Certains sites Web affirment que le fait d'autoriser les utilisateurs à coller des mots de passe réduit la sécurité. Toutefois, le collage de mots de passe améliore la sécurité, car il permet d'utiliser des gestionnaires de mots de passe.
Les gestionnaires de mots de passe génèrent généralement des mots de passe sécurisés pour les utilisateurs, les stockent de manière sécurisée, puis les collent automatiquement dans les champs de mot de passe chaque fois que les utilisateurs doivent se connecter. Cette approche est généralement plus sécurisée que de forcer les utilisateurs à saisir des mots de passe suffisamment courts pour être mémorisés.
En général, les utilisateurs ne doivent pas être empêchés de coller dans les éléments <input>.
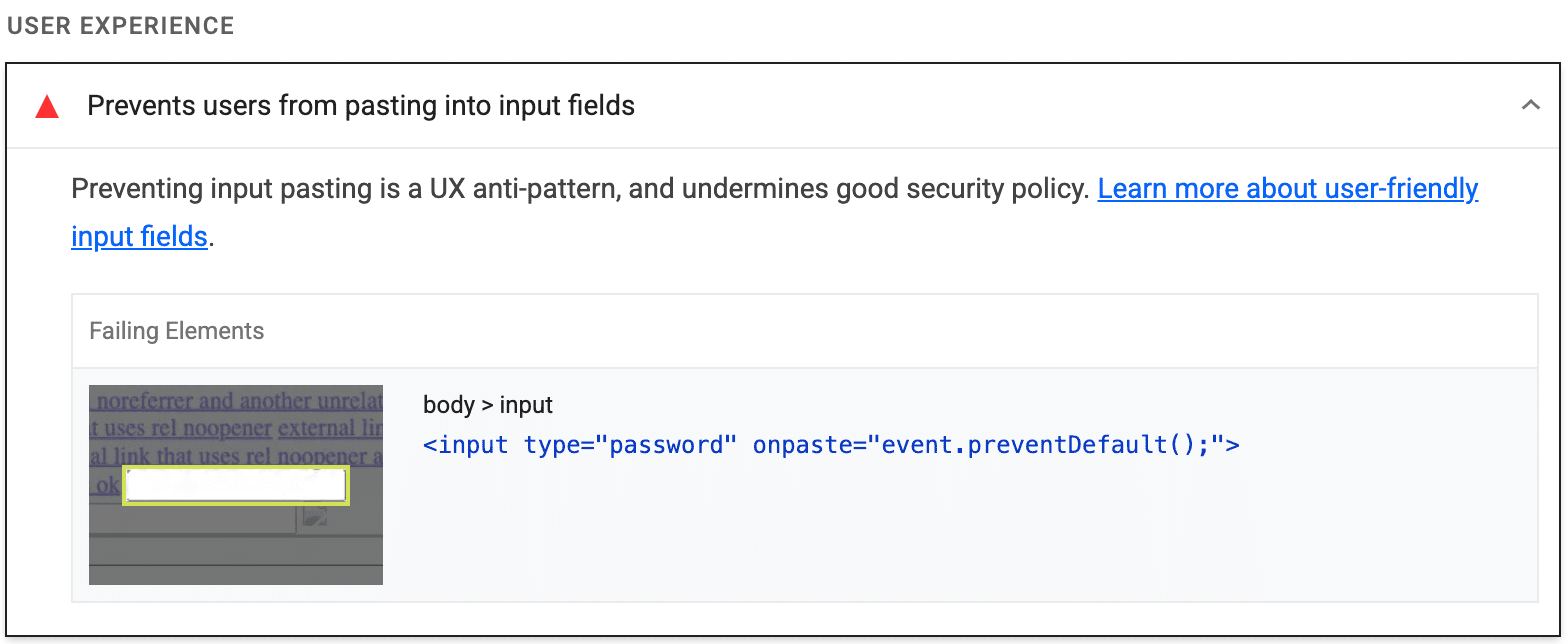
Échec de cet audit Lighthouse
Code Lighthouse qui empêche les utilisateurs de les coller dans des champs de saisie qui ne sont pas en lecture seule:

Lighthouse rassemble tous les éléments <input> non en lecture seule,
colle du texte dans chaque élément,
Il vérifie ensuite qu'un gestionnaire d'événements personnalisés n'a pas empêché l'événement paste.
Vous pouvez également empêcher le collage en dehors d'un écouteur d'événement paste.
Lighthouse ne détecte pas ce scénario.
Activer le collage dans les champs de mot de passe
Identifier le code qui empêche de coller
Pour trouver et inspecter rapidement le code qui empêche le collage :
- Développez le volet Event Listener Breakpoints (Points d'arrêt de l'écouteur d'événements).
- Développez la liste Presse-papiers.
- Cochez la case
paste. - Collez du texte dans un champ de mot de passe de votre page.
- Les outils de développement doivent s'arrêter sur la première ligne de code
dans l'écouteur d'événements
pasteapproprié.
Supprimez le code qui empêche le collage.
Le problème est souvent dû à un appel au preventDefault().
dans l'écouteur d'événements paste
associé à l'élément de saisie du mot de passe:
let input = document.querySelector('input');
input.addEventListener('paste', (e) => {
e.preventDefault(); // This is what prevents pasting.
});
Si vous n'écoutez que les événements de collage pour les devancer, supprimez l'ensemble de l'écouteur d'événements.
Ressources
Code source de l'audit Empêche les utilisateurs de coller du contenu dans les champs de saisie

