Alcuni siti web affermano che consentire agli utenti di incollare le password riduce la sicurezza. Tuttavia, copiare le password in realtà migliora la sicurezza perché consente l'uso di gestori delle password.
I gestori di password solitamente generano password efficaci per gli utenti, archiviarli in modo sicuro e incollarli automaticamente nei campi della password ogni volta che gli utenti devono accedere. Questo approccio è generalmente più sicuro rispetto all'obbligo per gli utenti di digitare password sufficientemente brevi da ricordare.
In generale, agli utenti non dovrebbe essere impedito di incollare negli elementi <input>.
In che modo questo controllo di Lighthouse non va a buon fine
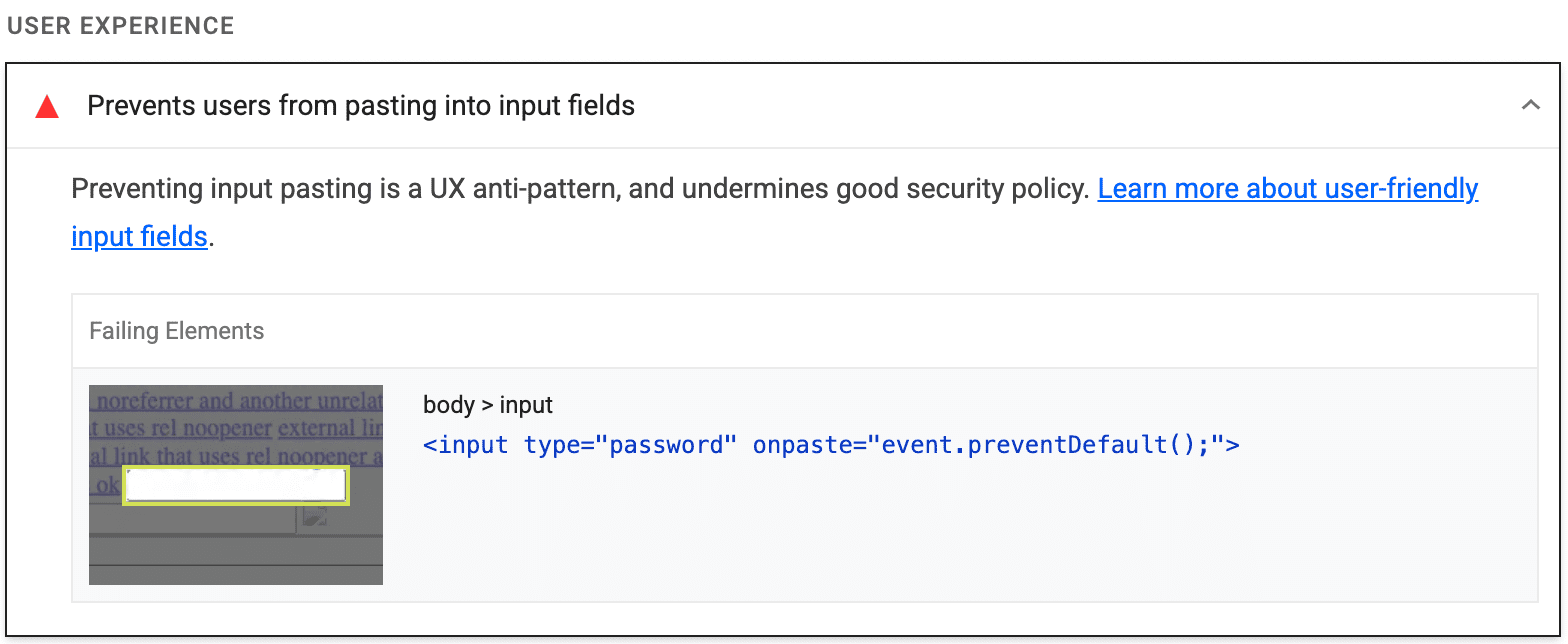
Lighthouse segnala il codice che impedisce agli utenti di incollare dati nei campi di immissione non di sola lettura:

Lighthouse raccoglie tutti gli elementi <input> non di sola lettura,
incolla del testo in ogni elemento
e verifica che l'evento paste non sia stato impedito da un gestore di eventi personalizzato.
È anche possibile impedire il copia e incolla al di fuori di un listener di eventi paste.
Lighthouse non rileva questo scenario.
Come attivare l'inserimento nei campi delle password
Individua il codice che impedisce di incollare
Per trovare e controllare rapidamente il codice che impedisce di incollare:
- Espandi il riquadro Punti di interruzione listener di eventi.
- Espandi l'elenco Appunti.
- Seleziona la casella di controllo
paste. - Incolla del testo nel campo della password sulla tua pagina.
- DevTools dovrebbe mettere in pausa nella prima riga di codice
nel listener di eventi
pastepertinente.
Rimuovi il codice che impedisce il copia e incolla
Spesso l'origine del problema è una chiamata al numero preventDefault()
nel listener di eventi paste
associato all'elemento di input della password:
let input = document.querySelector('input');
input.addEventListener('paste', (e) => {
e.preventDefault(); // This is what prevents pasting.
});
Se ascolti gli eventi di inserimento solo per anticiparli,rimuovi l'intero listener di eventi.
Risorse
Codice sorgente per il controllo Impedisce agli utenti di incollare nei campi di immissione

