一部のウェブサイトでは、ユーザーがパスワードを貼り付けられるとセキュリティが低下すると主張しています。 パスワードを貼り付けるとセキュリティが向上します パスワード マネージャーを使用できるためです。
通常、パスワード マネージャーはユーザーに強力なパスワードを生成して安全に保存し、ユーザーがログインする必要があるたびにパスワード フィールドに自動的に貼り付けます。この方法は一般に 短いパスワードの入力をユーザーに強制するよりも安全である 覚えておいてください。
通常、ユーザーが <input> 要素に貼り付けできないようにすべきではありません。
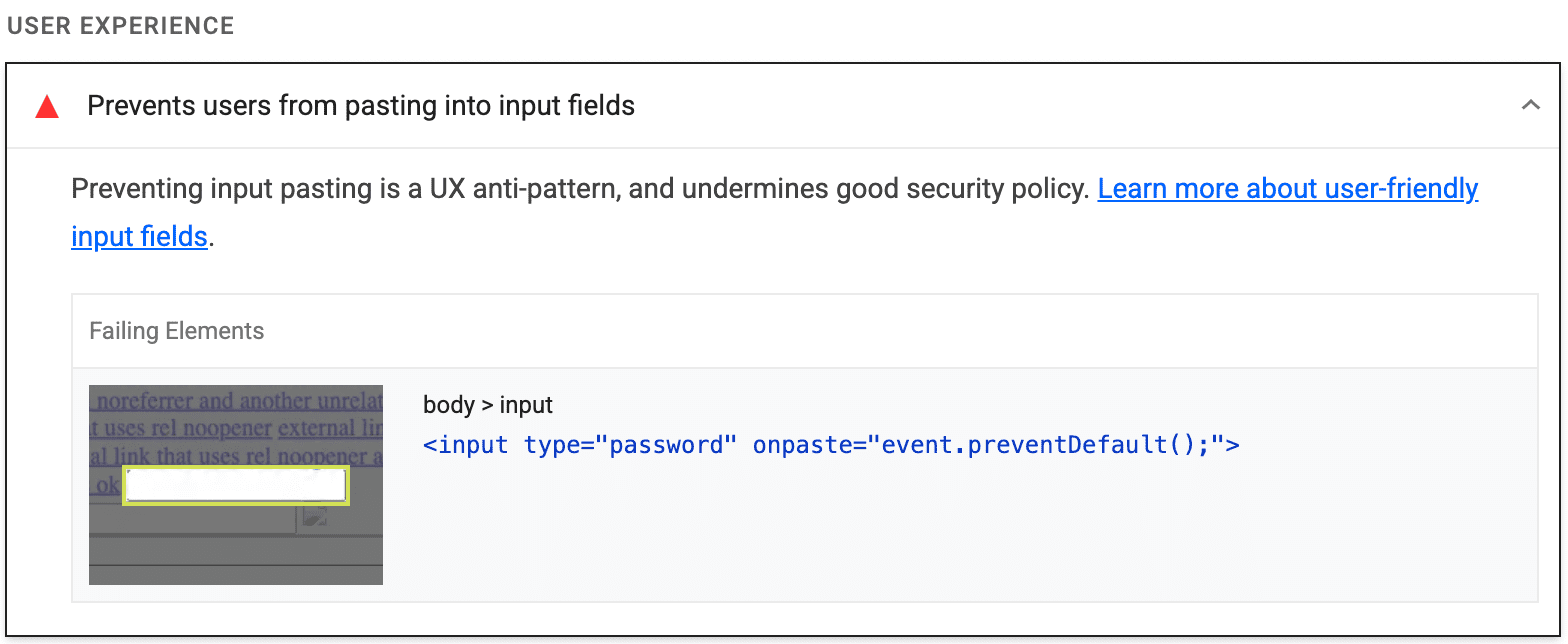
Lighthouse の監査で不合格となった結果
Lighthouse は、ユーザーが読み取り専用以外の入力フィールドに貼り付けられないようにするコードを報告します。

Lighthouse では、読み取り専用以外の <input> 要素がすべて収集されます。
各要素にテキストを貼り付け、
次に、paste イベントがカスタム イベント ハンドラによってブロックされていないことを確認します。
paste イベント リスナーの外に貼り付けないようにすることもできます。
Lighthouse ではそのようなシナリオは検出されません。
パスワード欄への貼り付けを有効にする方法
貼り付けの妨げになっているコードを見つける
貼り付けを妨げているコードをすばやく見つけ、検査するには:
- [イベント リスナー ブレークポイント] ペインを展開します。
- [クリップボード] リストを開きます。
- [
paste] チェックボックスをオンにします。 - ページのパスワード欄にテキストを貼り付けます。
- DevTools はコードの最初の行で一時停止します。
関連する
pasteイベント リスナー。
貼り付けを妨げているコードを削除する
多くの場合、問題の原因は preventDefault() への呼び出しです。
paste イベント リスナー内
パスワード入力要素と関連付けられています。
let input = document.querySelector('input');
input.addEventListener('paste', (e) => {
e.preventDefault(); // This is what prevents pasting.
});
貼り付けイベントをリッスンしてプリエンプトする場合は、 イベント リスナー全体を削除します。

