تدّعي بعض المواقع الإلكترونية أنّ السماح للمستخدمين بلصق كلمات المرور يقلّل من مستوى الأمان. لكن لصق كلمات المرور يحسِّن مستوى الأمان فعليًا لأنها تتيح استخدام خدمات إدارة كلمات المرور.
تنشئ تطبيقات إدارة كلمات المرور عادةً كلمات مرور قوية للمستخدمين وتخزينها بأمان، ثم لصقها تلقائيًا إلى حقول كلمة المرور كلما احتاج المستخدمون إلى تسجيل الدخول. إنّ هذا النهج بشكل عام أكثر أمانًا من إجبار المستخدمين على كتابة كلمات مرور قصيرة بما يكفي لتذكّرها.
بشكل عام، يجب عدم منع المستخدمين من اللصق في عناصر <input>.
أسباب تعذُّر عملية تدقيق Lighthouse
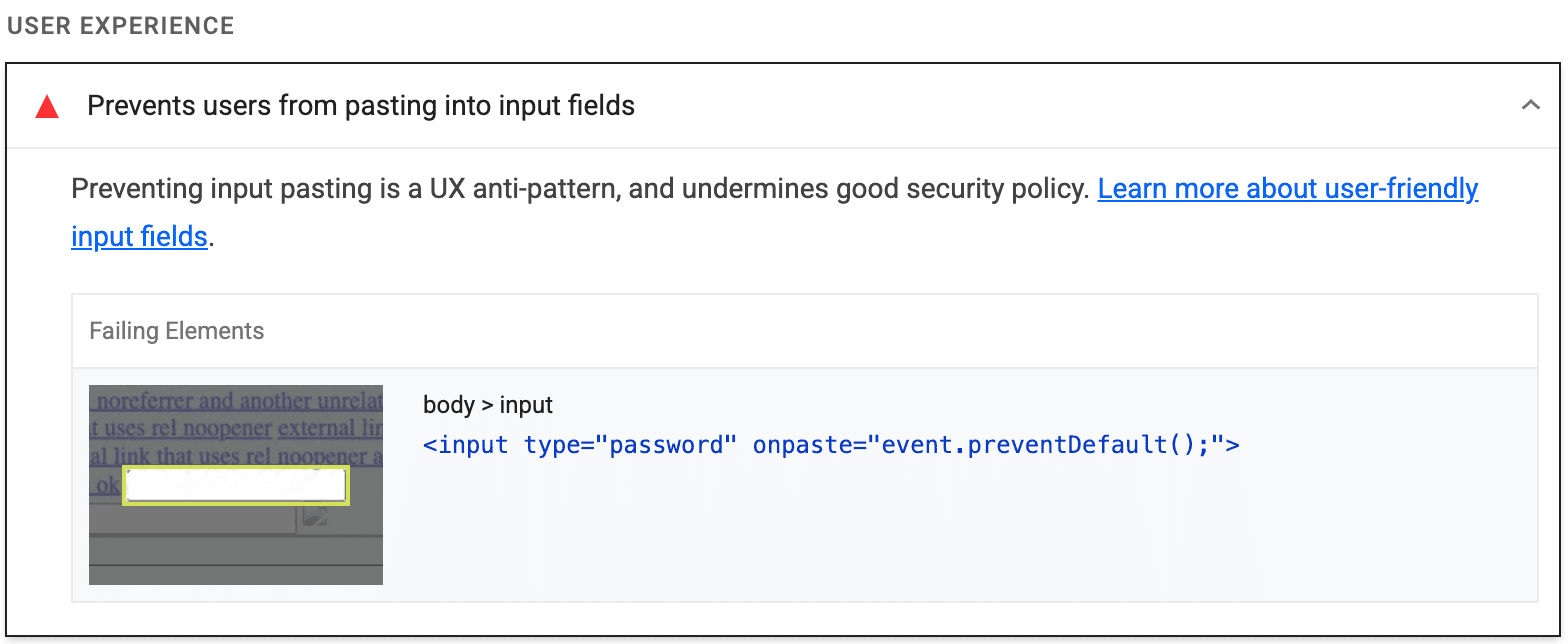
يُبلغ Lighthouse عن الرمز الذي يمنع المستخدمين من اللصق في حقول الإدخال غير المقروءة فقط:

تجمع أداة Lighthouse كل عناصر <input> غير المخصّصة للقراءة فقط
ويلصق بعض النص في كل عنصر،
ثم يتحقّق من أنّ حدث paste لم يمنع معالِج حدث مخصّص.
من الممكن أيضًا منع اللصق خارج أداة معالجة الأحداث في paste.
ولم ترصد أداة Lighthouse هذا السيناريو.
كيفية تفعيل اللصق في حقول كلمات المرور
البحث عن الرمز الذي يمنع اللصق
للعثور على الرمز الذي يمنع اللصق وفحصه بسرعة:
- وسِّع لوحة النقاط الفاصلة لأداة معالجة الحدث.
- وسِّع قائمة الحافظة.
- ضَع علامة في مربّع الاختيار
paste. - الصق بعض النصوص في حقل كلمة المرور على صفحتك.
- من المفترض أن تتوقف أدوات المطوّرين مؤقتًا عند أول سطر من الرمز المبرمَج
في أداة معالجة الحدث
pasteذات الصلة.
إزالة الرمز الذي يمنع اللصق
غالبًا ما يكون مصدر المشكلة عبارة عن طلب إلى preventDefault().
ضمن أداة معالجة الحدث "paste"
المرتبط بعنصر إدخال كلمة المرور:
let input = document.querySelector('input');
input.addEventListener('paste', (e) => {
e.preventDefault(); // This is what prevents pasting.
});
إذا كنت تستمع فقط إلى لصق الأحداث لمنعها، إزالة أداة معالجة الحدث بالكامل.

