Sommige websites beweren dat het toestaan van gebruikers om wachtwoorden te plakken de veiligheid vermindert. Het plakken van wachtwoorden verbetert echter feitelijk de beveiliging omdat het het gebruik van wachtwoordmanagers mogelijk maakt.
Wachtwoordmanagers genereren doorgaans sterke wachtwoorden voor gebruikers, slaan deze veilig op en plakken ze vervolgens automatisch in wachtwoordvelden wanneer gebruikers moeten inloggen. Deze aanpak is over het algemeen veiliger dan gebruikers dwingen wachtwoorden in te typen die kort genoeg zijn om te onthouden.
In het algemeen mag gebruikers er niet van worden weerhouden om in <input> -elementen te plakken.
Hoe deze Lighthouse-audit mislukt
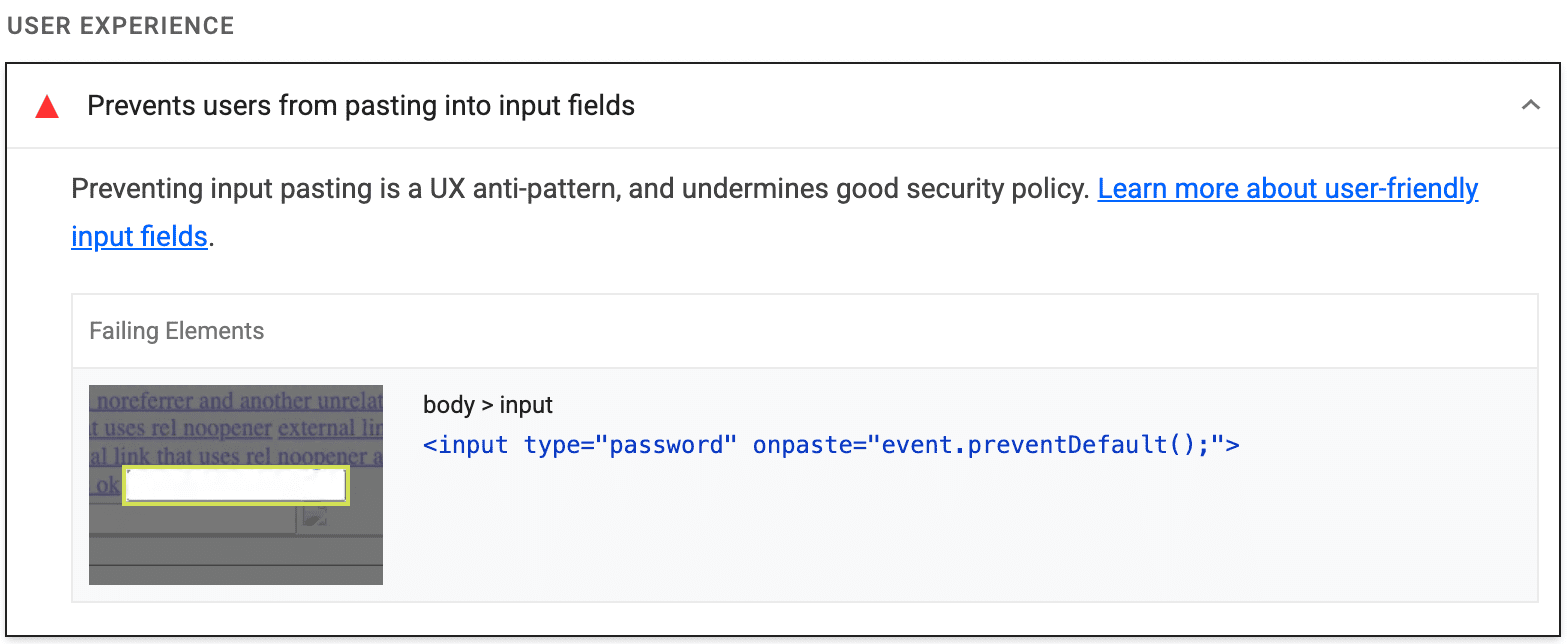
Lighthouse markeert code die voorkomt dat gebruikers in niet-lezen invoervelden kunnen plakken:

Lighthouse verzamelt alle niet-lezen <input> -elementen, plakt wat tekst in elk element en controleert vervolgens of paste niet is voorkomen door een aangepaste gebeurtenishandler.
Het is ook mogelijk om plakken buiten een paste te voorkomen. Lighthouse detecteert dat scenario niet.
Hoe u plakken in wachtwoordvelden inschakelt
Zoek de code die plakken verhindert
Om snel de code te vinden en te inspecteren die het plakken verhindert:
- Vouw het deelvenster Gebeurtenislisteneronderbrekingspunten uit.
- Vouw de Klembordlijst uit.
- Selecteer het selectievakje
paste. - Plak wat tekst in een wachtwoordveld op uw pagina.
- DevTools moet pauzeren op de eerste regel code in de relevante
paste.
Verwijder de code die plakken verhindert
De oorzaak van het probleem is vaak een aanroep van preventDefault() binnen de paste die is gekoppeld aan het wachtwoordinvoerelement:
let input = document.querySelector('input');
input.addEventListener('paste', (e) => {
e.preventDefault(); // This is what prevents pasting.
});
Als u alleen naar plakgebeurtenissen luistert om deze te voorkomen, verwijdert u de volledige gebeurtenislistener.
Bronnen
Broncode voor Voorkomt dat gebruikers in invoervelden kunnen plakken audit

