Некоторые веб-сайты утверждают, что разрешение пользователям вставлять пароли снижает безопасность. Однако вставка паролей на самом деле повышает безопасность, поскольку позволяет использовать менеджеры паролей.
Менеджеры паролей обычно создают надежные пароли для пользователей, надежно хранят их, а затем автоматически вставляют их в поля паролей всякий раз, когда пользователям необходимо войти в систему. Этот подход обычно более безопасен, чем принуждение пользователей вводить достаточно короткие пароли, чтобы их можно было запомнить.
В общем случае пользователям не следует запрещать вставку в элементы <input> .
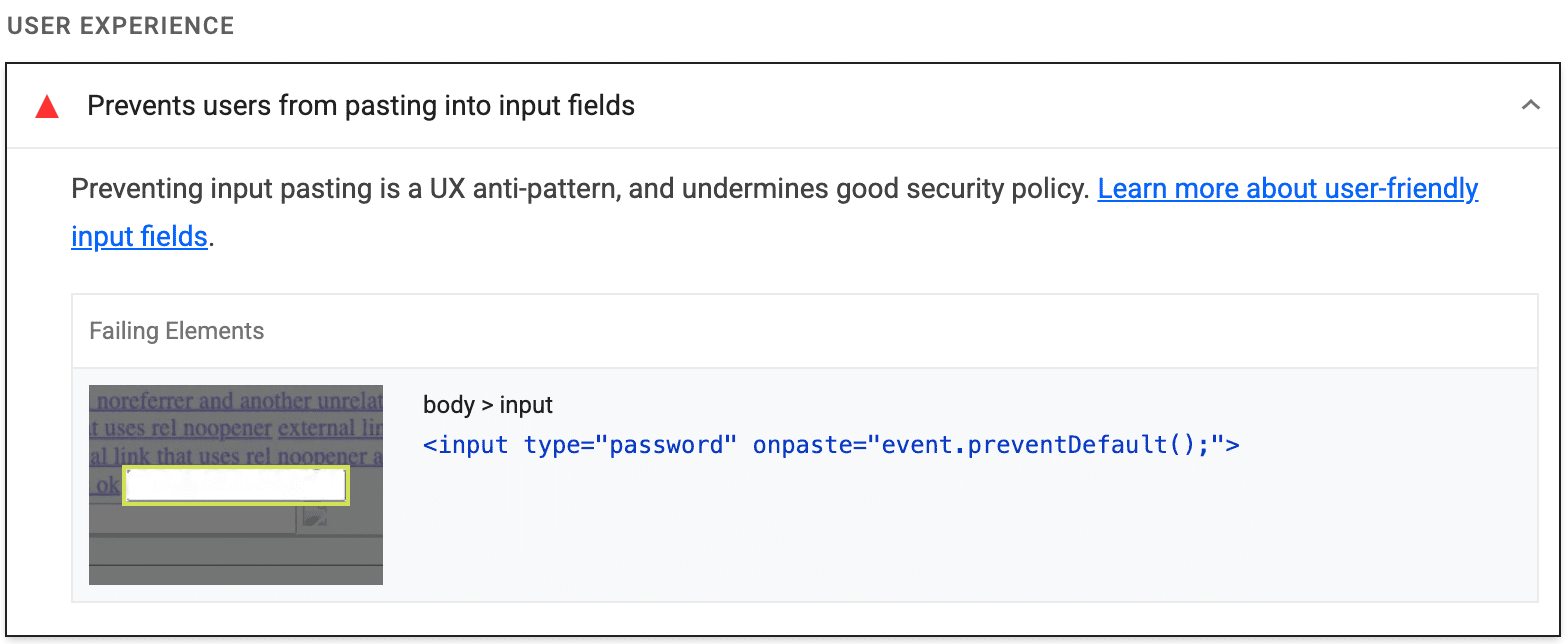
Как проваливается аудит Lighthouse
Код Lighthouse помечает, который не позволяет пользователям вставлять данные в поля ввода, не доступные только для чтения:

Lighthouse собирает все элементы <input> , не предназначенные только для чтения, вставляет некоторый текст в каждый элемент, а затем проверяет, что событие paste не было предотвращено пользовательским обработчиком событий.
Также возможно предотвратить вставку за пределами прослушивателя событий paste . Маяк не обнаруживает этот сценарий.
Как включить вставку в поля пароля
Найдите код, который предотвращает вставку
Чтобы быстро найти и проверить код, препятствующий вставке:
- Разверните панель «Точки останова прослушивателя событий» .
- Разверните список буфера обмена .
- Установите флажок
paste. - Вставьте текст в поле пароля на вашей странице.
- DevTools должен сделать паузу на первой строке кода в соответствующем прослушивателе событий
paste.
Удалите код, препятствующий вставке
Источником проблемы часто является вызов метода preventDefault() в прослушивателе событий paste , связанном с элементом ввода пароля:
let input = document.querySelector('input');
input.addEventListener('paste', (e) => {
e.preventDefault(); // This is what prevents pasting.
});
Если вы слушаете события вставки только для их прерывания, удалите весь прослушиватель событий.
Ресурсы
Исходный код для запрета пользователям вставки в аудит полей ввода

