密码输入元素相关联的日期:
let input = document.querySelector('input');
input.addEventListener('paste', (e) => {
e.preventDefault(); // This is what prevents pasting.
});
如果您只是要监听粘贴事件来抢占它们 删除整个事件监听器。

