บางเว็บไซต์อ้างว่าการอนุญาตให้ผู้ใช้วางรหัสผ่านเป็นการลดความปลอดภัย แต่การวางรหัสผ่านกลับช่วยเพิ่มความปลอดภัยเนื่องจากเปิดใช้เครื่องมือจัดการรหัสผ่าน
เครื่องมือจัดการรหัสผ่านมักจะสร้างรหัสผ่านที่รัดกุมให้ผู้ใช้ จัดเก็บไว้อย่างปลอดภัย แล้ววางโดยอัตโนมัติ ในช่องรหัสผ่านได้ทุกเมื่อที่ผู้ใช้ต้องเข้าสู่ระบบ โดยทั่วไปแล้ว แนวทางนี้ปลอดภัยกว่าการบังคับให้ผู้ใช้พิมพ์รหัสผ่านที่สั้นพอที่จะจำได้
ในกรณีทั่วไป ผู้ใช้ไม่ควรวางในองค์ประกอบ <input>
สาเหตุที่การตรวจสอบ Lighthouse นี้ไม่ผ่าน
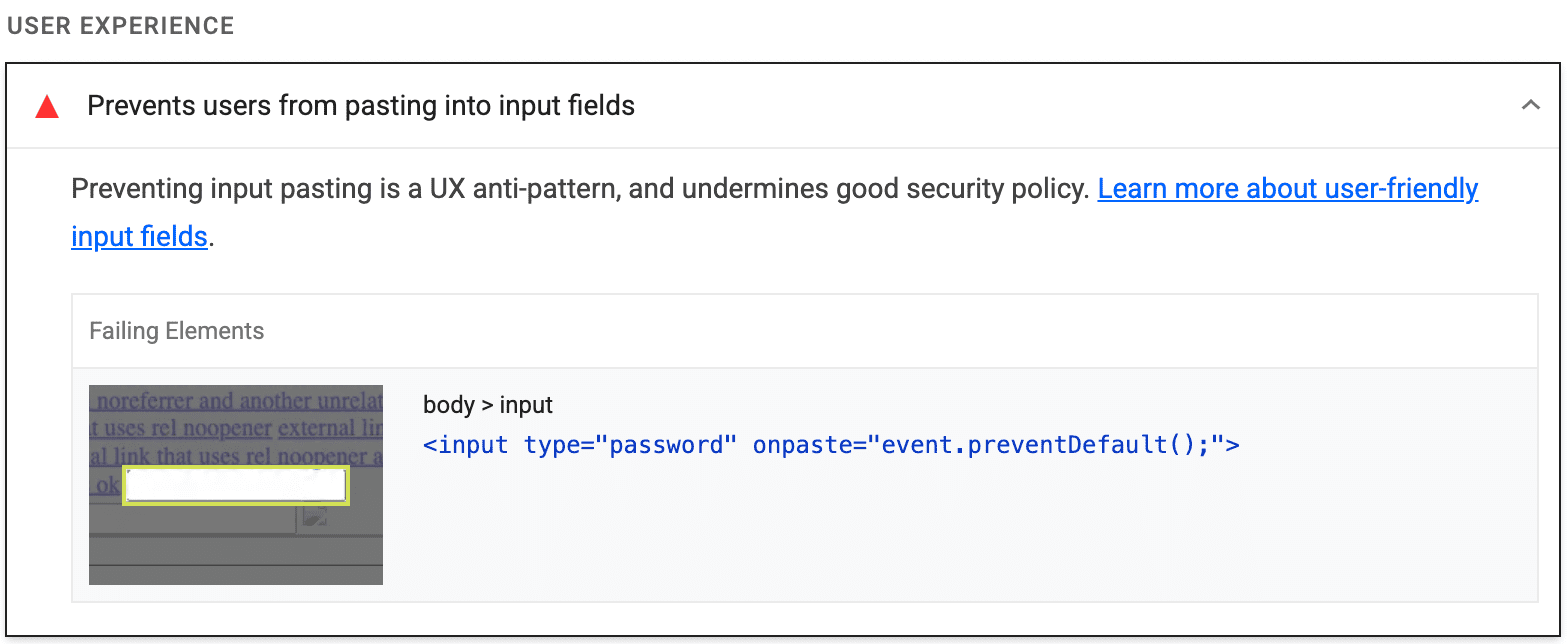
Lighthouse แจ้งโค้ดที่ป้องกันไม่ให้ผู้ใช้วางในช่องป้อนข้อมูลแบบอ่านอย่างเดียวดังนี้

Lighthouse จะรวบรวมองค์ประกอบ <input> ทั้งหมดที่ไม่ใช่แบบอ่านอย่างเดียว แล้ววางข้อความบางส่วนลงในองค์ประกอบแต่ละรายการ จากนั้นจะยืนยันว่าแฮนเดิลเหตุการณ์ที่กําหนดเองไม่ได้ป้องกันเหตุการณ์ paste
นอกจากนี้ยังป้องกันการวางนอก Listener เหตุการณ์ paste ได้ด้วย
Lighthouse ไม่ตรวจพบสถานการณ์ดังกล่าว
วิธีเปิดใช้การวางในช่องรหัสผ่าน
ค้นหาโค้ดที่ป้องกันไม่ให้วาง
หากต้องการค้นหาและตรวจสอบโค้ดที่ป้องกันไม่ให้วางอย่างรวดเร็ว ให้ทำดังนี้
- ขยายแผงเบรกพอยท์ของ Listener เหตุการณ์
- ขยายรายการคลิปบอร์ด
- เลือกช่องทําเครื่องหมาย
paste - วางข้อความลงในช่องรหัสผ่านในหน้าเว็บ
- DevTools ควรหยุดชั่วคราวที่บรรทัดแรกของโค้ดใน
pasteListener เหตุการณ์ที่เกี่ยวข้อง
นำโค้ดที่ป้องกันไม่ให้วางออก
แหล่งที่มาของปัญหามักจะเป็นการโทรไปยัง preventDefault()
ภายใน Listener เหตุการณ์ paste
ที่เชื่อมโยงกับองค์ประกอบอินพุตรหัสผ่าน เช่น
let input = document.querySelector('input');
input.addEventListener('paste', (e) => {
e.preventDefault(); // This is what prevents pasting.
});
หากคุณแค่ฟังแค่วางเหตุการณ์เพื่อขัดจังหวะเหตุการณ์ นำ Listener เหตุการณ์ทั้งหมดออก
แหล่งข้อมูล
ซอร์สโค้ดสำหรับการตรวจสอบป้องกันไม่ให้ผู้ใช้วางลงในช่องป้อนข้อมูล

