Beberapa situs mengklaim bahwa mengizinkan pengguna menempelkan sandi akan mengurangi keamanan. Namun, menempelkan sandi sebenarnya meningkatkan keamanan karena memungkinkan penggunaan pengelola sandi.
Pengelola sandi biasanya membuat sandi yang kuat untuk pengguna, menyimpannya dengan aman, lalu menempelkannya secara otomatis ke kolom sandi setiap kali pengguna perlu login. Pendekatan ini umumnya lebih aman daripada memaksa pengguna untuk mengetik sandi yang cukup singkat untuk diingat.
Secara umum, pengguna tidak boleh dicegah untuk menempelkan ke elemen <input>.
Penyebab kegagalan audit Lighthouse ini
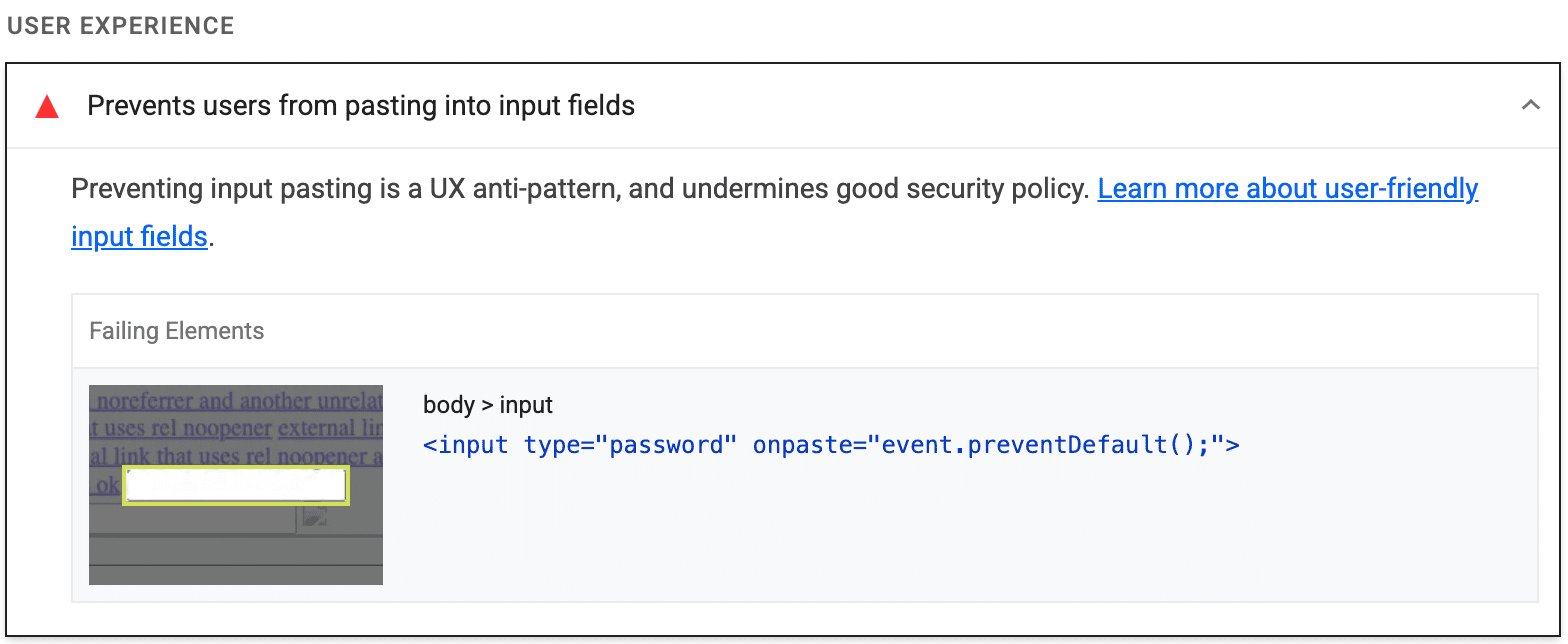
Lighthouse menandai kode yang mencegah pengguna menempelkan konten ke kolom input non-hanya baca:

Lighthouse mengumpulkan semua elemen <input> non-hanya baca,
menempelkan beberapa teks ke setiap elemen,
lalu memverifikasi bahwa peristiwa paste tidak dicegah oleh pengendali peristiwa kustom.
Anda juga dapat mencegah penempelan di luar pemroses peristiwa paste.
Lighthouse tidak mendeteksi skenario itu.
Cara mengaktifkan penempelan ke kolom sandi
Menemukan kode yang mencegah penempelan
Untuk menemukan dan memeriksa kode yang mencegah penempelan dengan cepat:
- Luaskan panel Titik Henti Sementara Pemroses Peristiwa.
- Luaskan daftar Papan klip.
- Centang kotak
paste. - Tempelkan beberapa teks ke kolom sandi di halaman Anda.
- DevTools akan berhenti di baris pertama kode
dalam pemroses peristiwa
pasteyang relevan.
Hapus kode yang mencegah penempelan
Sumber masalahnya sering kali adalah panggilan ke preventDefault()
dalam pemroses peristiwa paste
yang terkait dengan elemen input sandi:
let input = document.querySelector('input');
input.addEventListener('paste', (e) => {
e.preventDefault(); // This is what prevents pasting.
});
Jika Anda hanya memproses {i>paste<i} peristiwa untuk {i>preempt<i}, menghapus seluruh pemroses peristiwa.
Resource
Kode sumber untuk audit Mencegah pengguna menempelkan konten ke kolom input

